FlatButton 按钮在默认情况下是有大小的,FlatButton 是没有提供设置按钮大小问题的,如何设置大小那么就在包裹SizedBox

SizedBox(
width: 50,
height: 32,
child: FlatButton(
//为什么要设置左右padding,因为如果不设置,那么会挤压文字空间
padding: EdgeInsets.symmetric(horizontal: 8),
//文字颜色
textColor: Colours.dark_button_text,
//按钮颜色
color: Colours.dark_app_main,
//画圆角
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(4),
),
//如果使用FlatButton,必须初始化onPressed这个方法
onPressed: () {
widget.onPressed(_controller.text);
},
child: Text(
'搜索',
style: TextStyle(fontSize: 14),
),
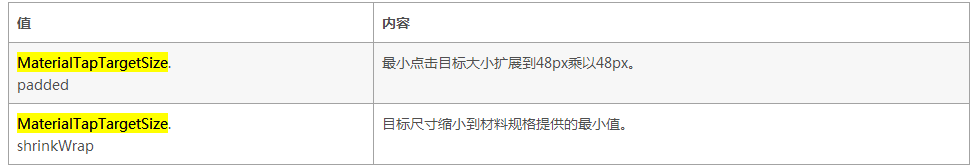
materialTapTargetSize: MaterialTapTargetSize.shrinkWrap,
),
)






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








