纯CSS添加图片
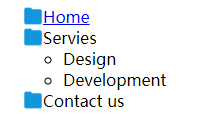
<ul id = "nav">
<li><a href="#">Home</a></li>
<li>Servies</li>
<ul>
<li>Design</li>
<li>Development</li>
</ul>
<li>Contact us</li>
</ul>
- 使用padding + background方法
#nav > li
{
padding-left: 30px;
height:20px;
background:url(folder.png) no-repeat;
background-size: 30px 20px;
background-position: left top;
}
- 使用伪元素::before
#nav > li::before
{
content: "";
width: 20px;
height: 20px;
float: left;
/* margin: 0 2px 0 0; */
background:url(folder.png) no-repeat;
background-size: 20px 20px;
}

其实不只是图片,伪元素::before ::after可以通过content以文本形式插入。插入内容后,给伪元素添加样式后就和其他元素添加一样,比如边框,背景等。





















 227
227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








