MVVM
全称:Model-View-ViewModel
目的:将数据层(Model)和UI视图(View)分离,依靠ViewModel对两者进行同步。
先实例一个Vue
var vm = new Vue(
obj
)
ViewModel
主要在于监听数据的改变(Model层)和控制视图、处理用户交互(View),同步View层、Model层的对象。
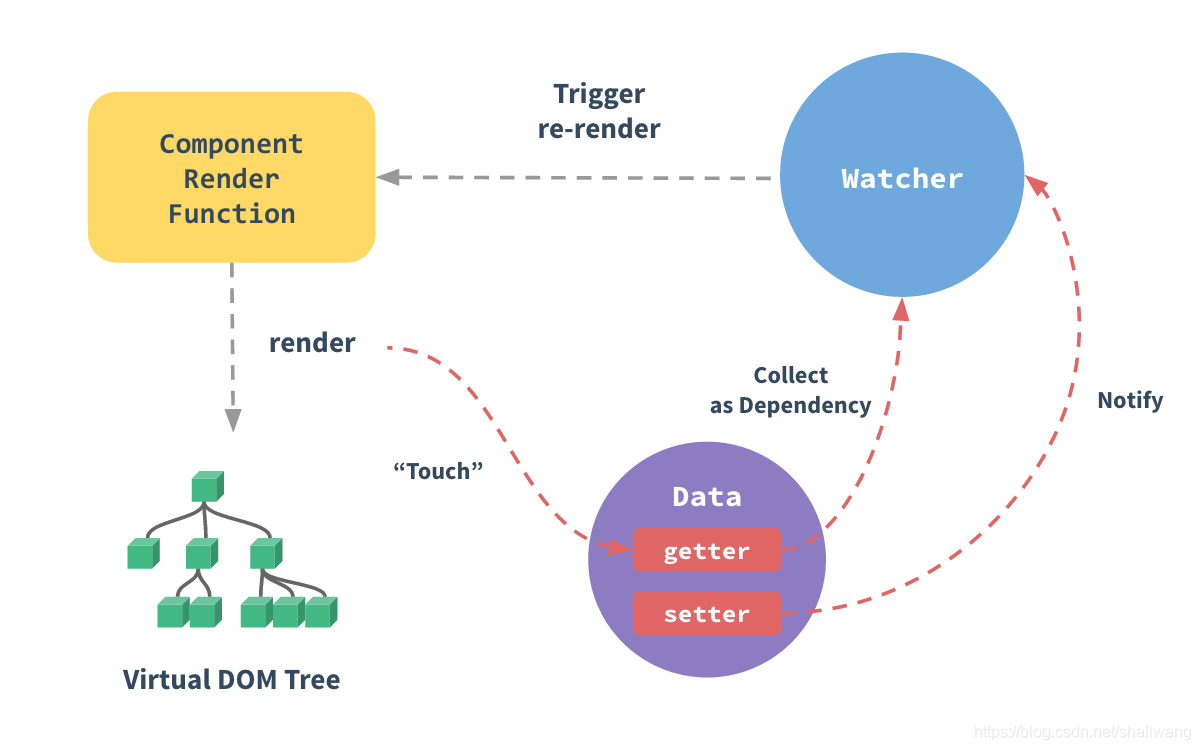
追踪变化
参考地址:https://cn.vuejs.org/v2/guide/reactivity.html#%E5%A6%82%E4%BD%95%E8%BF%BD%E8%B8%AA%E5%8F%98%E5%8C%96
将obj.data中的所有属性使用Object.defineProperty转为用户不可见的getter/setter。通过在View层用户获取或修改时会触发这两个函数,Vue可以根据这两个函数追踪依赖。
每个组件实例都对应了一个watcher实例,他会在组件渲染的过程中把“接触”过的数据属性(也就是obj.data)记为依赖。
这些依赖项的setter被触发后,会通知watcher,从而使与这个依赖项相关的组件重新渲染。

变化检测的注意事项
参考地址:https://cn.vuejs.org/v2/guide/reactivity.html#%E6%A3%80%E6%B5%8B%E5%8F%98%E5%8C%96%E7%9A%84%E6%B3%A8%E6%84%8F%E4%BA%8B%E9%A1%B9
因为Object.serve被废弃,Vue无法检测到对象的添加或者删除。所以在实例加载完成之后,直接对obj.data的新增和删除是无法被检测到的。但是可以使用
Vue.set(
object|Array, //这里使用this定位在obj.data上
propertyName|index, //data中的属性名或是数组的下标
value //要设置的值
);
vm.$set(this, 'elemName','value');
来修改。(具体例子另外写一篇博客Orz,记得就回来改了加链接)
如果要为已有对象赋值多个新值,不过得写在实例内部。
this.someObj = Obj.assign(
{},
this.someObj,
{
a:1,
b:2
}
)
View层
视图层,用户可见的可操作的交互UI组件。HTML+CSS
在Vue实例中对应的是template属性。
Model层
数据层,数据模型。主要负责与业务数据相关;
在Vue实例中对应的是data属性。























 298
298











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








