自从开始学习编程之后,体重就飙升,除了吃饭睡觉就是学习,也不运动,一步一步走向油腻,我一定要保护好头发,我可不想早早秃了头。这篇就总结一下表格和表单都比较重要,但是个人认为表单更为重要一点,用的地方也很多。
HTML表格
表格常用标签
1、table标签:声明一个表格
2、tr标签:定义表格中的一行
3、td和th标签:定义一行中的一个单元格,td代表普通单元格,th表示表头单元
表格常用属性
1、border 定义表格的边框
2、cellpadding 定义单元格内内容与边框的距离
3、cellspacing 定义单元格与单元格之间的距离
4、align 设置单元格中内容的水平对齐方式,设置值有:left | center | right
5、valign 设置单元格中内容的垂直对齐方式 top | middle | bottom
6、colspan 设置单元格水平合并
7、rowspan 设置单元格垂直合并
表格的传统布局
传统的布局方式就是使用table来做整体页面的布局,布局的技巧归纳为如下几点:
1、定义表格宽高,将border、cellpadding、cellspacing全部设置为0
2、单元格里面嵌套表格
3、单元格中的元素和嵌套的表格用align和valign设置对齐方式
4、通过属性或者css样式设置单元格中元素的样式
传统布局目前的应用
1、快速制作用于演示的html页面
2、商业推广EDM制作(广告邮件)
下面写一个简单的代码,让大家看一看表格的效果。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="utf-8">
<title>正道的表格</title>
</head>
<body>
<table border="1" width="500" cellpadding="10" cellspacing="0" align="center">
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>地点</th>
</tr>
<tr>
<td>正道</td>
<td>男</td>
<td>23</td>
<td>西安</td>
</tr>
<tr>
<td>老李</td>
<td>女</td>
<td>23</td>
<td>北京</td>
</tr>
<tr>
<td>老刘</td>
<td>女</td>
<td>23</td>
<td>大连</td>
</tr>
</table>
</body>
</html>
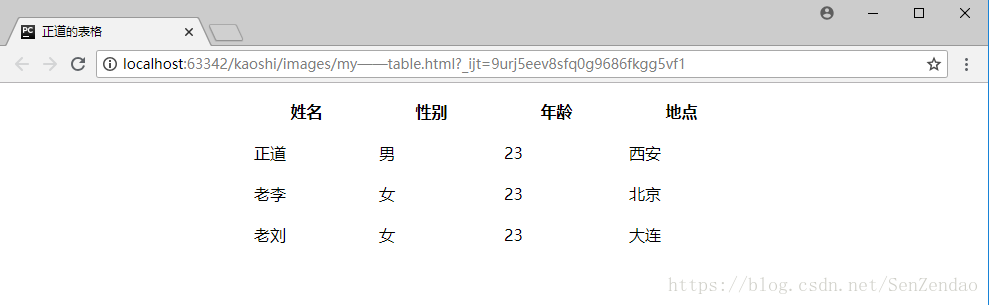
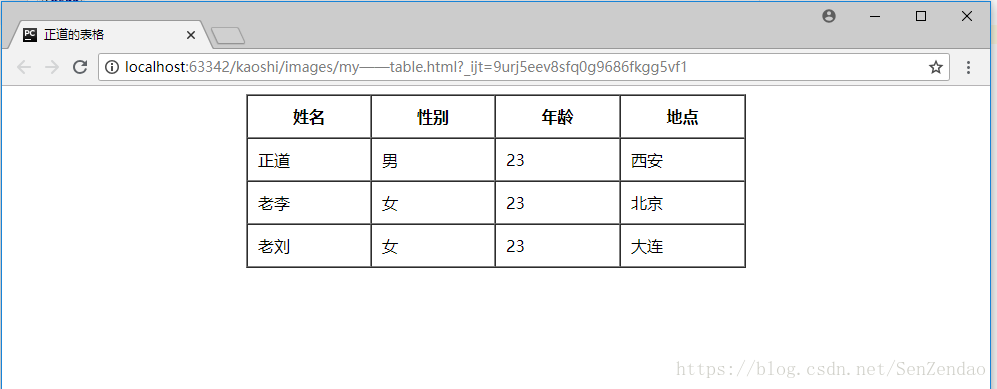
代码就很简单,就像我写的一样,第一张图是没有加边框的,第二张是加了边框的。当然也可以将列行进行合并,进行修改在这里我就不写了。
HTML表单
表单用于搜集不同类型的用户输入,表单由不同类型的标签组成,实现一个特定功能的表单区域(比如:注册),首先应该用标签来定义表单区域整体,在此标签中再使用不同的表单控件来实现不同类型的信息输入,具体实现及注释可参照以下伪代码:
<!-- form定义一个表单区域,action属性定义表单数据提交的地址,
method属性定义提交的方式。 -->
<form action="http://www..." method="get">
<!-- label标签定义表单控件的文字标注,input类型为text定义了
一个单行文本输入框 -->
<p>
<label>姓名:</label><input type="text" name="username" />
</p>
<!-- input类型为password定义了一个密码输入框 -->
<p>
<label>密码:</label><input type="password" name="password" />
</p>
</form>
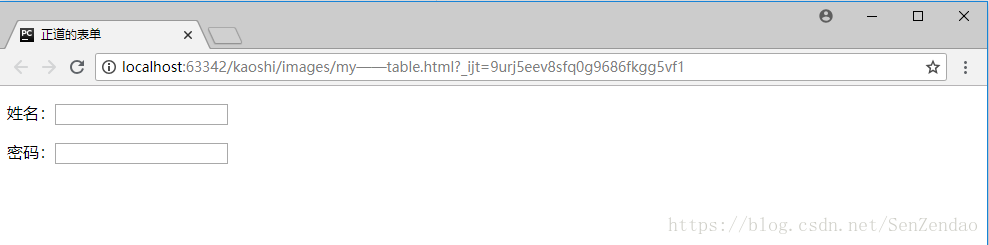
效果图如下,大家是不是非常眼熟,我们经常登录使用的就是这种表单。
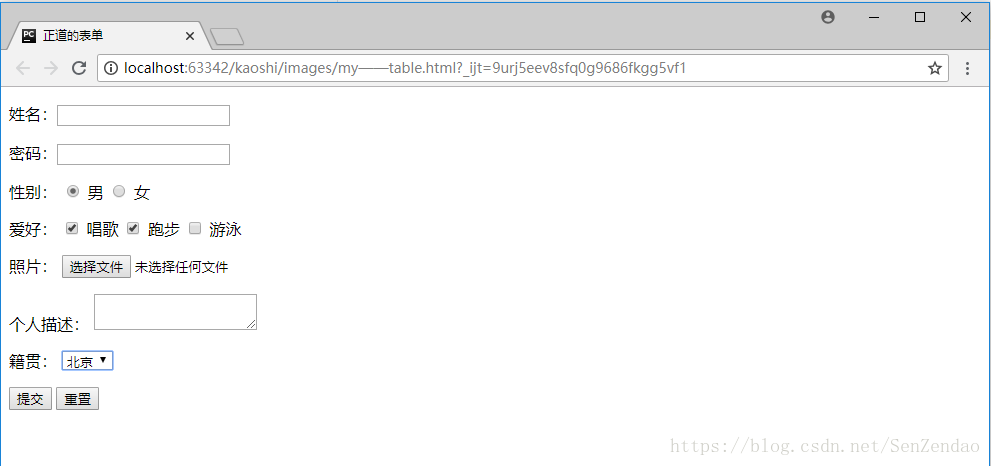
下面的我就把代码写到一起吧,然后效果图也放一起,都是表单的一些常用方法。
<!-- form定义一个表单区域,action属性定义表单数据提交的地址,
method属性定义提交的方式。 -->
<form action="http://www..." method="get">
<!-- input类型为radio定义了单选框 -->
<p>
<label>性别:</label>
<input type="radio" name="gender" value="0" /> 男
<input type="radio" name="gender" value="1" /> 女
</p>
<!-- input类型为checkbox定义了单选框 -->
<p>
<label>爱好:</label>
<input type="checkbox" name="like" value="sing" /> 唱歌
<input type="checkbox" name="like" value="run" /> 跑步
<input type="checkbox" name="like" value="swiming" /> 游泳
</p>
<!-- input类型为file定义上传照片或文件等资源 -->
<p>
<label>照片:</label>
<input type="file" name="person_pic">
</p>
<!-- textarea定义多行文本输入 -->
<p>
<label>个人描述:</label>
<textarea name="about"></textarea>
</p>
<!-- select定义下拉列表选择 -->
<p>
<label>籍贯:</label>
<select name="site">
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3">深圳</option>
</select>
</p>
<!-- input类型为submit定义提交按钮
还可以用图片控件代替submit按钮提交,一般会导致提交两次,不建议使用。如:
<input type="image" src="xxx.gif">
-->
<p>
<input type="submit" name="" value="提交">
<!-- input类型为reset定义重置按钮 -->
<input type="reset" name="" value="重置">
</p>
</form>效果图如上,有单选的多选的,还有下拉框,下拉框也有多选单选的。
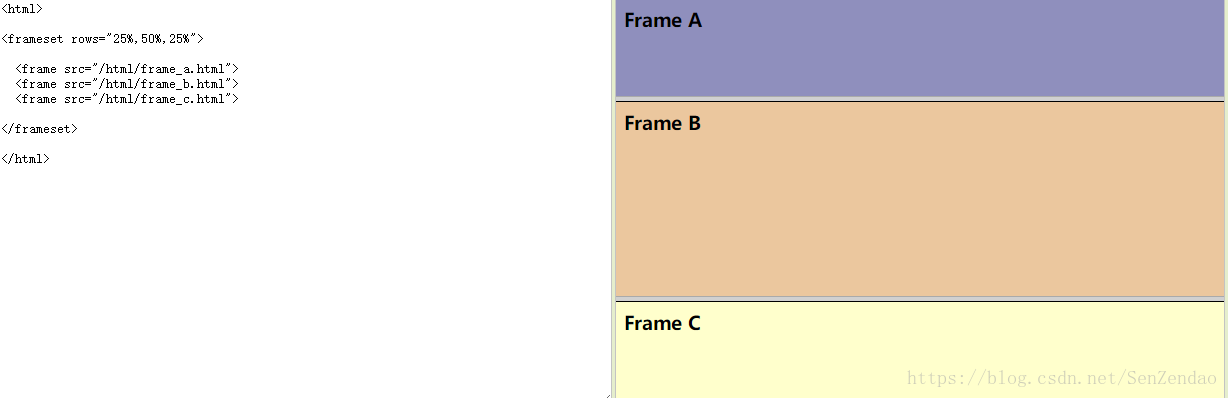
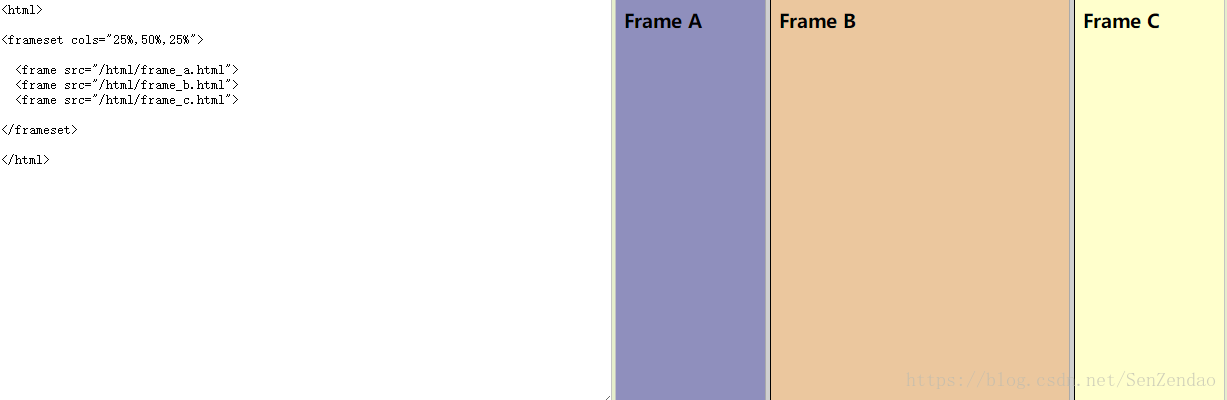
HTML内嵌框架
iframe标签会创建包含另外一个html文件的内联框架(即行内框架),src属性来定义另一个html文件的引用地址,frameborder属性定义边框,scrolling属性定义是否有滚动条,代码如下:
<iframe src="http://www..." frameborder="0" scrolling="no"></iframe>内嵌框架与a标签配合使用
a标签的target属性可以将链接到的页面直接显示在当前页面的iframe中,代码如下:
<a href="01.html" target="myframe">页面一</a>
<a href="02.html" target="myframe">页面二</a>
<a href="03.html" target="myframe">页面三</a>
<iframe src="01.html" frameborder="0" scrolling="no" name="myframe"></iframe>
























 4630
4630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








