需求:对input框进行键盘输入后根据输入的内容去匹配表格中指定的数据项,若存在相匹配的则只显示匹配的数据项;
细节处理:监听键盘输入后给一定的缓冲时间避免发生频繁的请求;
解决思路:给个定时器,当键盘开始输入时启动定时器,倘若在指定的时间内都不在进行输入操作,则执行匹配操作,否则取消操作,同时限定输入的字符串大于等于2位数字时再进行匹配操作,使过滤效果更精准一些。
细节处理:监听键盘输入后给一定的缓冲时间避免发生频繁的请求;
解决思路:给个定时器,当键盘开始输入时启动定时器,倘若在指定的时间内都不在进行输入操作,则执行匹配操作,否则取消操作,同时限定输入的字符串大于等于2位数字时再进行匹配操作,使过滤效果更精准一些。
<!--JS -->
var timer = null; //定义定时器
function filterTable(el){
clearTimeout(timer);
var oTable = document.getElementById("oTable");
//获取需要匹配的元素集合
var firstTdArr = oTable.getElementsByClassName("firstTd");
if(el.value.length>1){ //限定匹配的字符至少为两位数
var filterVal = el.value.toUpperCase();
timer = setTimeout(function(){
for(var i=0;i<firstTdArr.length;i++){
//元素集合中存在匹配值时,显示匹配的记录,否则隐藏
if (firstTdArr[i].innerHTML.toUpperCase().indexOf(filterVal) > -1) {
firstTdArr[i].parentNode.style.display = "";
}else{
firstTdArr[i].parentNode.style.display = "none";
}
}
},500);
}else{
//不满足匹配所需字符数量时,恢复匹配之前的模样
for(var i=0;i<firstTdArr.length;i++){
firstTdArr[i].parentNode.style.display = "";
}
}
} <!-- HTML -->
<p><input type="text" οnkeyup="filterTable(this)"/></p>
<table id="oTable">
<tr>
<th>匹配数据</th>
<th>数据项一</th>
<th>数据项二</th>
<th>数据项三</th>
</tr>
<tr>
<td class="firstTd">JS前端数据多条件筛选</td>
<td>11过滤table数据</td>
<td>111过滤table数据</td>
<td>1111过滤table数据</td>
</tr>
<tr>
<td class="firstTd">程序员不会英语怎么行?</td>
<td>22过滤table数据</td>
<td>222过滤table数据</td>
<td>2222过滤table数据</td>
</tr>
<tr>
<td class="firstTd">前端代码编译后添加过滤</td>
<td>33过滤table数据</td>
<td>333过滤table数据</td>
<td>3333过滤table数据</td>
</tr>
<tr>
<td class="firstTd">大数据学习</td>
<td>44过滤table数据</td>
<td>444过滤table数据</td>
<td>4444过滤table数据</td>
</tr>
<tr>
<td class="firstTd">JS过滤HTML标签</td>
<td>55过滤table数据</td>
<td>555过滤table数据</td>
<td>5555过滤table数据</td>
</tr>
<tr>
<td class="firstTd">大数据你了解多少</td>
<td>66过滤table数据</td>
<td>666过滤table数据</td>
<td>6666过滤table数据</td>
</tr>
</table> <!-- CSS3 -->
table{border: 1px solid #ccc;width: 900px;}
table tr:nth-child(odd){background:#F4F4F4;}
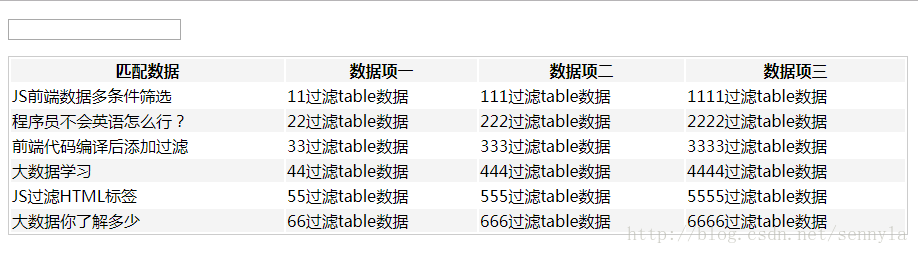
table tr:nth-child(even){background:#fff;} <!-- 效果 -->








 本文介绍了一种使用JavaScript实现的前端表格实时搜索功能。通过监听文本框的键盘输入,并结合定时器来延迟请求,以减少不必要的匹配操作。当输入达到两个字符以上时,将对表格中的数据进行筛选,仅显示与输入内容匹配的行。
本文介绍了一种使用JavaScript实现的前端表格实时搜索功能。通过监听文本框的键盘输入,并结合定时器来延迟请求,以减少不必要的匹配操作。当输入达到两个字符以上时,将对表格中的数据进行筛选,仅显示与输入内容匹配的行。















 5766
5766

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








