第一章 React 入门
一、React 简介
1. 是什么?
- 是一个将数据渲染为 HTML 视图的开源 JavaScript 库。
2. 谁开发的?
- 由 Facebook 开源
3. 为什么要学?
-
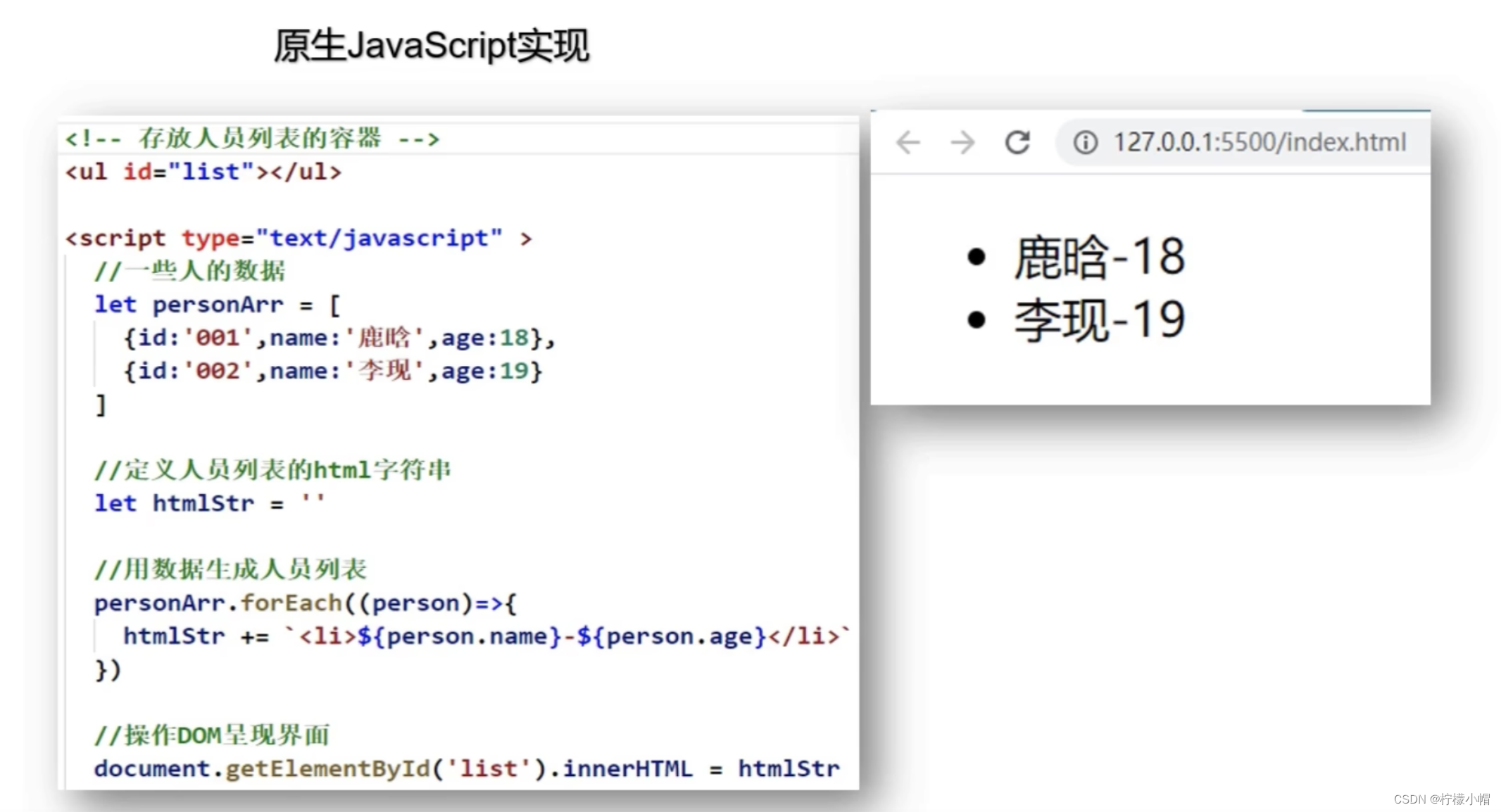
原生 JavaScript 操作 DOM 繁琐,效率低(DOM-API 操作 UI)
-
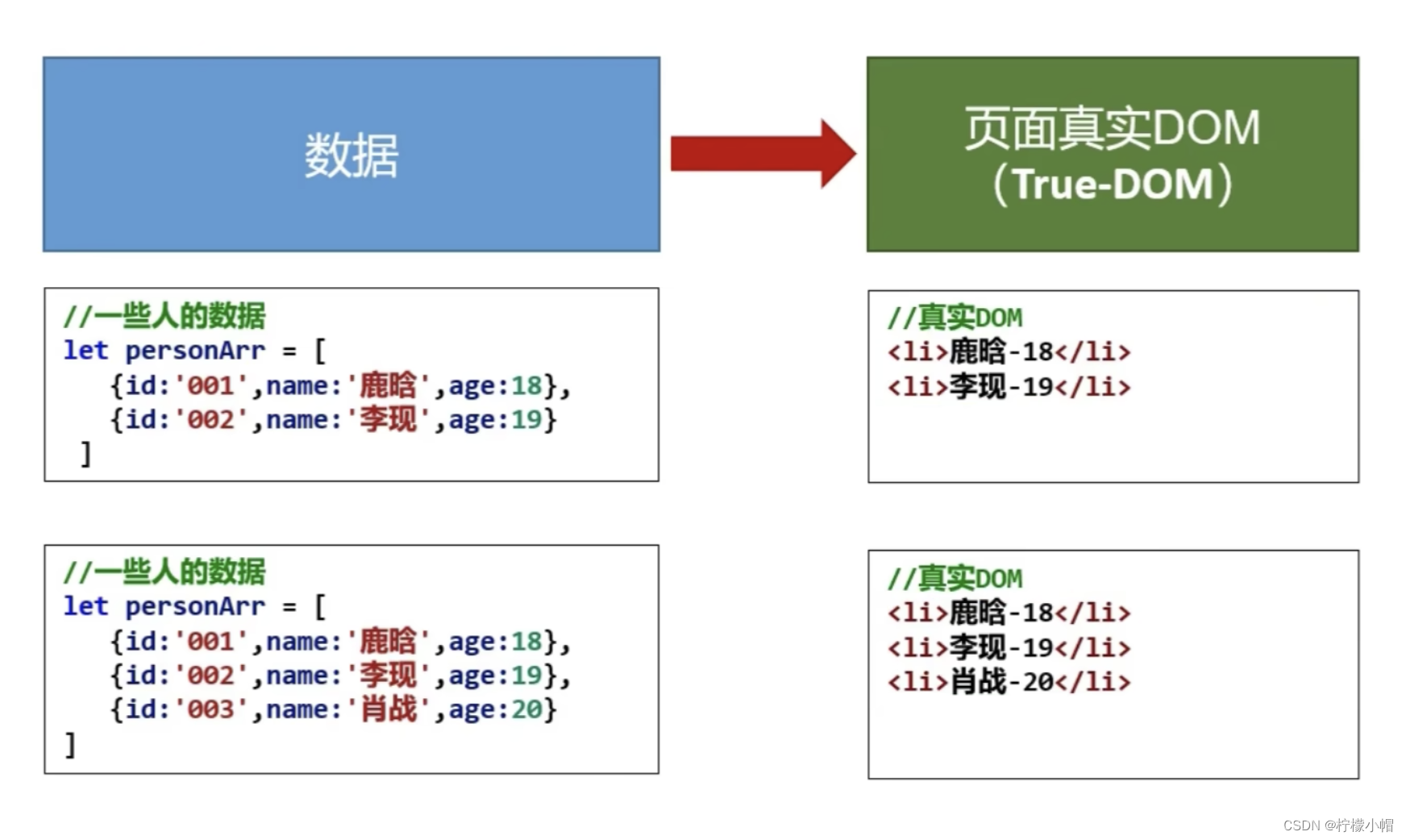
使用 JavaScript 直接操作 DOM,浏览器会进行大量的重绘重排
-
原生 JS 没有组件化编码方案,代码复用低
4. React 的特点
- 采用组件化模式,声明式编码,提高开发效率及组件复用率
- 在 React Native 中可以使用 React 语法进行移动端开发
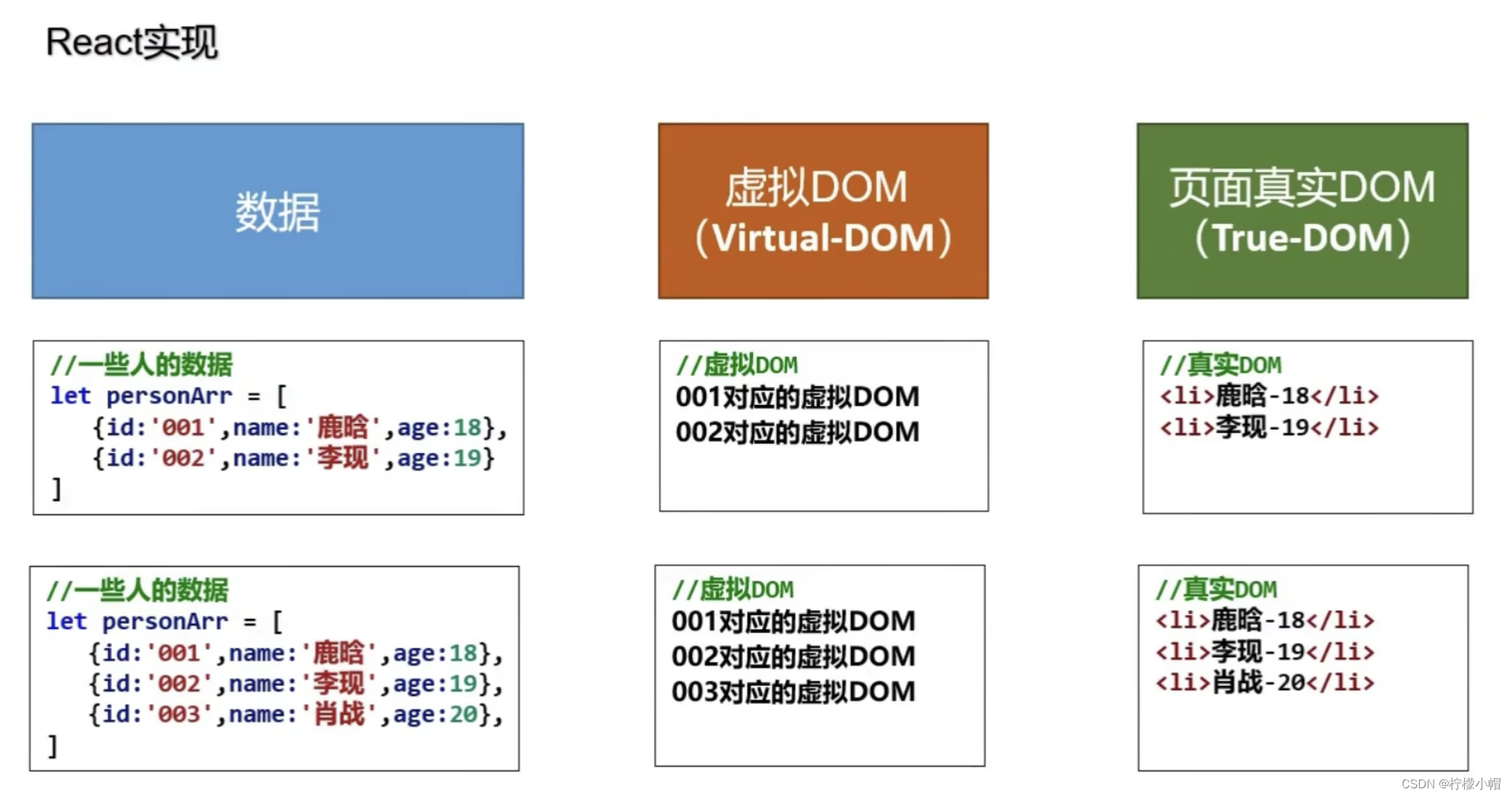
- 使用虚拟 DOM+优秀的Diffing 算法,尽量减少与真实 DOM 的交互



5. React 高效的原因
- 使用虚拟(virtual)DOM, 不总是直接操作页面真实 DOM。
- DOM Diffing 算法, 最小化页面重绘。
二、React 的基本使用
1. 效果

2. 相关 js 库
- react.js:React 核心库。
- react-dom.js:提供操作 DOM 的 react 扩展库。
- babel.min.js:解析 JSX 语法代码转为 JS 代码的库。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello_react</title>
</head>
<body>
<!-- 准备好一个“容器” -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="../js/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script>
<script type="text/babel" > /* 此处一定要写babel */
//1.创建虚拟DOM
const VDOM = <h1>Hello,React</h1> /* 此处一定不要写引号,因为不是字符串 */
//2.渲染虚拟DOM到页面
ReactDOM.render(VDOM,document.getElementById('test'))
</script>
</body>
</html>
3. 创建虚拟 DOM 的两种方式

- 纯 JS 方式(一般不用)
- JSX 方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1_使用jsx创建虚拟DOM</title>
</head>
<body>
<!-- 准备好一个“容器” -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="../js/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script>
<script type="text/babel" > /* 此处一定要写babel */
//1.创建虚拟DOM
const VDOM = ( /* 此处一定不要写引号,因为不是字符串 */
<h1 id="title">
<span>Hello,React</span>
</h1>
)
//2.渲染虚拟DOM到页面
ReactDOM.render(VDOM,document.getElementById('test'))
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2_使用js创建虚拟DOM</title>
</head>
<body>
<!-- 准备好一个“容器” -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="../js/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<script type="text/javascript" >
//1.创建虚拟DOM
const VDOM = React.createElement('h1',{id:'title'},React.createElement('span',{},'Hello,React'))
//2.渲染虚拟DOM到页面
ReactDOM.render(VDOM,document.getElementById('test'))
</script>
</body>
</html>
4. 虚拟 DOM 与真实 DOM
4.1 React 提供了一些 API 来创建一种 “特别” 的一般 js 对象
- const VDOM = React.createElement(‘xx’,{id:‘xx’},‘xx’)
- 上面创建的就是一个简单的虚拟 DOM 对象
4.2 虚拟 DOM 对象最终都会被 React 转换为真实的 DOM
4.3 我们编码时基本只需要操作 react 的虚拟 DOM 相关数据, react 会转换为真实 DOM 变化而更新界面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3_虚拟DOM与真实DOM</title>
</head>
<body>
<!-- 准备好一个“容器” -->
<div id="test"></div>
<div id="demo"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="../js/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script>
<script type="text/babel" > /* 此处一定要写babel */
//1.创建虚拟DOM
const VDOM = ( /* 此处一定不要写引号,因为不是字符串 */
<h1 id="title">
<span>Hello,React</span>
</h1>
)
//2.渲染虚拟DOM到页面
ReactDOM.render(VDOM,document.getElementById('test'))
const TDOM = document.getElementById('demo')
console.log('虚拟DOM',VDOM);
console.log('真实DOM',TDOM);
debugger;
// console.log(typeof VDOM);
// console.log(VDOM instanceof Object);
/*
关于虚拟DOM:
1.本质是Object类型的对象(一般对象)
2.虚拟DOM比较“轻”,真实DOM比较“重”,因为虚拟DOM是React内部在用,无需真实DOM上那么多的属性。
3.虚拟DOM最终会被React转化为真实DOM,呈现在页面上。
*/
</script>
</body>
</html>
三、React JSX
1. 效果

2. JSX
- 全称: JavaScript XML
- react 定义的一种类似于 XML 的 JS 扩展语法: JS + XML 本质是 React.createElement(component, props, …children)方法的语法糖
- 作用: 用来简化创建虚拟 DOM
- 写法:var ele = <h1>Hello JSX!</h1>
- 注意 1:它不是字符串, 也不是 HTML/XML 标签
- 注意 2:它最终产生的就是一个 JS 对象
- 标签名任意: HTML 标签或其它标签
- 标签属性任意: HTML 标签属性或其它
- 基本语法规则
- 遇到 <开头的代码, 以标签的语法解析: html 同名标签转换为 html 同名元素, 其它标签需要特别解析
- 遇到以 { 开头的代码,以 JS 语法解析: 标签中的 js 表达式必须用{ }包含
- babel.js 的作用
- 浏览器不能直接解析 JSX 代码, 需要 babel 转译为纯 JS 的代码才能运行
- 只要用了 JSX,都要加上 type=“text/babel”, 声明需要 babel 来处理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jsx语法规则</title>
<style>
.title{
background-color: orange;
width: 200px;
}
</style>
</head>
<body>
<!-- 准备好一个“容器” -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="../js/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script>
<script type="text/babel" >
const myId = 'aLeX'
const myData = 'HeLlo,rEaCt'
//1.创建虚拟DOM
const VDOM = (
<div>
<h2 className="title" id={myId.toLowerCase()}>
<span style={{color:'white',fontSize:'29px'}}>{myData.toLowerCase()}</span>
</h2>
<h2 className="title" id={myId.toUpperCase()}>
<span style={{color:'white',fontSize:'29px'}}>{myData.toLowerCase()}</span>
</h2>
<input type="text"/>
</div>
)
//2.渲染虚拟DOM到页面
ReactDOM.render(VDOM,document.getElementById('test'))
/*
jsx语法规则:
1.定义虚拟DOM时,不要写引号。
2.标签中混入JS表达式时要用{}。
3.样式的类名指定不要用class,要用className。
4.内联样式,要用style={{key:value}}的形式去写。
5.只有一个根标签
6.标签必须闭合
7.标签首字母
(1).若小写字母开头,则将该标签转为html中同名元素,若html中无该标签对应的同名元素,则报错。
(2).若大写字母开头,react就去渲染对应的组件,若组件没有定义,则报错。
*/
</script>
</body>
</html>

3. 渲染虚拟 DOM(元素)
- 语法: ReactDOM.render(virtualDOM, containerDOM)
- 作用: 将虚拟 DOM 元素渲染到页面中的真实容器 DOM 中显示
- 参数说明
- 参数一: 纯 js 或 jsx 创建的虚拟 dom 对象
- 参数二: 用来包含虚拟 DOM 元素的真实 dom 元素对象(一般是一个 div)
4. JSX 练习
- 需求: 动态展示如下列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jsx小练习</title>
</head>
<body>
<!-- 准备好一个“容器” -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="../js/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script>
<script type="text/babel" >
/*
一定注意区分:【js语句(代码)】与【js表达式】
1.表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方
下面这些都是表达式:
(1). a
(2). a+b
(3). demo(1)
(4). arr.map()
(5). function test () {}
2.语句(代码):
下面这些都是语句(代码):
(1).if(){}
(2).for(){}
(3).switch(){case:xxxx}
*/
//模拟一些数据
const data = ['Angular','React','Vue']
//1.创建虚拟DOM
const VDOM = (
<div>
<h1>前端js框架列表</h1>
<ul>
{
data.map((item,index)=>{
return <li key={index}>{item}</li>
})
}
</ul>
</div>
)
//2.渲染虚拟DOM到页面
ReactDOM.render(VDOM,document.getElementById('test'))
</script>
</body>
</html>

四、模块与组件、模块化与组件化的理解
1. 模块
- 理解:向外提供特定功能的 js 程序, 一般就是一个 js 文件
- 为什么要拆成模块:随着业务逻辑增加,代码越来越多且复杂
- 作用:复用 js, 简化 js 的编写, 提高 js 运行效率
2. 组件
- 理解:用来实现局部功能效果的代码和资源的集合(html/css/js/image 等等)
- 为什么要用组件: 一个界面的功能更复杂
- 作用:复用编码, 简化项目编码, 提高运行效率
3. 模块化
当应用的 js 都以模块来编写的, 这个应用就是一个模块化的应用
4. 组件化
当应用是以多组件的方式实现, 这个应用就是一个组件化的应用
























 1154
1154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










