文章仅供服务端兼做前端开发的开发人员参考。难免有疏漏之处,请高手们指出。
开发工具:
1.tomcat
2.atom
3.eclipse
4.chrome
margin-外边距
1.先在atom中新建css.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>简单html5小活动开发——CSS基础</title>
<style>
*{margin: 0;padding: 0;}
body{background-color: black;color: white;}
.margin{
margin: 10px;
border: 1px solid;
}
</style>
</head>
<body>
<div class="margin">基础基础</div>
</body>
</html>
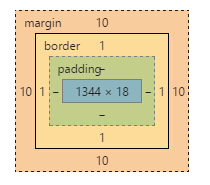
2.先看下图

3.margin属性:
margin-left:距左元素块距离
margin-top:距头顶(上)元素块距离
margin-right:距右元素块距离
margin-bottom:底元素块距离
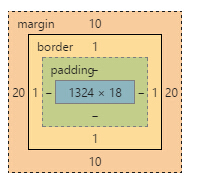
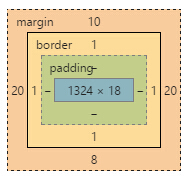
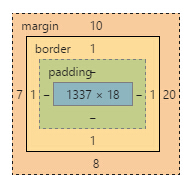
4.maring可以设置1~4个值
- 1个值:margin的四个属性都是一样的值
- 2个值:(如:margin: 10px 20px)表示margin-top、margin-bottom都是10px;margin-left 、margin-right都是20px;
- 
- 3个值 :(如:margin: 10px 20px 8px)表示margin-top为10px、margin-bottom是8px;margin-left 、margin-right都是20px;
- 
- 4个值:(如:margin: 10px 20px 8px 7px)表示margin-top为10px、margin-bottom是8px;margin-left 为7px、margin-right是20px;
- 
由此可知,maring 的四个值是一个顺时针方向 从0点方向开始到3点方向到6点方向,再到9点方向;





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








