在官网查看某个控件完整的属性和事件方法
一定要注意官网说明了当前控件继承了哪些控件的方法和属性,因为官网列出的只是这个控件的新内容,继承内容需要看父类控件。
Datagrid中的editor:type可以兼容EasyUI大多数现有控件
只需要将type设置为对应控件类型即可,type:'textbox',type:'combotreegrid'。且这些控件依然支持自己的属性和事件方法,可以在options中设置。
Datagrid取得当前cell的editor
想编辑这个单元格,这一列要有editor属性设置,editor="{type:'numberbox'}"。还需要在在设置值之前要开始行编辑,编辑完以后要结束行编辑。可以把代码写到Datagrid的onClickCell(index, field)事件中,点击时触发
$('#dg').datagrid('beginEdit', 0);
var ed = $('#dg').datagrid('getEditor', {index:0,field:'whs1'});//取得0行whs1列的Editor
$(ed.target).numberbox('setValue', '222222'); //调用Editor对应类型的功能。此时$(ed.target)相当于numberbox
$('#dg').datagrid('endEdit', 0);
某事件触发datagrid中字段只读内容被动修改
<!--easyui-datagrid 只读字段Item ID设置 -->
<th data-options="field:'itemid',width:80,
editor:{type:'textbox',options:{editable:false}}">Item ID</th> 当启动行编辑时,可以绑定两个事件方法:onClickCell,onEndEdit。
//使用此方法更新只读字段 #dg为datagrid的id index行 itemid字段的值
//easyui-datagrid 中itemid字段可以不设置editor
//推荐更新只读字段 放在onEndEdit中,否则可能会报错
$('#dg').datagrid('updateRow',{index: 0,row: {itemid: '123'}});
//经测试 'updateRow'只要不在 $('#dg').datagrid('selectRow', index).datagrid('beginEdit', index); 内执行,就不会报错。推荐datagrid 绑定onEndEdit,执行updateRow 进行修改后的字段再处理,比如选择商品编号后,修改字段商品名称
//通过Editor更新字段值 但是此方法对只读字段无效
var ed1 = $('#dg').datagrid('getEditor', {index:index,field:'itemid'});
$(ed1.target).textbox('setValue', '12345');
datagrid启动行编辑时,实现监听某一个单元格onChange事件。
效果:datagrid某一个单元格被改变,当其失去焦点时弹出弹窗,操作弹窗后,datagrid本行的相应字段值被更改
<table id="dg" class="easyui-datagrid" title="Row Editing in DataGrid" style="width:700px;height:auto"
data-options="
iconCls: 'icon-edit',
singleSelect: true,
toolbar: '#tb',
url: 'datagrid_data1.json',
method: 'get',
onClickCell: onClickCell
">
<thead>
<tr>
<th data-options="field:'itemid',width:80, editor:{type:'textbox',options:{editable:false}}">Item ID</th>
<th data-options="field:'attr1',width:250,editor:'textbox'">Attribute</th>
</tr>
</thead>
</table>
<!--弹窗-->
<div id="dd" class="easyui-dialog" closed=true collapsible=true style="padding:5px;width:800px;height:550px;"
title="添加" iconCls="icon-add" toolbar="#dlg-toolbar" modal=true>
<a href="#" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-cut',onClick:butClick">确认</a>
</div>function onClickCell(index, field){
if (editIndex != index){
if (endEditing()){
editIndex = index;
$('#dg').datagrid('selectRow', index).datagrid('beginEdit', index);
var ed = $('#dg').datagrid('getEditor', {index:index,field:field});
var ed2 = $('#dg').datagrid('getEditor', {index:index,field:'attr1'});
ed2.target.textbox({
onChange:function(newValue,oldValue){
//单元格onChange事件,会在每次单元格失去焦点时触发
if (oldValue!=newValue){
//此处模态model弹窗打开
$('#dd').dialog('open');
}
}});
}
}
}
function butClick(){
//弹窗中button事件,修改主页datagrid的字段值
var ed1 = $('#dg').datagrid('getEditor', {index:editIndex,field:'itemid'});
var ed2 = $('#dg').datagrid('getEditor', {index:editIndex,field:'attr1'});
ed2.target.textbox('setValue','button attr1');
ed1.target.textbox('setValue','button itemid');
}datagrid 启动行编辑时 绑定onEndEdit(index, row),在beginEdit之后,结束EdIt时执行
function onEndEdit(index, row){
var ed = $(this).datagrid('getEditor', {
index: index,
field: 'productid'
});
//可直接通过row给行的字段赋值
row.productname = $(ed.target).combobox('getText');
//datagrid也可以执行updateRow
$('#dg').datagrid('updateRow',{index: index,row: {itemid: 'new name'}});
}
控件隐藏再显示,注意显示顺序,否则会出显示BUG
解决input easyui-combobox 等显示value域输入框的bug
可以通过浏览器,查看value框的实际dom id,然后隐藏
很多页面实际控件ID与自己设置easyui控件ID不同,因为是easyui-css包装后产生的控件
$('#dd #fdbs').css("display", "none");datagrid的loadData加载 必须在父dialog('open')之后 否则无效。且loadData必须在设置columns之后 否则报错。
$('#dd').dialog('open');
$('#dd #datagrid_dialog').datagrid('loadData', {"total": tzmx.length,"rows": tzmx});iframe父子页面,相互传值
父页面传参(iframe.window.调用子页面js方法)
//父页面 通过窗口打开子页面 并传参
function opendialog() {
//设置子页面url、id等信息
var content = '<iframe src="/scxsrw/addpage" id="mainpage_add" name="mainpage_add" width="100%" height="99%" frameborder="0" scrolling="no"></iframe>';
$('#dd').dialog({
content: content,
noheader: false,
border: true,
resizable: false, //定义对话框是否可调整尺寸。
maximized: false, //默认最大化
modal: true
});
$('#dd').dialog('open');
$('#dd').window('center'); //居中
//在easyui-dialog中显示子界面
var paramObject = new Object();
paramObject.flag = 0;
//jq监听iframe加载完毕后,必须等待加载完成在调用
$("#mainpage_add").load(function() {
//获取iframe子页面
var iframe = window.frames['mainpage_add'];
//触发子页面getpara方法。为子界面传参
iframe.window.getpara(paramObject);
});
}子页面接收参数
function getpara(para) {
//父页面传入信息
console.log(para);
paramObject = para;
if(paramObject.flag == 1) { //调整
$('#beizhu').textbox('setValue', paramObject.beizhu);
$('#linkbutton_add').hide();
var url = '/scxsrw/tz/gethz/' + paramObject.djbh;
$('#datagrid_hz').datagrid({
url: url
});
url = '/scxsrw/tz/getmx/' + paramObject.djbh;
$('#datagrid_mx').datagrid({
url: url,
onLoadSuccess:function(data){onClickRow(0, {'fdbs':''}); }, //隐藏MX
});
}
else{
$('#linkbutton_add').show();
$('#linkbutton_add').linkbutton({
text: '新增'
});
$('#beizhu').textbox('setValue', '');
}
}切换默认语言为中文
HTML必须引入下边文件,且jquery.easyui.min在前
<script type="text/javascript" src="../static/js/easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="../static/js/easyui/locale/easyui-lang-zh_CN.js"></script>
Datagrid 单元格 回车事件
https://bbs.csdn.net/topics/340246705
https://blog.csdn.net/tianlincao/article/details/7444450
测试方法
在点击行时 触发行编辑,给字段单元格绑定'keyup'方法,注意这个绑定每次点击都会触发
function onClickRow(index){
if (editIndex != index){
if (endEditing()){
$('#dg').datagrid('selectRow', index)
.datagrid('beginEdit', index);
editIndex = index;
var ed = $('#dg').datagrid('getEditor'{index:editIndex,field:'attr1'});
$(ed.target).bind('keyup', function()
{
if (window.event.keyCode == 13)
{
console.log($('#dg').datagrid('getRows')[editIndex]['attr1']) ; //当前值
//console.log( $(ed.target)[ed.type]("getValue") ) ;
console.log( ed.target.val()) ; //编辑值
}
});
} else {
$('#dg').datagrid('selectRow', editIndex);
}
}
}Datagrid导出Excel(Chrome有效)
//执行导出#dg
$('#dg').datagrid('toExcel',"文件名");
//为datagrid添加toExcel方法
$.extend($.fn.datagrid.methods, {
toExcel: function(jq, filename){
return jq.each(function(){
var uri = 'data:application/vnd.ms-excel;base64,'
, template = '<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel" xmlns="http://www.w3.org/TR/REC-html40"><head><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet><x:Name>{worksheet}</x:Name><x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet></x:ExcelWorksheets></x:ExcelWorkbook></xml><![endif]--></head><body><table>{table}</table></body></html>'
, base64 = function (s) { return window.btoa(unescape(encodeURIComponent(s))) }
, format = function (s, c) { return s.replace(/{(\w+)}/g, function (m, p) { return c[p]; }) }
var alink = $('<a style="display:none"></a>').appendTo('body');
var view = $(this).datagrid('getPanel').find('div.datagrid-view');
var table = view.find('div.datagrid-view2 table.datagrid-btable').clone();
var tbody = table.find('>tbody');
view.find('div.datagrid-view1 table.datagrid-btable>tbody>tr').each(function(index){
$(this).clone().children().prependTo(tbody.children('tr:eq('+index+')'));
});
var head = view.find('div.datagrid-view2 table.datagrid-htable').clone();
var hbody = head.find('>tbody');
view.find('div.datagrid-view1 table.datagrid-htable>tbody>tr').each(function(index){
$(this).clone().children().prependTo(hbody.children('tr:eq('+index+')'));
});
hbody.prependTo(table);
var ctx = { worksheet: name || 'Worksheet', table: table.html()||'' };
alink[0].href = uri + base64(format(template, ctx));
alink[0].download = filename;
alink[0].click();
alink.remove();
})
}Datagrid下拉选项嵌套ComboTreeGrid
options:可以设置ComboTreeGrid支持的属性和事件方法,ComboTreeGrid继承了combo(自定义下拉框)和treegrid(树形表格)的属性、方法、事件。

请求的datagrid_data1.json中的json对象,一定要包含要包含combotreegrid中的key+value两个属性
<table id="dg" class="easyui-datagrid" title="Row Editing in DataGrid" style="width:700px;height:auto"
data-options="
iconCls: 'icon-edit',
singleSelect: true,
toolbar: '#tb',
url: 'datagrid_data1.json',
method: 'get',
onClickCell: onClickCell,
onEndEdit: onEndEdit
">
<!--
onAfterEdit:onAfterEdit
-->
<thead>
<tr>
<!---->
<th data-options="field:'itemid',width:80, editor:{type:'textbox',options:{editable:false}}">Item ID</th>
<th data-options="field:'productid',width:100,
formatter:function(value,row){
return row.productname;
},
editor:{
type:'combobox',
options:{
valueField:'productid',
textField:'productname',
method:'get',
url:'products.json',
required:true
}
}">Product</th>
<th data-options="field:'id',width:100,
formatter:function(value,row){
return row.name;
},
editor:{
type:'combotreegrid',
options:{
width:'100%',
panelWidth:500,
method:'get',
url:'treegrid_data1.json',
idField:'id',
treeField:'name',
columns:[[
{field:'name',title:'Name',width:200},
{field:'size',title:'Size',width:100},
{field:'date',title:'Date',width:100}
]]
}
}">spmch</th>
<th data-options="field:'listprice',width:80,align:'right',editor:{type:'numberbox',options:{precision:1}}">List Price</th>
<th data-options="field:'unitcost',width:80,align:'right',editor:'numberbox'">Unit Cost</th>
<th data-options="field:'attr1',width:250,editor:'textbox'">Attribute</th>
<th data-options="field:'status',width:60,align:'center',editor:{type:'checkbox',options:{on:'P',off:''}}">Status</th>
</tr>
</thead>
</table>function onEndEdit(index, row,changes){
var ed = $(this).datagrid('getEditor', {
index: index,
field: 'productid'
});
row.productname = $(ed.target).combobox('getText');
var ed1 = $(this).datagrid('getEditor', {
index: index,
field: 'id'
});
row.name = $(ed1.target).combotreegrid('getText');
}
function onClickRow(index){
if (editIndex != index){
if (endEditing()){
$('#dg').datagrid('selectRow', index)
.datagrid('beginEdit', index);
editIndex = index;
} else {
$('#dg').datagrid('selectRow', editIndex);
}
}
}//treegrid_data1.json
[{
"id":1,
"name":"C",
"size":"",
"date":"02/19/2010",
"children":[{
"id":2,
"name":"Program Files",
"size":"120 MB",
"date":"03/20/2010",
"children":[{
"id":21,
"name":"Java",
"size":"",
"date":"01/13/2010",
"state":"closed",
"children":[{
"id":211,
"name":"java.exe",
"size":"142 KB",
"date":"01/13/2010"
},{
"id":212,
"name":"jawt.dll",
"size":"5 KB",
"date":"01/13/2010"
}]
},{
"id":22,
"name":"MySQL",
"size":"",
"date":"01/13/2010",
"state":"closed",
"children":[{
"id":221,
"name":"my.ini",
"size":"10 KB",
"date":"02/26/2009"
},{
"id":222,
"name":"my-huge.ini",
"size":"5 KB",
"date":"02/26/2009"
},{
"id":223,
"name":"my-large.ini",
"size":"5 KB",
"date":"02/26/2009"
}]
}]
},{
"id":3,
"name":"eclipse",
"size":"",
"date":"01/20/2010",
"children":[{
"id":31,
"name":"eclipse.exe",
"size":"56 KB",
"date":"05/19/2009"
},{
"id":32,
"name":"eclipse.ini",
"size":"1 KB",
"date":"04/20/2010"
},{
"id":33,
"name":"notice.html",
"size":"7 KB",
"date":"03/17/2005"
}]
}]
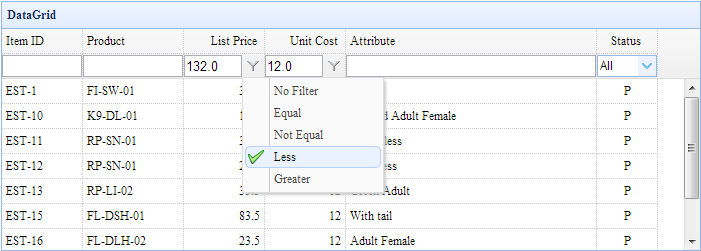
}]Datagrid增加列过滤
http://www.jeasyui.net/extension/192.html
需要下载页面中的 datagrid-filter.zip 里边有JS和demo
<script type="text/javascript" src="datagrid-filter.js"></script>
Datagrid取得footer指定列的值
$("#table.datagrid-footer [field='AllPrice'] div").text();

Tree中的Node可以自定义携带参数
其中一个节点node
{
"id":122,
"text":"Java",
"attributes":{
//自定义参数
"p1":"Custom Attribute1",
"p2":"Custom Attribute2"
}
可以从node获取节点信息
function getSelected(){
var node = $('#tt').tree('getSelected');
if (node){
var s = node.text;
if (node.attributes){
s += ","+node.attributes.p1+","+node.attributes.p2;
}
alert(s);
}
}HTML中的DOM可以携带自定义属性
返回属性的值:
$(selector).attr("DIY")
设置属性和值:
$(selector).attr("DIY","123")
使用函数设置属性和值:
$(selector).attr(attribute,function(index,currentvalue))
设置多个属性和值:
$(selector).attr({attribute:value, attribute:value,...})
HTML中的DOM可以通过自定义Class名来分类
























 1030
1030

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








