对于AJAX,异步传输数据,那肯定是要等待服务器的数据返回,对于客户来说,等待数据会让他们失去耐心,一种加载动画的方式,可以让客户知道,这是需要一点时间的,客户体验比较友好,下面就来实现这个功能吧。
1、设计思路,
统计交易量,点击提交按钮,将日期时间段,用AJAX传给服务器,同时,加载一个等待动画比如(gif动画),当服务器传回数据到客户端的时候,输出数据,并去掉这个动画。
2、编程语言及技术
JavaScript,JQuery,Java,Jsp,CSS
3、图文示例
JQuery、AJAX加载数据时候的loading加载动画实现步骤
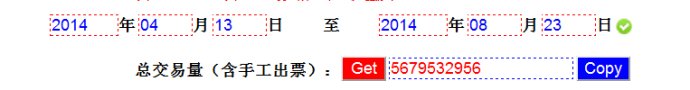
图一,初始状态,点击Get按钮,向服务器把日期时间段传过去,然后获取数据在文本框里显示
JQuery、AJAX加载数据时候的loading加载动画实现步骤
图二,点击Get按钮之后,旁边显示一个动画,表示正在获取数据
JQuery、AJAX加载数据时候的loading加载动画实现步骤
图三,数据获取完成之后,动画同时消失
JQuery、AJAX加载数据时候的loading加载动画实现步骤
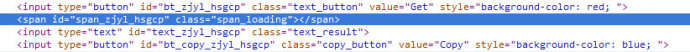
图四,动画的img代码是用JQuery的html函数插入到span标签里面,来实现,数据获取成功之后,再插入一段空的html代码就可以了。
4、代码片段
JQuery部分
$("button").click
(
function()
{
var cate = $(this).attr("id");
var inputID = "#" + cate.replace("bt_","text_");
var spanID = "#" + cate.replace("bt_","span_");
//点击button时候,加载动画loading
$(spanID).html("JQuery、AJAX加载数据时候的loading加载动画实现步骤");
//先清空文本框中的值
$(inputID).val("");
$.post
(
"res.jsp",
{
textFrom:$.getFromDate(),
textTo:$.getToDate(),
textCate:cate
},
function(data,status)
{
//取得返回的数据后,去掉加载动画loading
$(spanID).html("");
$(inputID).val(data);
}
);
}
);如上,在post执行之前开始加载动画,在post方法里面data部分的函数开始处,移除动画代码。
Html部分:
总交易量(含手工出票):
<input type="button" value="Get">
<input type="text">
<input type="button" value="Copy">jsp部分:
就是返回一些数据,用jsp输出,注意,直接输出文本,比如out.print来输出就行。


























 290
290

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








