7.4.4 建立JSP视图
建立一个reg-ajax.jsp视图文件,如代码7.23所示。
代码7.23 AJAX校验示例的JSP视图
 <%
@ page contentType="text/html;charset=UTF-8" language="java"
%>
<%
@ page contentType="text/html;charset=UTF-8" language="java"
%>

 <%
@ taglib prefix="s" uri="/struts-tags"
%>
<%
@ taglib prefix="s" uri="/struts-tags"
%>

 <!--
START SNIPPET: ajaxValidation
-->
<!--
START SNIPPET: ajaxValidation
-->

 <
html
>
<
html
>

 <
head
>
<
head
>

 <
title
>
Validation - Basic
</
title
>
<
title
>
Validation - Basic
</
title
>

 <
s:head
theme
="ajax"
/>
<
s:head
theme
="ajax"
/>

 </
head
>
</
head
>

 <
body
>
<
body
>

 <
s:form
method
="post"
validate
="true"
theme
="ajax"
>
<
s:form
method
="post"
validate
="true"
theme
="ajax"
>

 <
s:textfield
label
="用户名"
name
="name"
/>
<
s:textfield
label
="用户名"
name
="name"
/>

 <
s:textfield
label
="年龄"
name
="age"
/>
<
s:textfield
label
="年龄"
name
="age"
/>

 <
s:textfield
label
="生日"
name
="birthday"
/>
<
s:textfield
label
="生日"
name
="birthday"
/>

 <
s:submit
/>
<
s:submit
/>

 </
s:form
>
</
s:form
>

 </
body
>
</
body
>

 </
html
>
</
html
>

 <!--
END SNIPPET: ajaxValidation
-->
<!--
END SNIPPET: ajaxValidation
-->


该文件同以往JSP视图文件不同的是,在<s:form/>标签中加入了theme="ajax"属性定义。
7.4.5 运行AJAX校验示例
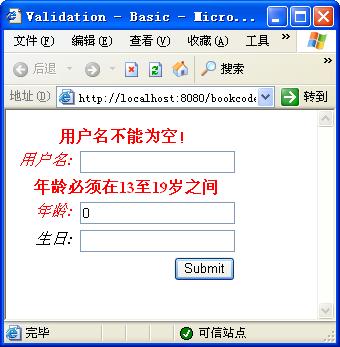
在浏览器中输入http://localhost:8080/bookcode/ch7/Reg_ajax_Action!input.action,在运行界面年龄一栏中输入“0”,当光标焦点离开该文本框时,会立刻显示校验异常信息,而不需要单击“submit”按钮后才显示校验异常信息。可见,AJAX使用了异步的方式同服务器端进行交互,并在某个元素失去焦点时触发。其运行界面如图7.11所示。
AJAX技术给用户带来了更加友好的体验,请读者参考本书中后面详细的介绍。
★ 注意 ★
运行本示例时,需要在地址栏输入http://localhost:8080/bookcode/ch7/Reg_ajax_ Action!input.action,而不是http://localhost:8080/bookcode/ch7/test.jsp。

图7.11 AJAX校验界面























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








