基于smartgwt框架项目如何开展自动化(一)
最近接手数据资源平台产品的自动化建设,该项目依赖smartgwt框架,项目初期尝试使用watir、webdriver来进行自动化脚本开发,最后都因不能准确定位元素而失败告终,经过多次google和讨论,最后利用selenium ide工具进行录制,终于有所成效。(虽然回放偶尔会提示找不到元素)。
好,入正题,利用selenium ide录制基于smartgwt框架的项目
第一步:搭建selenium ide环境。
下载selenium ide插件,安装firefox(注意:selenium ide插件的版本需要与firefox版本兼容,我这里下载的是:selenium-ide-1.10.0.xpi、Firefox_Setup_15.0.1.exe)
第二步:让selenium ide支持用户自定义定位器。
由于smartgwt框架采用事件代理,动态加载页面元素,因此传统的通过ID或者简单的attribute来定位元素行不通,这里我们利用smartgwt提供的自定义定位器来进行(即2个js脚本:user-extensions.js、user-extensions-ide.js 可以从smartgwt官网下载,个人网盘:http://fs.163.com/fs/display/?p=X-NETEASE-HUGE-ATTACHMENT&file=JOxjAIiqFpDw3px3ppNb_w9bephFBD6fJpncKDUyNtxjg5RQWZ48GC70aXabjOPyQOLnhNC1sqdwt_bUyBL2fw)。
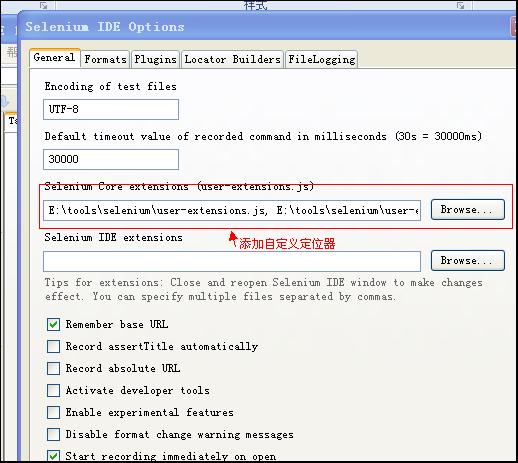
打开selenium ide,在菜单栏选择【Options】->options选项,加载自定义定位器,如下图:
打开options界面:
加载自定义定位器:
第三步:重启selenium ide,接下来就可以像录制普通产品一样进行录制了。
在录制过程中可能会遇到的问题:
1、脚本录制好之后回放,报错:
[error] Timed out after 30000ms
[error]Element scLocator=//ToolStripButton[ID="isc_ToolStripPermissionButton_19"]/icon not found
该问题可能是速度控制条播放速度过快导致,调整播放速度至slow

























 380
380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








