目的
我想通过办公pc(windows10),编辑和调试存放在实验室ubuntu16系统上的rust代码。
角色:
工作PC,window10,安装 vscode
运行环境,ubuntu16.04,rust代码存放、编译、运行位置
@1,vscode远程链接ubuntu16.04服务器,具体配置方式可百度。
C:\Users\admin\.ssh\config 文件
Host 172.29.133.62
HostName 172.29.133.62
User root
Port 4353
@2,ubuntu16.04 安装 rust 编译器等环境
echo "export RUSTUP_DIST_SERVER=https://mirrors.ustc.edu.cn/rust-static" >> ~/.bashrc
echo "export RUSTUP_UPDATE_ROOT=https://mirrors.ustc.edu.cn/rust-static/rustup" >> ~/.profile
curl --proto '=https' --tlsv1.2 -sSf https://sh.rustup.rs | sh
source ~/.profile
注意 rustc 添加环境变量,. "$HOME/.cargo/env"
选择的是nightly版本:
root@ubuntu:~/jsf/rust_test/rust_test# rustc --version
rustc 1.64.0-nightly (4d6d601c8 2022-07-26)
至此,可以在window10的vscode 上单步调试ubuntu16.04的rust代码了
@3,vscode 安装 rust-anaylzer插件 (以便能查看rust函数定义详情)
遇到 libc.so 版本问题,执行解决
rustup toolchain install nightly --component rust-analyzer-preview
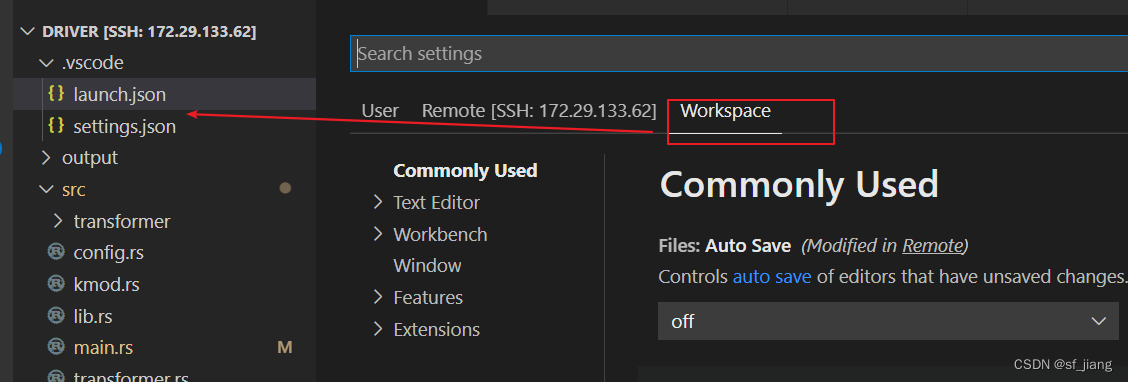
相关配置:

launch.json:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "lldb",
"request": "launch",
"name": "Debug executable 'driver'",
"cargo": {
"args": [
"build",
"--bin=driver",
"--package=driver"
],
"filter": {
"name": "driver",
"kind": "bin"
},
},
"args": [],
"cwd": "${workspaceFolder}"
}
]
}
settings.json:
{
"rust-analyzer.trace.extension": true,
"rust-analyzer.server.path": "~/.rustup/toolchains/nightly-x86_64-unknown-linux-gnu/bin/rust-analyzer",
"auto-close-tag.activationOnLanguage": [
"xml",
"php",
"blade",
"ejs",
"jinja",
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
"plaintext",
"markdown",
"vue",
"liquid",
"erb",
"lang-cfml",
"cfml",
"HTML (EEx)",
"HTML (Eex)",
"plist"
]
}
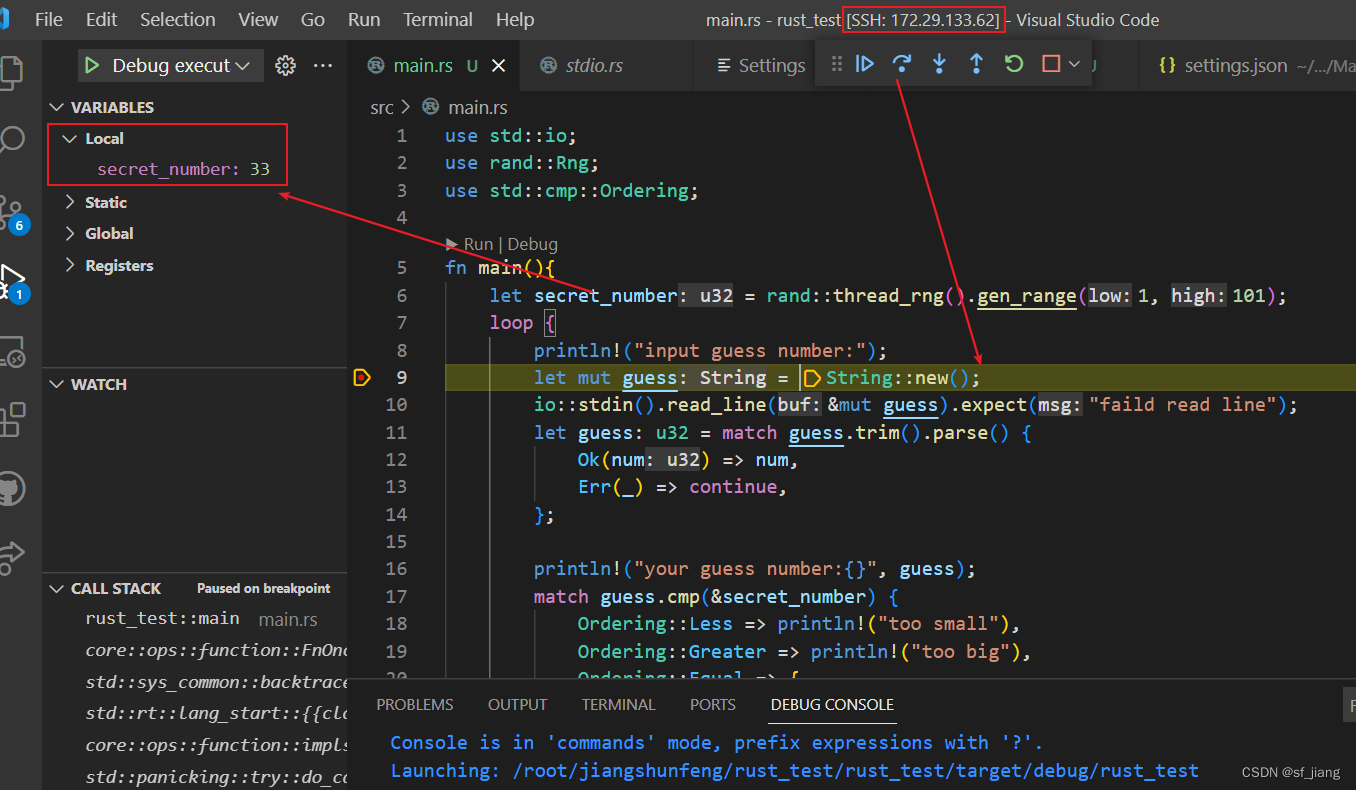
@4,最终效果























 907
907











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








