最近在项目中用了vue-element-admin ,里面打开多个标签栏的时候有个关闭其他功能
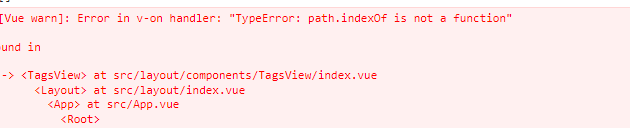
点击的时候报错 提示

vue.runtime.esm.js:620 [Vue warn]: Error in v-on handler: "TypeError: path.indexOf is not a function"
修改如下代码
closeOthersTags() {
this.$router.push({
path: this.selectedTag.path, query: {
t: +new Date()
}
})
this.$store.dispatch("tagsView/delOthersViews", this.selectedTag).then(() => {
this.moveToCurrentTag()
})
},
this.selectedTag.path 这个是修改的,这样就可以实现关闭其他的功能了。























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










