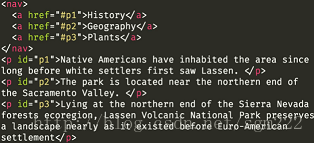
1 :target
- 表示元素被hash匹配时的状态
- eg:URL是/post/a#p1时,id为p1的元素处于被target的状态
p{diesplay:none; }
p :target{display:block;}
2 :lang
- 元素匹配上指定语言时的状态
- 浏览器通过lang属性获得语言信息
- eg:不同文字的符号有可能不一样,所以用lang去检测文字并匹配
:lang(fr) p:before{content:”<”;}
:lang(fr) p:after{content:”>”;}
3 :nth-child
- nth-child(an+b)选中某些子元素
- eg: nth-child(3n),选中3,6,9…..等元素
4 :first-child
:last-child
:first-line:首行
:first-letter :首字母
:nth-last-child(n): 匹配属于其元素的第 n个子元素的每个元素,不论元素的类型,从最后一个子元素开始计数
:nth-last-of-type(n):匹配属于父元素的特定类型的第 n 个子元素的每个元素,从最后一个子元素开始计数
:first-of-type:匹配属于其父元素的特定类型的首个子元素的每个元素
:last-of-type:匹配属于其父元素的特定类型的最后一个子元素的每个元素
:only-child:匹配属于其父元素的唯一子元素的每个元素
:only-of-type匹配属于其父元素的特定类型的唯一子元素的每个元素
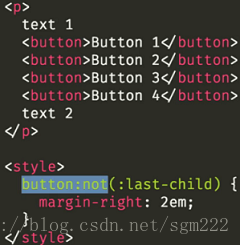
5 :not()
- 排除匹配的元素
- eg: img:not([alt]),选择没有写alt属性的图片
6 :empty
- 匹配标签里没有任何子元素
- eg: li:empty{display:none;}
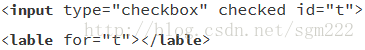
7 :checked
- checkbox被选中时的状态
eg:当checkbox的状态改变时,lable也会做相应的动作
.toggle input[type=checkbox]{visibility:hidden;}
.toggle input:checked + label{left:43px;}
























 713
713











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








