上一篇文章介绍了怎样运用selenium ide工具对smartgwt项目进行自动化的录制。
本篇来介绍一下怎样对测试数据进行参数化,使测试数据更便于管理,测试用例更通用。
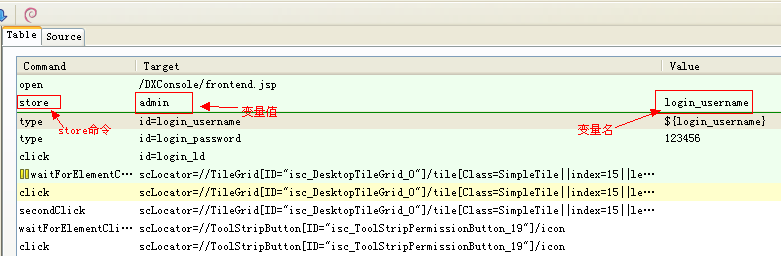
第一步,打开selenium ide工具,导入已经录制好的自动化脚本,我这里录制的是系统的权限管理模块,如下:
这里我将登陆的用户名保存在变量login_username中,然后通过${login_username}的方式引用该变量
注意:使用store命令时,target栏是变量值,value栏是变量名(这里感觉理解起来有点奇怪,按照英文解释value栏保存的应该是值,target应该是名)
查看source源码(切换到source选项卡),如下:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head profile="http://selenium-ide.openqa.org/profiles/test-case">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="selenium.base" href="http://172.16.49.171:7001/" />
<title>新增用户</title>
</head>
<body>
<table cellpadding="1" cellspacing="1" border="1">
<thead>
<tr><td rowspan="1" colspan="3">新增用户</td></tr>
</thead><tbody>
<tr>
<td>open</td>
<td>/DXConsole/frontend.jsp</td>
<td></td>
</tr>
<tr>
<td>store</td>
<td>admin</td>
<td>login_username</td>
</tr>
<tr>
<td>type</td>
<td>id=login_username</td>
<td>${login_username}</td>
</tr>
<tr>
<td>type</td>
<td>id=login_password</td>
<td>123456</td>
</tr>
</tbody></table>
</body>
</html>
说明:如果需要参数化的变量比较多,为了方便管理和查找,可以把变量集中到自动化之前进行定义与赋值,比如我这里将用户名、密码集中定义在前面,如下:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head profile="http://selenium-ide.openqa.org/profiles/test-case">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="selenium.base" href="http://172.16.49.171:7001/" />
<title>新增用户</title>
</head>
<body>
<table cellpadding="1" cellspacing="1" border="1">
<thead>
<tr><td rowspan="1" colspan="3">新增用户</td></tr>
</thead><tbody>
<tr>
<td>store</td>
<td>admin</td>
<td>login_username</td>
</tr>
<tr>
<td>store</td>
<td>123456</td>
<td>login_password</td>
</tr>
<tr>
<td>open</td>
<td>/DXConsole/frontend.jsp</td>
<td></td>
</tr>
<tr>
<td>type</td>
<td>id=login_username</td>
<td>${login_username}</td>
</tr>
<tr>
<td>type</td>
<td>id=login_password</td>
<td>${login_password}</td>
</tr>
</tbody></table>
</body>
</html>























 3191
3191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








