------------------------------ASP.Net+Android+IO开发 .Net培训 期待与您交流!------------------------------
html 代码
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="GrandsysLoginPortal.aspx.cs"
Inherits="LoginPortal.GrandsysLoginPortal" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
<link href="resources/css/default.css" rel="stylesheet" type="text/css" />
<script src="script/jQuery/jquery-1.7.2.min.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
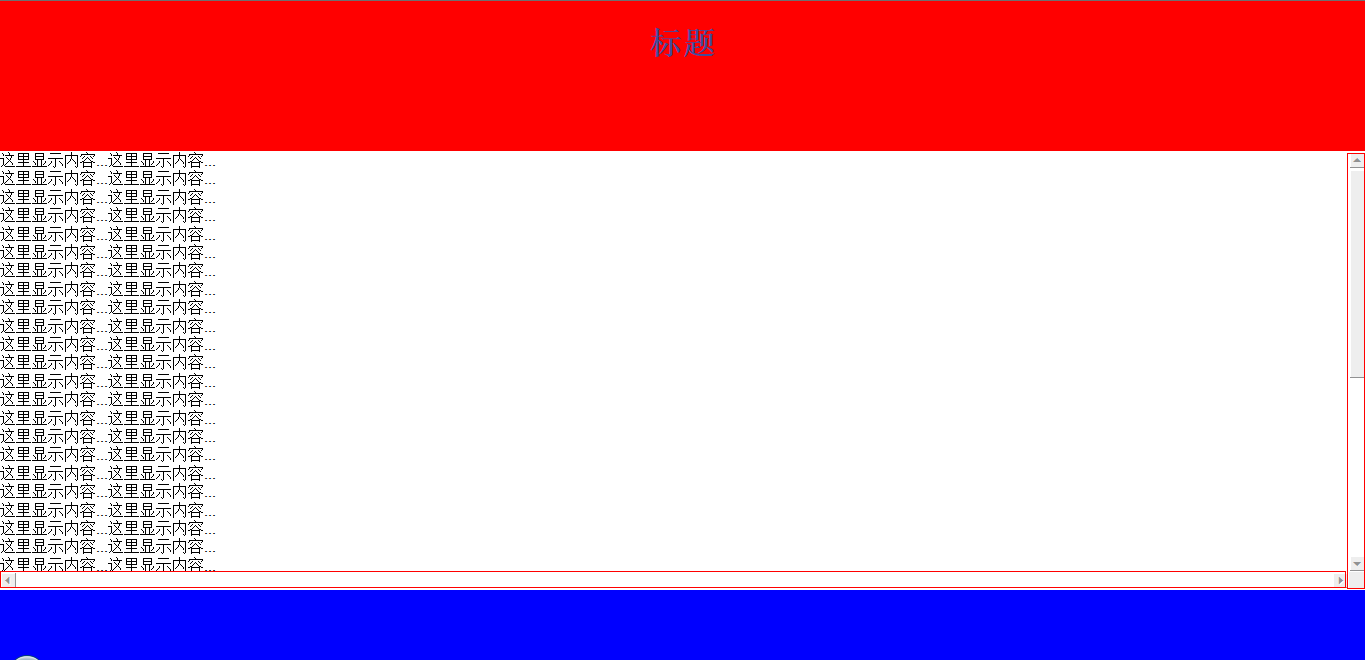
<div id="header">
</div>
<div id="content">
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
这里显示内容...这里显示内容...<br />
</div>
<div id="footer">
</div>
</form>
</body>
</html>
css代码
html
{
margin: 0;
overflow: hidden;
_padding: 151px 0px 71px 0; /*IE6下通过设置上下的填充来给上下固定部分腾出空间*/
_border: 0;
}
body
{
margin: 0;
height: 100%;
border: 0;
}
#content
{
margin: 0; /*公共*/
width: 100%;
position: fixed; /*FF IE7 SF*/
top: 151px;
bottom: 71px;
overflow: scroll !important;
_position: relative; /**IE6***/
_top: 0px;
_overflow-y: auto;
_overflow-x: auto;
scrollbar-face-color: #EEEEEE; /*设置IE下滚动条颜色*/
scrollbar-highlight-color: #ffffff;
scrollbar-shadow-color: #919192;
scrollbar-3dlight-color: #ffffff;
scrollbar-arrow-color: #919192;
scrollbar-track-color: #ffffff;
scrollbar-darkshadow-color: #ffffff;
_height: 100%;
}
#header
{
position: absolute; /*公共*/
top: 0;
left: 0;
width: 100%;
height: 150px;
overflow: auto !important; /*FF*/
_overflow-y: auto; /*IE6*/
_overflow-x: auto;
background: red;
scrollbar-face-color: #EEEEEE; /*设置IE下滚动条颜色*/
scrollbar-highlight-color: #ffffff;
scrollbar-shadow-color: #919192;
scrollbar-3dlight-color: #ffffff;
scrollbar-arrow-color: #919192;
scrollbar-track-color: #ffffff;
scrollbar-darkshadow-color: #ffffff;
}
#footer
{
position: absolute; /*公共*/
bottom: 0;
left: 0;
width: 100%;
height: 70px;
background: blue;
overflow: auto !important; /*FF*/
_overflow-y: auto; /*IE6*/
_overflow-x: auto;
scrollbar-face-color: #EEEEEE; /*设置IE下滚动条颜色*/
scrollbar-highlight-color: #ffffff;
scrollbar-shadow-color: #919192;
scrollbar-3dlight-color: #ffffff;
scrollbar-arrow-color: #919192;
scrollbar-track-color: #ffffff;
scrollbar-darkshadow-color: #ffffff;
}
------------------------------ASP.Net+Android+IO开发 .Net培训 期待与您交流!------------------------------























 7085
7085











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








