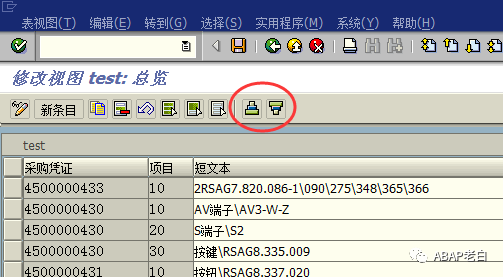
如下图,使用最少的更改给SM30添加排序的功能。

实现方法:
在直接给表或者维护视图创建表维护后,做下面几个步骤:
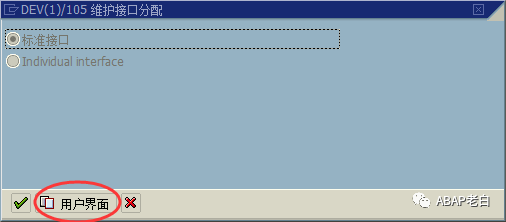
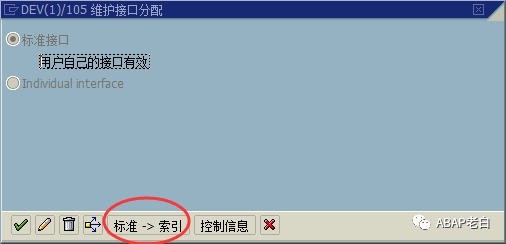
1、由使用标准GUI Status改为使用自己的GUI Status



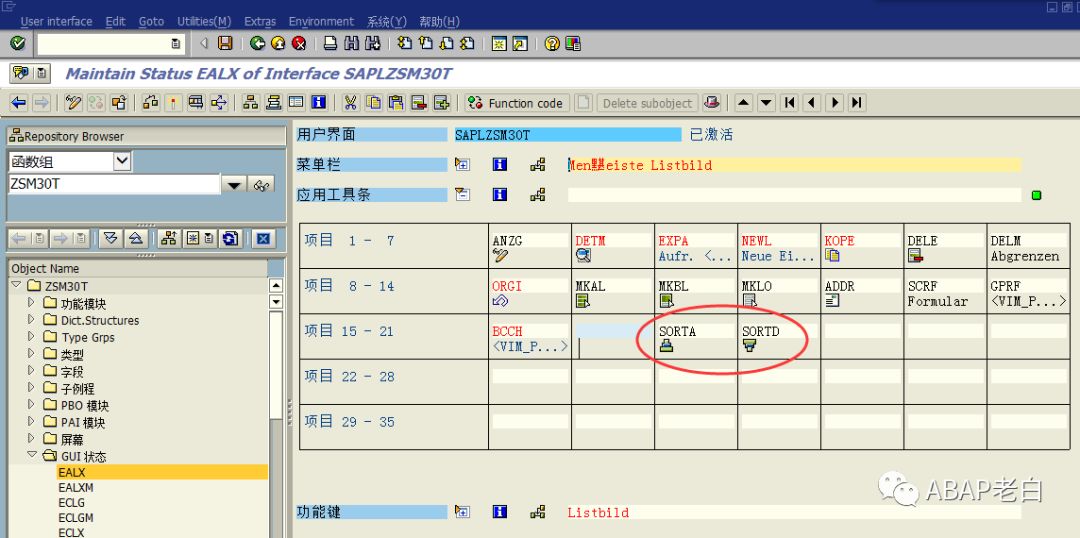
2、修改生成的GUI Status,添加排序按钮。
需要修改EALX、ESLG、EULG。

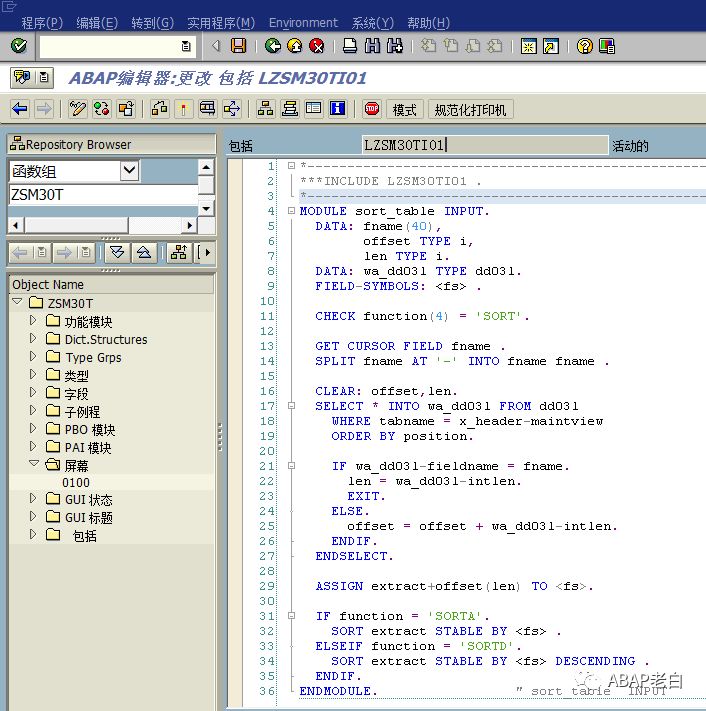
3、添加代码:


MODULE sort_table INPUT.
DATA: fname(40),
offset TYPE i,
len TYPE i.
DATA: wa_dd03l TYPE dd03l.
FIELD-SYMBOLS: <fs> .
CHECK function(4) = 'SORT'.
GET CURSOR FIELD fname .
SPLIT fname AT '-' INTO fname fname .
CLEAR: offset,len.
SELECT * INTO wa_dd03l FROM dd03l
WHERE tabname = x_header-maintview
ORDER BY position.
IF wa_dd03l-fieldname = fname.
len = wa_dd03l-intlen.
EXIT.
ELSE.
offset = offset + wa_dd03l-intlen.
ENDIF.
ENDSELECT.
ASSIGN extract+offset(len) TO <fs>.
IF function = 'SORTA'.
SORT extract STABLE BY <fs> .
ELSEIF function = 'SORTD'.
SORT extract STABLE BY <fs> DESCENDING .
ENDIF.
ENDMODULE. " sort_table INPUT
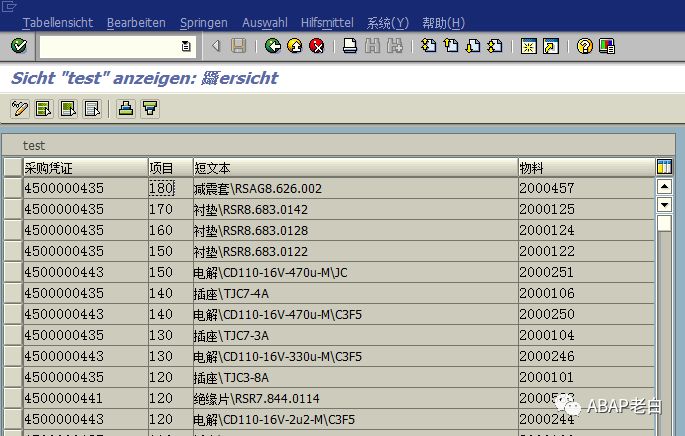
现在就可以在SM30实现排序的功能了:

需要注意的点:
1、添加按钮的时候,如果是红色的非活动状态,要更改为活动状态
2、要注意激活Status
3、sort_table的代码只适合非UNICODE系统,如果是UNICODE系统需要做调整。
4、排序时不需要选中列,只要把光标放到需要排序的列内,点击排序按钮就可以了。
5、只支持单列排序。






















 1707
1707











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








