今天把ie浏览器从9升级到了11,却发现f12后开发者工具出错不能使用

在网上查找了下原因,需要下载一个补丁IE11-Windows6.1-KB3008923-x64.msu(我的是64位)
问题解决,熟悉下ie11的开发者工具带来的全新体验
1、DOM资源管理器

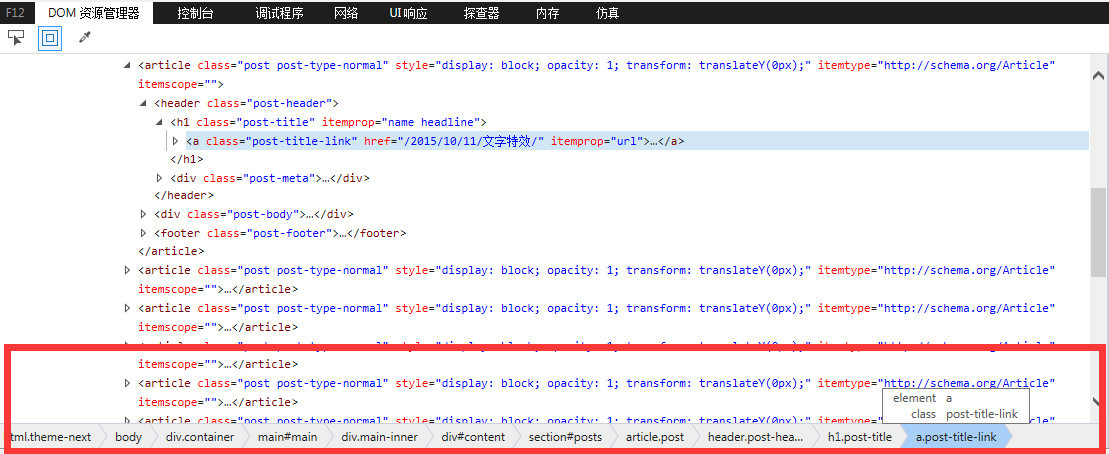
“DOM 资源管理器”工具将向你显示网页的集成结构,并允许你无需编辑页面的源文件,即可更改样式、移动 HTML 元素,以及更改元素属性。
左上角的两个小图标是选中元素、突出选中元素,用来快速获取到元素代码,选中元素被标示出来
选中元素后我们可以在底部的导航中看到选中元素的上级目录,可以清楚的了解到元素的层级,当鼠标放在导航上时显示出相应的element、class以及id。当我们拖拽选中元素时,可以将其放置到其他位置重新排列
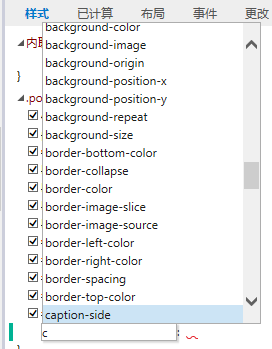
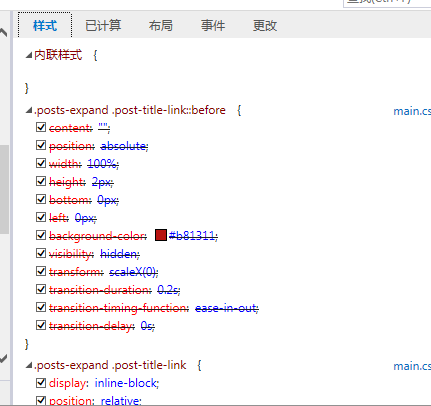
DOM管理器右侧显示的是选中元素的样式、布局、事件等。我们单击某个空白处时可以添加或修改样式

和其他浏览器不同的是IE11提高了跟踪样式,而且按照对应CSS属性的常用程度排序,不管是怎么复杂的对象,在跟踪样式这一栏下都可以找到规律的排序,修改起来得心应手。(官方文档)
2、控制台

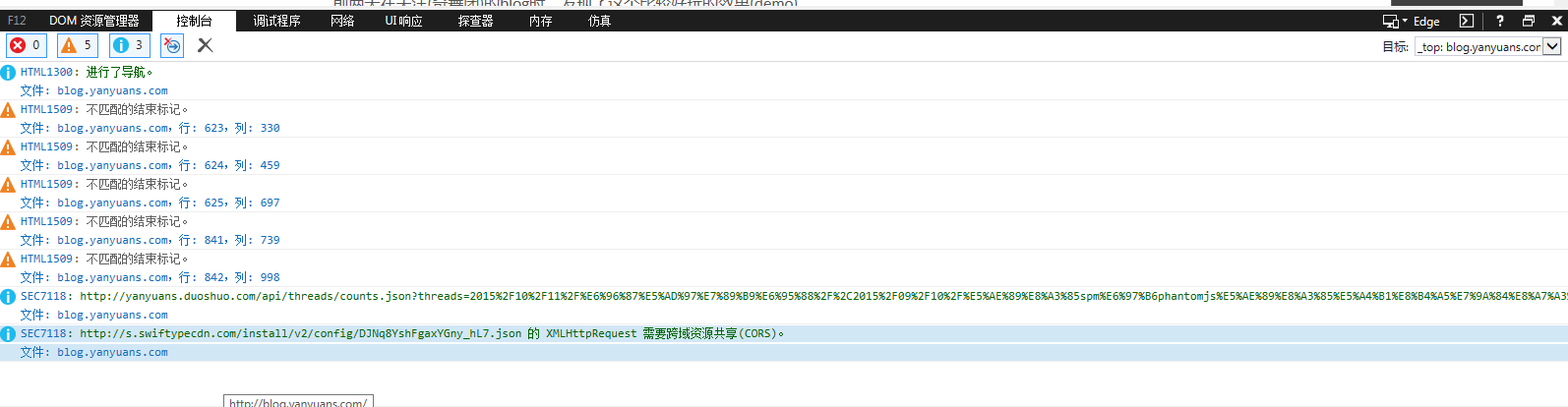
“控制台”工具主要用来查看错误、警告和其他信息、发送调试输出、检查JavaScript对象和 XML 节点,以及在所选窗口或框架的上下文中运行 JavaScript。

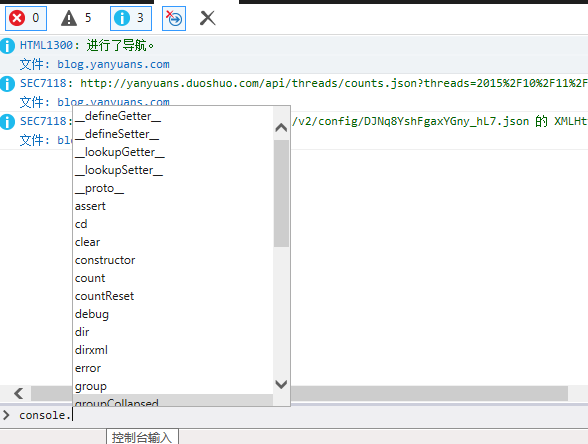
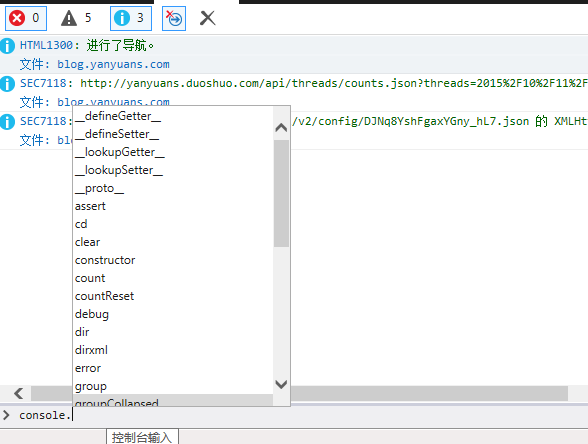
“控制台”工具新增加了计时器(console.time())、计数器(console.count())、跟踪和分析(console.trace())等新的控制台调试API方法(控制台官方文档)
3、调试程序

“调试程序”工具检查代码的作用、代码执行时间及其执行方式,在执行过程中暂停代码,逐行操作代码,然后查看每个步骤中变量和对象的状态。
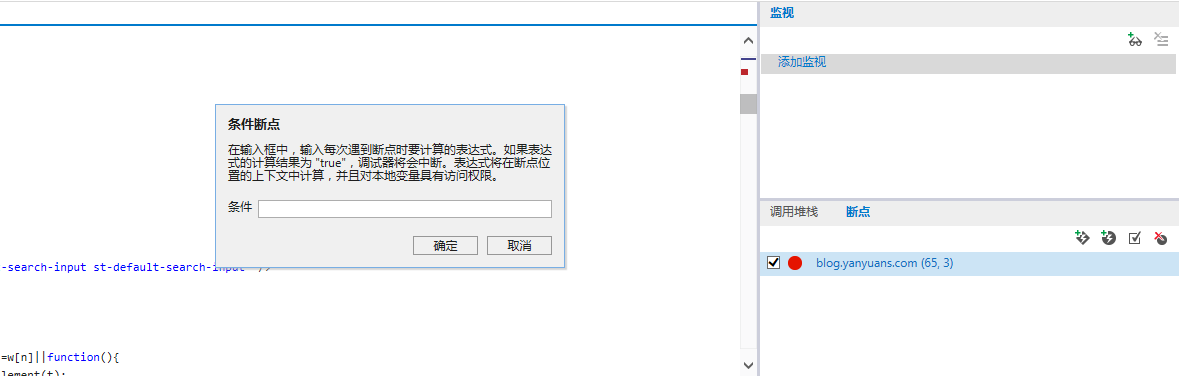
在“调试程序”中可以修改代码、控制会话流

设置和管理断点

检查对象和变量
管理多个脚本的选项卡式文档界面

调试和 In Private 浏览、能谱使压缩或精简的代码更易于读取(官方文档)
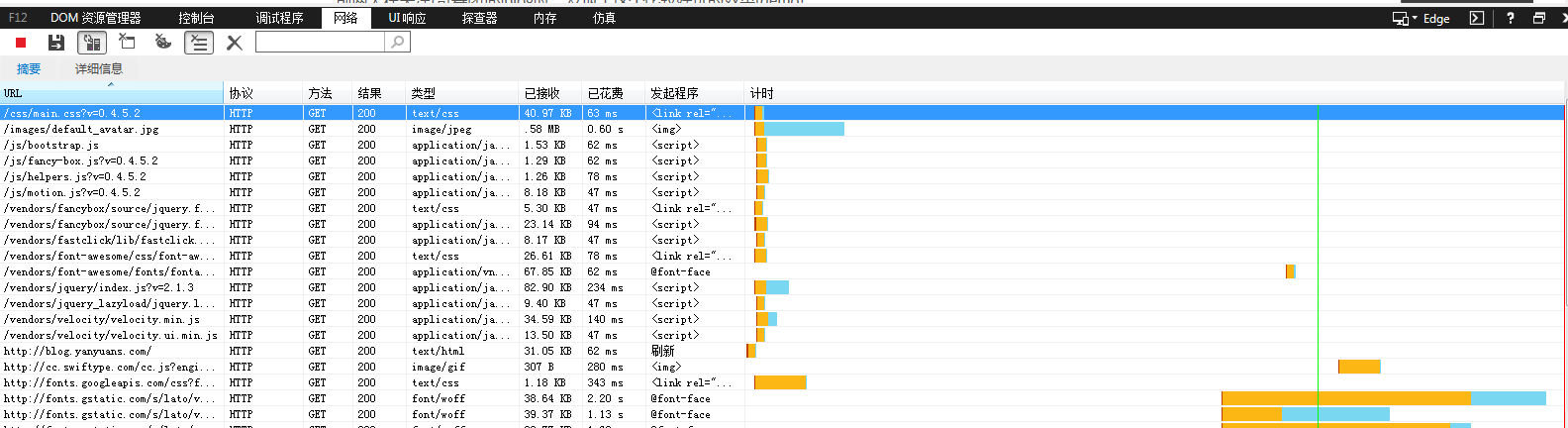
4、网络

“网络”工具呈现加载和网页操作的任何网络请求的详细信息(url、协议、请求时间等),查看浏览器和服务器之间的通信、检查请求和回复标头、查看响应代码,以及调试 AJAX(官方文档)。
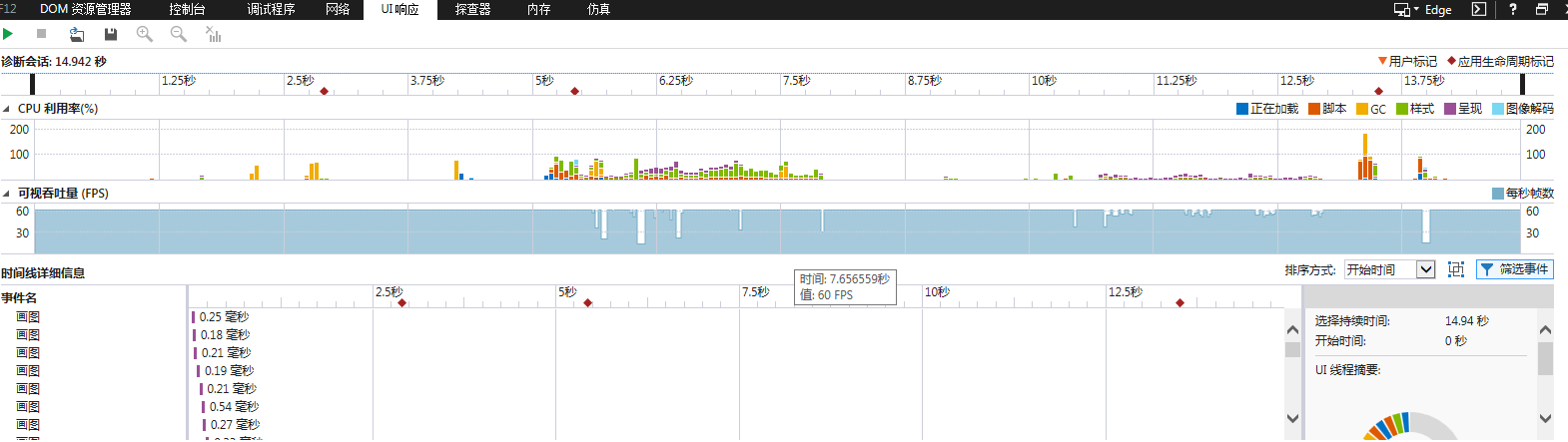
5、UI响应

“UI 响应能力”工具用来分析网页帧率和不同类型的 CPU 使用率,以帮助分析 UI 性能问题。主要呈现内容为:页面用来呈现对 DOM 做出的更改的时间(“绘制时间”)、每秒呈现的帧数(“帧率”)、使用了多少内存(“内存”),以及它向处理器提出多少需求(“CPU”)。
这个功能是ie11新增加的功能,在这里能够更加清晰的了解导致UI缓慢的原因、洞察网页的帧率,寻求网页加速的解决方案(官方文档)。
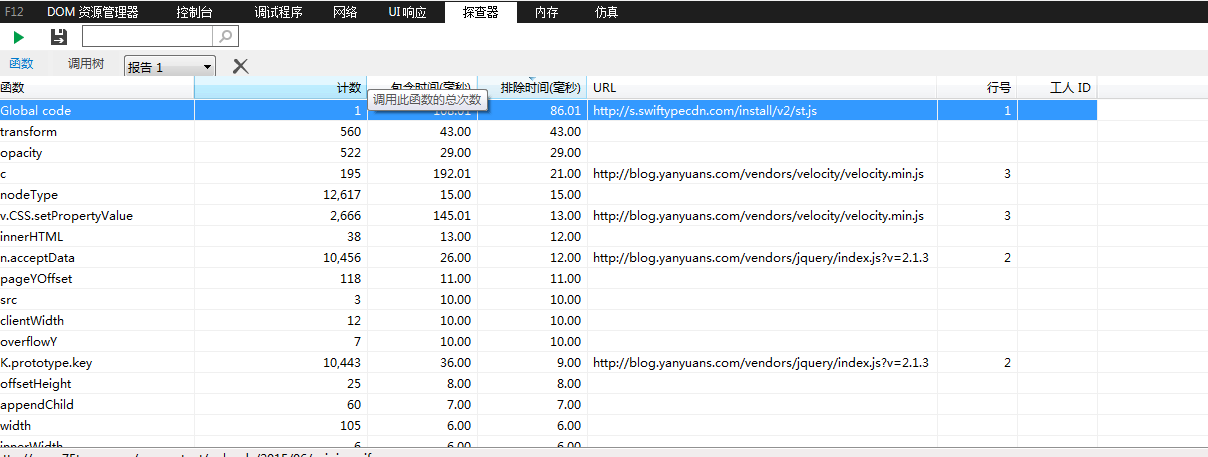
6、探查器

“探查器”工具主要是用来获取网页中JavaScript的详细性能度量,显示网页在分析会话期间运行的 JavaScript 函数,它包括关于它们的运行次数、每个函数运行的时长、父函数与子函数之间的关系等方面的详细信息(官方文档)。
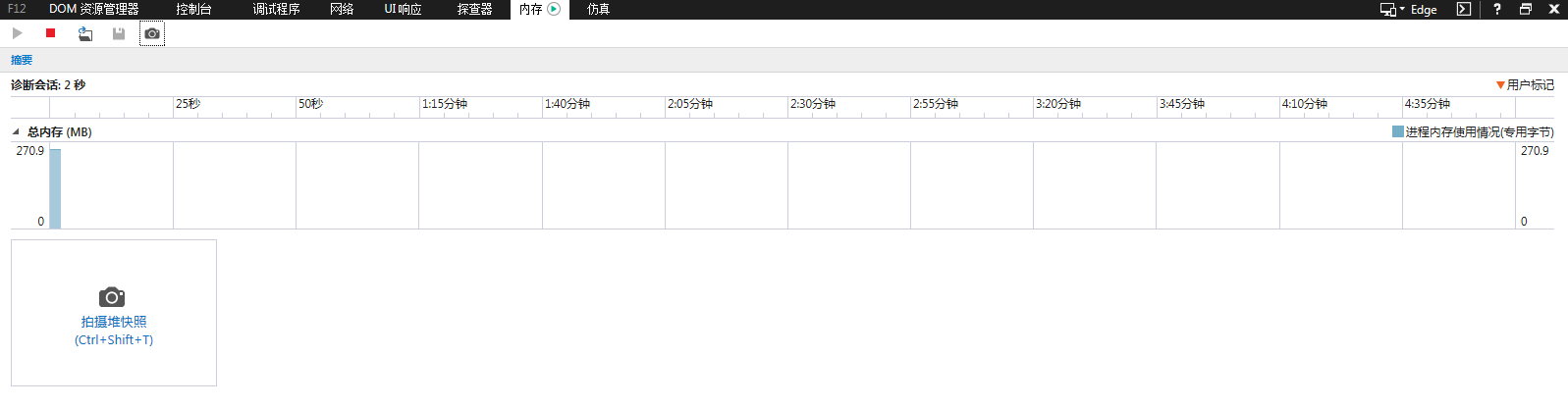
7、内存

“内存”工具在 Internet Explorer 11 中是 F12 开发人员工具的新增工具。
“内存”工具用来诊断可影响网页速度和稳定性的内存问题。
如果你的网页在开始加载时运行良好,但逐渐变缓并有时出现崩溃,则页面的内存使用可能出现问题,在这里可以查看网页使用了多少内存(官方文档)。
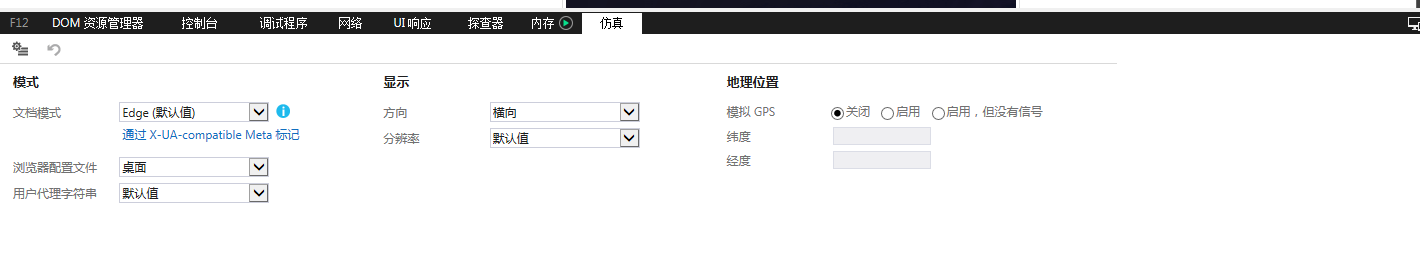
8、仿真

”仿真“工具用来测试网页与其他不同文档模式、用户代理、屏幕大小和分辨率以及 GPS 位置坐标兼容的方式,这是ie11新增加的工具,在这里可以模拟不同版本的ie、屏幕大小、分辨率以及GPS模拟(官方文档)。
参考资料:
























 1166
1166

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








