global.asax和Session
global.asax
定义:global.asax是一个文本文件,它提供全局可用代码。这些代码包括应用程序的事件处理程序以及会话事件、方法和静态变量。有时该文件也被称为应用程序文件。global.asax 文件中的任何代码都是它所在的应用程序的一部分。每个应用程序在其根目录下只能有一个global.asax文件。
Global.asax 文件(也称作 ASP.NET 应用程序文件)是可选文件,包含用于响应 ASP.NET 或 HttpModule 引发的应用程序级别事件的代码。
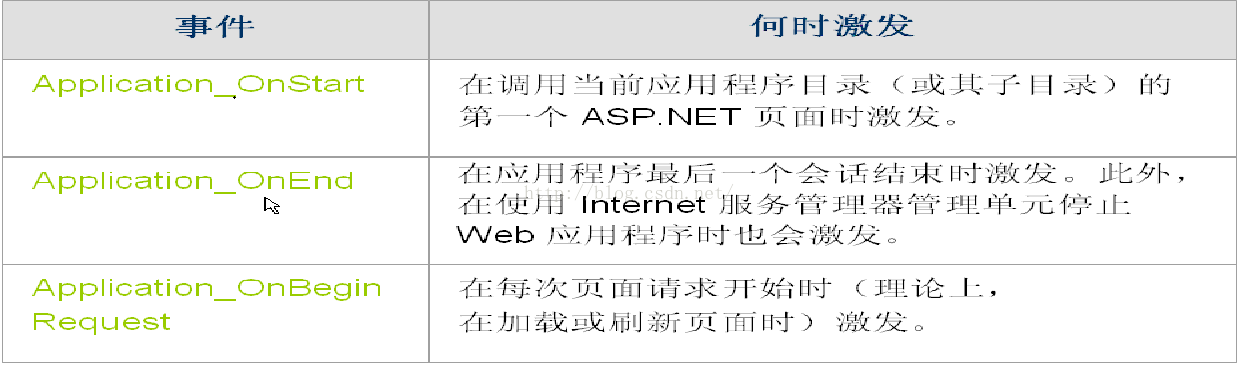
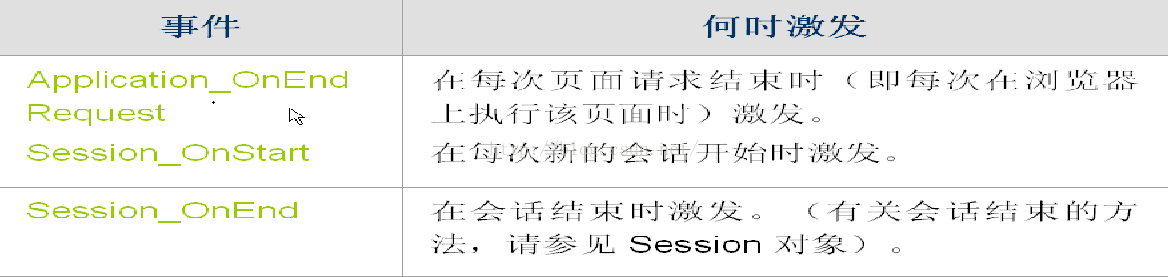
事件:
Session
定义:Session可以在服务器端保持一些信息,并且当一个特定的用户在一个特定的WebApp中的不同页面间跳转时,这个信息是可以共享的。
事件:
Session_Start开始
Session_End结束
Session.collection | property | method
属性:
优点:存储用户信息:
·包含用户特定信息
·在会话中跟踪和监视用户信息
·会话期满后销毁对象
下面用一个登录的例子来展示global.asax和Session的用法:
Global.asax
<span style="font-size:18px;">public class Global : System.Web.HttpApplication
{
void Application_Start(object sender, EventArgs e)
{
// 在应用程序启动时运行的代码
Application.Add("count",0);
}
void Application_End(object sender, EventArgs e)
{
// 在应用程序关闭时运行的代码
}
void Application_Error(object sender, EventArgs e)
{
// 在出现未处理的错误时运行的代码
}
void Session_Start(object sender, EventArgs e)
{
// 在新会话启动时运行的代码
Application.Lock();
Application["count"]=(int)Application["count"]+1;
Application.UnLock();
}
void Session_End(object sender, EventArgs e)
{
// 在会话结束时运行的代码。
// 注意: 只有在 Web.config 文件中的 sessionstate 模式设置为
// InProc 时,才会引发 Session_End 事件。如果会话模式设置为 StateServer
// 或 SQLServer,则不会引发该事件。
}
}</span><span style="font-size:18px;">public partial class Login : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
this.Button2.Attributes.Add("onclick", "window.close();");
}
protected void Button1_Click(object sender, EventArgs e)
{
Session["flag"] = "ok";
user u = new user();
u.name = this.TextBox1.Text;
u.identity = this.DropDownList1.SelectedItem.Text;
Session["user"] = u;
Response.Redirect("Main.aspx");
}
}</span><span style="font-size:18px;">public partial class judge : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (Session["flag"] == null || Session["flag"] != "ok")
{
Response.Redirect("loginFail.aspx");
}
}
}</span>























 3881
3881

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








