(原创文章,转载请注明出处)
首先生成Json格式的字符串(写了一个TreeNode对象,专门生成这种格式的字符串):
 [
[ {text:'用户管理',leaf:false,children:
{text:'用户管理',leaf:false,children: [
[ {text:'建立用户',leaf:false,children:
{text:'建立用户',leaf:false,children: [
[ {text:'用户设置',
{text:'用户设置', href:'/myapp/app?page=destPage
&service
=external',
href:'/myapp/app?page=destPage
&service
=external', hrefTarget:'listFrame',leaf:true}
hrefTarget:'listFrame',leaf:true} ]
] },
}, {text:'历史查询',leaf:true}
{text:'历史查询',leaf:true} ]
] }
} ]
] 
使用Ext.tree.TreePanel生成树视图:
 var
Tree
=
Ext.tree;
var
Tree
=
Ext.tree; //
系统管理菜单树
//
系统管理菜单树

 var
xtglTree
=
new
Tree.TreePanel(
...
{
var
xtglTree
=
new
Tree.TreePanel(
...
{ el:'xtgl',
el:'xtgl', animate:true,
animate:true,  autoScroll:true,
autoScroll:true, loader: new Tree.TreeLoader(),
loader: new Tree.TreeLoader(), enableDD:false,
enableDD:false, containerScroll: true,
containerScroll: true,
 dropConfig: ...{appendOnly:true},
dropConfig: ...{appendOnly:true}, rootVisible:false
rootVisible:false }
);
}
);
 //
json格式的字符串放在html页面的元素value属性中
//
json格式的字符串放在html页面的元素value属性中
 var
json
=
Ext.get(
"
xtglMenu
"
).getAttributeNS(
""
,
"
value
"
);
var
json
=
Ext.get(
"
xtglMenu
"
).getAttributeNS(
""
,
"
value
"
);

 var
root_xtgl
=
new
Tree.AsyncTreeNode(
...
{
var
root_xtgl
=
new
Tree.AsyncTreeNode(
...
{ text: '功能树',
text: '功能树',  draggable:false, // disable root node dragging
draggable:false, // disable root node dragging id:'xtglRoot',
id:'xtglRoot', children:JSON.decode(json)
children:JSON.decode(json) }
);
}
);
 xtglTree.setRootNode(root_xtgl);
xtglTree.setRootNode(root_xtgl);  //
render the tree
//
render the tree
 xtglTree.render();
xtglTree.render(); root_xtgl.expand(
false
);
root_xtgl.expand(
false
);
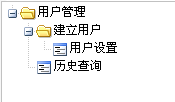
生成的树如下图:
一切都这么简单。
























 163
163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








