这是《微信开发深度解析:微信公众号、小程序高效开发秘籍》出版之后写的第一篇微信相关的文章。从这一篇开始,将介绍第一版出版之后添加或修改的功能,或者对书上内容需要做的补充。
MP v14.8.3 开始,在 MessageHandler 中添加了一个名为 OnUnknownTypeRequest(RequestMessageUnknownType requestMessage) 的事件方法,此方法用于处理未知的请求消息类型。
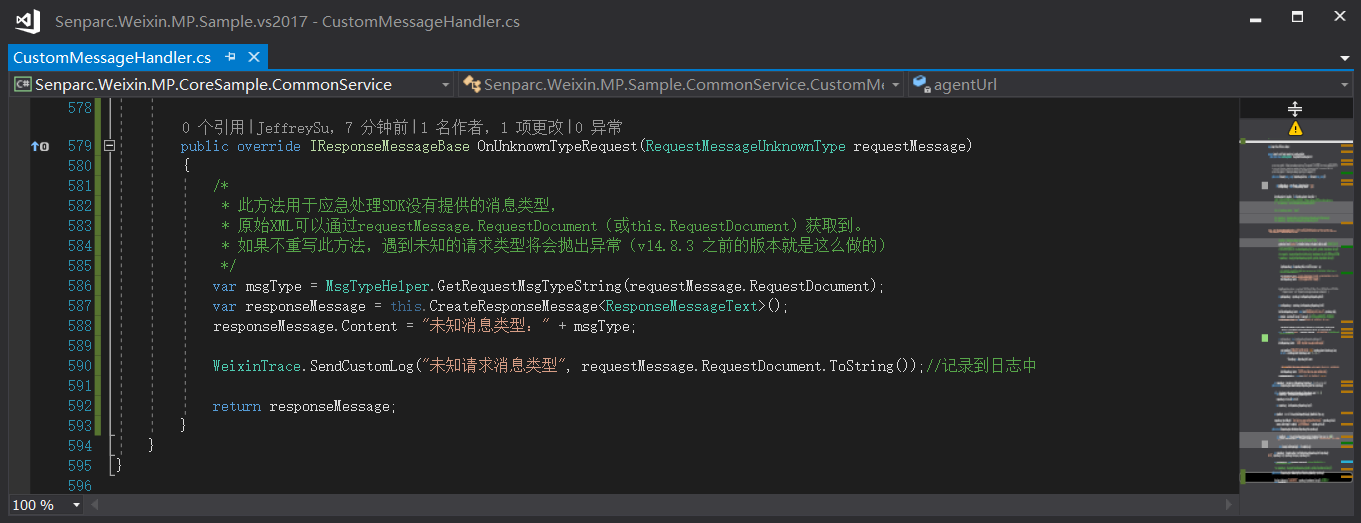
在 v14.8.3 之前,所有未知消息都会在 MessageHandler 初始化的时候抛出异常。现在,如果程序不重写 OnUnknownTypeRequest(),仍然会抛出异常(保持原样),提供的重写方法为处理未知类型提供了更好的灵活性以及应急的处理途径。以下是在 Demo 中展示的在 CustomMessageHandler 中重写的 OnUnknownTypeRequest() 方法:

列教程索引
地址:Senparc.Weixin SDK 微信公众号 .NET 开发教程 索引 - SZW - 博客园
- Senparc.Weixin.MP SDK 微信公众平台开发教程(一):微信公众平台注册
- Senparc.Weixin.MP SDK 微信公众平台开发教程(二):成为开发者
- Senparc.Weixin.MP SDK 微信公众平台开发教程(三):微信公众平台开发验证
- Senparc.Weixin.MP SDK 微信公众平台开发教程(四):Hello World
- Senparc.Weixin.MP SDK 微信公众平台开发教程(五):使用Senparc.Weixin.MP SDK
- Senparc.Weixin.MP SDK 微信公众平台开发教程(六):了解MessageHandler
- Senparc.Weixin.MP SDK 微信公众平台开发教程(七):解决用户上下文(Session)问题
- Senparc.Weixin.MP SDK 微信公众平台开发教程(八):通用接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(九):自定义菜单接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十):多客服接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十一):高级接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十二):OAuth2.0说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十三):地图相关接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十四):请求消息去重
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十五):消息加密
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十六):AccessToken自动管理机制
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十七):个性化菜单接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十八):Web代理功能
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十九):MessageHandler 的未知类型消息处理
- Senparc.Weixin.MP SDK 微信公众平台开发教程(二十):使用菜单消息功能
- Senparc.Weixin.MP SDK 微信公众平台开发教程(二十一):在小程序中使用 WebSocket (.NET Core)
- Senparc.Weixin.MP SDK 微信公众平台开发教程(二十二):如何安装 Nuget(dll) 后使用项目源代码调试





















 8532
8532











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








