【IOS 开发学习总结-OC-49】★★ios开发之UI控件——UIStepper与UIWebView
UIStepper——微调器
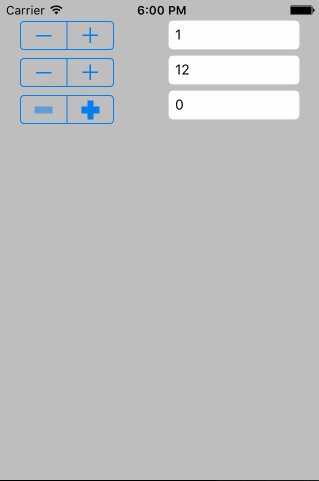
UIStepper如下图,控件上包括+,—两个按钮。——用于控制某个值的增,减。继承与 UIControl 基类,默认是活动控件,可与用户进行交互。
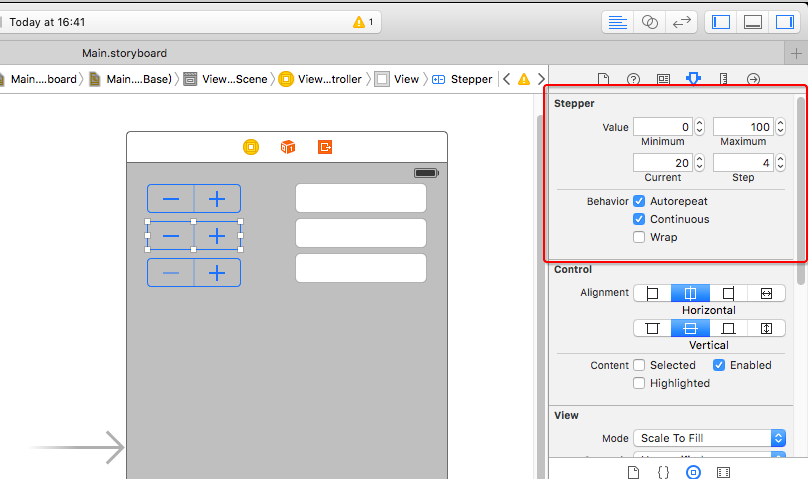
UIStepper属性面板:

属性说明:
- value:
- minimum,maximum:——该控件最小值,最大值;
- current:UIStepper控件当前值。
- step:控制UIStepper每次数值变化的步长。
- behavior:
- autorepeat: 默认为 YES,表示用户按住加号不松手,数字会持续变化;
- continuous(连续的):默认为 YES,表示用户交互时会立即发送 value changed 事件,NO则表示只有等用户交互结束时才发送 value changed 事件。
- wrap(包,裹):默认为 NO。当为 YES时,当 value 增加到最大值时,会变成最小值;若减到比最小值还小,将自动变为最大值。
如何更改UIStepper的外观
调用该控件的如下相关方法为该控件的特定状态设置图片,以此来定制控件外观。
// the glyph image for the plus/increase button——增加按钮的图片设置与获取
- (void)setIncrementImage:(nullable UIImage *)image forState:(UIControlState)state NS_AVAILABLE_IOS(6_0) UI_APPEARANCE_SELECTOR;
- (nullable UIImage *)incrementImageForState:(UIControlState)state NS_AVAILABLE_IOS(6_0) UI_APPEARANCE_SELECTOR;
// the glyph image for the minus/decrease button——减小按钮的图片设置与获取
- (void)setDecrementImage:(nullable UIImage *)image forState:(UIControlState)state NS_AVAILABLE_IOS(6_0) UI_APPEARANCE_SELECTOR;
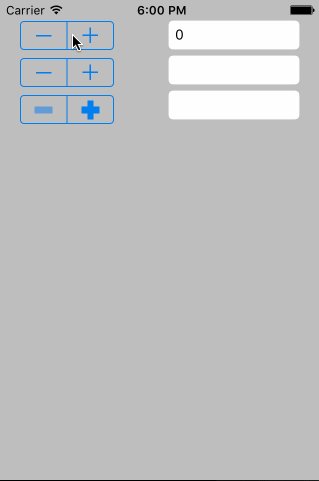
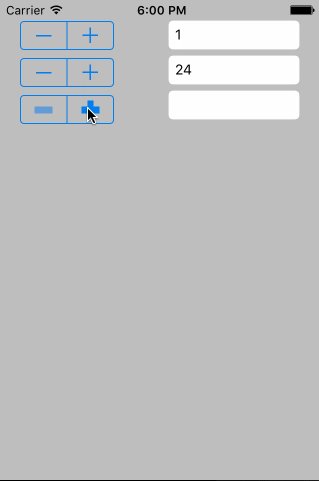
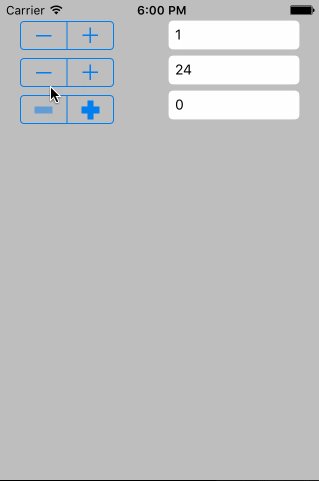
- (nullable UIImage *)decrementImageForState:(UIControlState)state NS_AVAILABLE_IOS(6_0) UI_APPEARANCE_SELECTOR;示例程序:
代码下载:UIStepper功能及更改外观示例代码下载

关键代码:
- (void)viewDidLoad
{
[super viewDidLoad];
// 自定义该UIStepper的减号按钮的图片
[self.stepper setDecrementImage:[UIImage imageNamed:@"minus.gif"]
forState:UIControlStateNormal];
// 自定义该UIStepper的减号按钮的图片
[self.stepper setIncrementImage:[UIImage imageNamed:@"plus.gif"]
forState:UIControlStateNormal];
}
- (IBAction)valueChanged:(UIStepper*)sender {
// 分别使用3个UITextField显示对应UIStepper的值
switch (sender.tag) {
case 1:
self.tf1.text = [NSString stringWithFormat:@"%g", sender.value];
break;
case 2:
self.tf2.text = [NSString stringWithFormat:@"%g"
, sender.value];
break;
case 3:
self.tf3.text = [NSString stringWithFormat:@"%g"
, sender.value];
break;
}
}UIWebView——网页控件
我们可以用UIWebView控件实现一个内置的浏览器,而且可以将这个浏览器内嵌到应用的任意位置。
UIWebView继承与 UIView 基类,一般不能与用户交互。
添加该控件也有2种方式,interface builder 中拖拽添加或者代码进行创建。
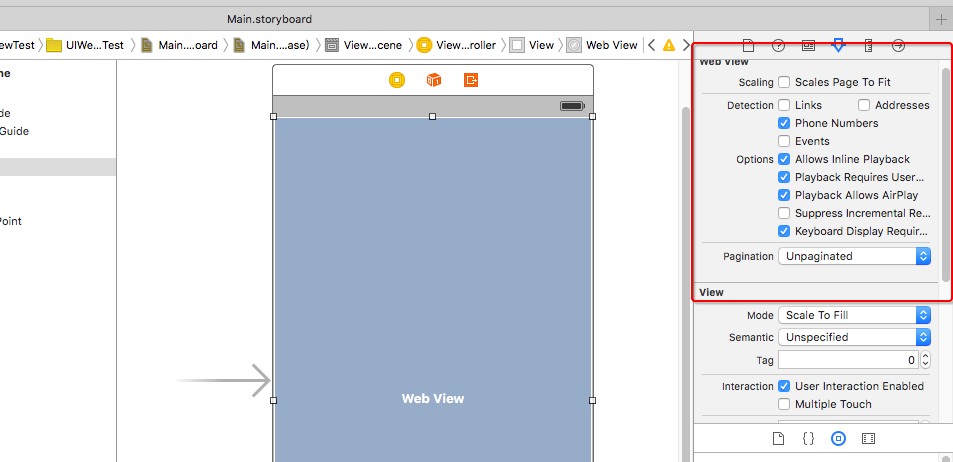
UIWebView控件的属性面板:

1. scaling:scales page to fit.——控制是否缩放网页以适应该控件;
2. detection: 对应 dataDetectorTypes 属性,该属性有如下枚举值
typedef NS_OPTIONS(NSUInteger, UIDataDetectorTypes) {
UIDataDetectorTypePhoneNumber = 1 << 0, // Phone number detection——检测网页上的电话号码,点击号码可拨号
UIDataDetectorTypeLink = 1 << 1, // URL detection——检测网页上的链接
UIDataDetectorTypeAddress NS_ENUM_AVAILABLE_IOS(4_0) = 1 << 2, // Street address detection ——检测网页上的地址
UIDataDetectorTypeCalendarEvent NS_ENUM_AVAILABLE_IOS(4_0) = 1 << 3, // Event detection ——事件检测,日历事件
UIDataDetectorTypeNone = 0, // No detection at all——不检测网页任何内容
UIDataDetectorTypeAll = NSUIntegerMax // All types——检测网页上所有特殊内容
};pagination:对应paginationMode属性。有5个选项,这5个枚举值是:
typedef NS_ENUM(NSInteger, UIWebPaginationMode) {
UIWebPaginationModeUnpaginated,
UIWebPaginationModeLeftToRight,
UIWebPaginationModeTopToBottom,
UIWebPaginationModeBottomToTop,
UIWebPaginationModeRightToLeft
};除了上面几类属性外,还有:
@property (nonatomic) BOOL allowsInlineMediaPlayback NS_AVAILABLE_IOS(4_0); // iPhone Safari defaults to NO. iPad Safari defaults to YES
**官方解释:**A Boolean value that determines whether HTML5 videos play inline or use the native full-screen controller.@property (nonatomic) BOOL mediaPlaybackRequiresUserAction NS_AVAILABLE_IOS(4_0); // iPhone and iPad Safari both default to YES
**官方解释:**A Boolean value that determines whether HTML5 videos can play automatically or require the user to start playing them.mediaPlaybackAllowsAirPlay:
**官方解释:**A Boolean value that determines whether Air Play is allowed from this view.keyboardDisplayRequiresUserAction
**官方解释:**A Boolean value indicating whether web content can programmatically display the keyboard.suppressesIncrementalRendering:
**官方解释:**A Boolean value indicating whether the web view suppresses content rendering until it is fully loaded into memory.
其他属性可以到相关头文件中查看。
UIWebView加载内容
- (void)loadRequest:(NSURLRequest *)request;——加载并指定 URL 对应的网页;
- (void)loadHTMLString:(NSString *)string baseURL:(nullable NSURL *)baseURL;——加载并显示 HTML 字符串;
- (void)loadData:(NSData *)data MIMEType:(NSString *)MIMEType textEncodingName:(NSString *)textEncodingName baseURL:(NSURL *)baseURL;——该方法参考文章: 总结关于iPhone中UIWEBVIEW读取本地GBK编码格式html
对UIWebView进行导航控制的方法
- (void)reload;//重新加载网页
- (void)stopLoading;//停止加载网页
- (void)goBack;//后退
- (void)goForward;//前进UIWebView与JavaScript交互时用到的方法
- (nullable NSString *)stringByEvaluatingJavaScriptFromString:(NSString *)script;——获得UIWebView的标题。该方法是UIWebView与JavaScript交互时时能用到的方法,——使用可以参考文章:stringByEvaluatingJavaScriptFromString的使用方法 和 UIWebView与JavaScript交互
UIWebView在加载网页时可以设置的代理/委托 delegate
对象必须实现UIWebViewDelegate 协议。该协议中包含的方法:
@protocol UIWebViewDelegate <NSObject>
@optional
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType;//webView将要开始加载指定 URL 对应网页时激发的方法
- (void)webViewDidStartLoad:(UIWebView *)webView;//webView开始加载时激发该方法
- (void)webViewDidFinishLoad:(UIWebView *)webView;//webView完成加载时激发该方法
- (void)webView:(UIWebView *)webView didFailLoadWithError:(nullable NSError *)error;//加载出错时激发该方法
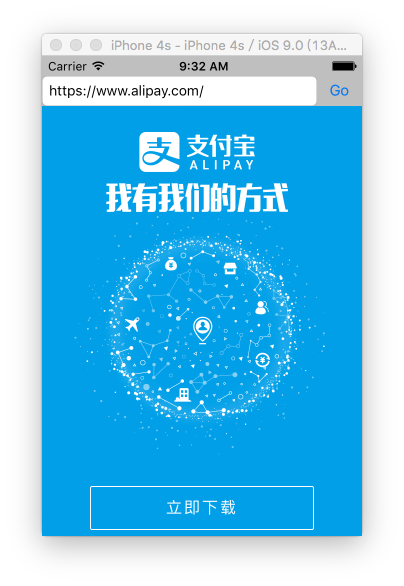
@end实例——简易浏览器:


因为 ios9中苹果将原http协议改成了https协议,使用 TLS1.2 SSL加密请求数据。 所以我们用以前的方法加载的时候,会报错无法加载。这里用了一个方法方便我们看到效果。方法链接:【ios编程报错处理-1】错误提示:App transport security has blocked a exceptions can be configured via your app’s
源码下载:实例——简易浏览器
实现代码:
#import "FKViewController.h"
@interface FKViewController ()
@end
@implementation FKViewController
UIActivityIndicatorView* activityIndicator;
- (void)viewDidLoad
{
[super viewDidLoad];
// 设置自动缩放网页以是适应该控件。
self.webView.scalesPageToFit = YES;
// 为UIWebView控件设置委托
self.webView.delegate = self;
// 创建一个UIActivityIndicatorView控件
activityIndicator = [[UIActivityIndicatorView alloc]
initWithFrame : CGRectMake(0.0f, 0.0f, 32.0f, 32.0f)];
// 控制UIActivityIndicatorView显示在当前View的中央。
[activityIndicator setCenter: self.view.center] ;
activityIndicator.activityIndicatorViewStyle
= UIActivityIndicatorViewStyleWhiteLarge;
[self.view addSubview : activityIndicator];
// 隐藏activityIndicator控件
activityIndicator.hidden = YES;
[self goClicked:nil];
}
// 当UIWebView开始加载时激发该方法
- (void)webViewDidStartLoad:(UIWebView *)webView
{
// 显示activityIndicator控件
activityIndicator.hidden = NO;
// 启动activityIndicator控件的转动
[activityIndicator startAnimating] ;
}
// 当UIWebView加载完成时激发该方法
- (void)webViewDidFinishLoad:(UIWebView *)webView
{
// 停止activityIndicator控件的转动
[activityIndicator stopAnimating];
// 隐藏activityIndicator控件
activityIndicator.hidden = YES;
}
// 当UIWebView加载失败时激发该方法
- (void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error
{
// 使用UIAlertView显示错误信息
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@""
message:[error localizedDescription]
delegate:nil
cancelButtonTitle:nil
otherButtonTitles:@"确定", nil];
[alert show];
}
- (IBAction)goClicked:(id)sender {
[self.addr resignFirstResponder];
// 获取用户输入的字符串
NSString* reqAddr = self.addr.text;
// 如果reqAddr不以http://开头,为该用户输入的网址添加http://前缀
if (![reqAddr hasPrefix:@"https://"]) {
reqAddr = [NSString stringWithFormat:@"https://%@" , reqAddr];
self.addr.text = reqAddr;
}
NSURLRequest* request = [NSURLRequest requestWithURL:
[NSURL URLWithString:reqAddr]];
// 加载指定URL对应的网址
[self.webView loadRequest:request];
}
@end























 1019
1019

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








