- 博客(21)
- 资源 (9)
- 收藏
- 关注

原创 Axure RP9 绘制页面漂浮框,用于广告,重大事项等提示
本案例实现了页面悬浮框的漂浮、鼠标移入停止移动、移出继续移动及漂浮窗的关闭效果。可用于广告,重大事项等提示
2023-03-31 15:39:18
 2155
2155
原创 Excel:FIND函数,提取取从第一个数字起,到最后一个数字止,中间部分的内容。
excle函数活学活用,也可以用其它方式,这里只列出一种。(find)截取方式 lookup方式 Vlookup方式 isnumber截取方式
2024-03-11 17:14:15
 608
608
原创 wps Excel vlookup将横向数据转换为纵向展示
上面的转换,我们用用vlookup进行数据转换IFERROR(VLOOKUP(年+月,原数据集,2,FALSE),""),此案例中I2单元格=IFERROR(VLOOKUP(CONCAT(I1,"-",H2),B2:C16,2,FALSE),"")我们在使用vlookup进行匹配时,时长会遇到匹配的内容明明是存在的,但就是匹配不到问题,例如下面的案例,按日期将数据转换为指定模板的数据。
2024-01-11 11:31:39
 669
669
 1
1
原创 Axure 中继器动态菜单:中继器的复杂应用案例
Axure 中继器动态菜单:中继器的的复杂应用-制作多级可展开、收缩、选中、取消选中的交互式菜单.rp实现效果:1、菜单可快速复用,只需按照模型中机器的数据模式整理新的菜单数据,导入后就可实现菜单的动态应用。2、可扩展:2.1、只需在菜单项的点击事件中,添加功能项的点击跳转,即可实现菜单与功能的交互。2.2、菜单可实现更多级的扩展,不需另外设计,只需数据维护子父级关系。3、效果真实。菜单实现了正常的打开,隐藏,功能的选取,取消选取的效果。
2023-09-22 10:48:48
 303
303
原创 Axure rp9 利用中继器实现列表新增行、删除行的效果
Axure rp9 利用中继器实现列表新增行、删除行的案例,介绍可利用中继器实现的一些效果:1、利用中继器实现列表的隔行变色。2、实现列表新增一行效果。3、实现在列表中操作,点击删除当前行效果。4、实现列表鼠标悬浮是,行变色效果。5、实现列表选中行选中变色效果。6、实现点击列表上否全选框/按钮,列表数据全部选中/取消选中效果。7、实现全选的列表,若其中一项取消选中,全选框同时取消选中效果。
2023-02-07 10:28:03
 2463
2463
原创 Axure RP9 制作圆环动态加载进度条
利用Axure rp9,制作动态加载的圆环形进度条。在制作的过程中,实现了圆环图形的制作方法,半圆环图形的制作方法,圆环加载效果的实现逻辑及圆环进度条加载进度的计算方法。
2022-08-11 10:56:25
 3007
3007
 1
1
原创 Axure RP9.0 菜单与功能页签动态交互框架
资源介绍 1、为高仿真左联菜单框架,左侧菜单,上部页签、右侧更多页签下拉,采用三个中继器进行的数据更新、删除、新增。内容区为内联框架,依据菜单选择不同,加载不同的界面。2、整个框架可以直接拿来使用,只需要更新左侧中继器菜单的数据源,与项目实际页面名称相对应,直接实现了右侧数据、页签的自动切换。...
2022-06-01 17:35:45
 874
874
原创 WPS excel 实现查询返回所有符合的结果,将结果拼成一个字符串
WPS excel 实现查询返回所有符合的结果,将结果拼成一个字符串实现效果如下:操作说明:1、首先将条件列与结果取值列调整为相邻列(A列为条件类,B列为结果取值列)。2、其次依据条件列进行排序。3、将编辑内容去重后,放置到列D。4、在列E2中插入公司 =MID(SUBSTITUTE(PHONETIC(OFFSET(A1,MATCH(D2,A2:A31,),COUNTIF(A:A,D2),2)),D2,","),2,99)5、向下拖动公式,结束。...
2021-11-22 14:50:05
 2642
2642
原创 Axure8与Axure9交互差异总结-1 移动元件交互事件的差异
一、元件移动事件的差异移动元件时,交互事件“移动时”,Axure8判断的是当前移动的元件当前时刻的状态、位置。而Axure9则直接用最终目标结果的状态、位置等。下面用一个案例进行说明验证。Axure8效果图Axure9效果图案例制作过程:1、拖入两个lable,分别命名为,A和B,将A修改背景为绿色,透明度为50%。B修改背景为红色,透明度50%,两个元件相交放置。2、拖入按钮元件C,D,S:C显示“验证相交”,D显示“循环验证”,S显示“开始”。3、S元件上添加单击时事件:1)、
2021-08-18 10:02:39
 2023
2023
原创 ER-Studio模型生成htm格式报告,左侧菜单栏的中文乱码问题
ER-Studio对模型生成htm格式报告,左侧菜单栏的中文乱码问题有其它更好方法的老师们,请赐教。解决方法1:在生成的htm文件夹下,找到TreeNodes.js文件,右键选择用visual studio打开打开后提示如下,选择以Unicode行分隔符,选择是然后进行保存,提示如下,在选择是。重新打开html,乱码消失。...
2021-08-11 17:37:05
 220
220
原创 Axure RP9 制作特殊图形方法演示
Axure RP9 制作特殊图形方法演示制作原型的小伙伴们,你们有没有遇到过这种情况,在制作原型时,有时我们需要同过把许多的lable摞在一起,堆积成一个新的形状,然后我们把这些组成一个组合,作为一个 整体来用。但是 在我们的元件列表里任然是一摞的元件列表,下面我分享一下如何将多个元件合成一个元件的方法,个人能力有限,希望大家多多交流。原型原件及操作视频地址:[https://download.csdn.net/download/shandongmike/20814617]步骤1:拖出一个原型组件,
2021-08-06 14:39:22
 3805
3805
原创 Axure 工具使用小技巧
Axure 工具使用小技巧这一片文章是对我自己过去使用Axure工具时的心得进行了总结,特别适合刚开始接触Axure的小伙伴们,希望能够对你们有用。如大家有其它更好的方法,用法,希望能多多交流。一、Axure 工具的菜单栏、工具栏不小心被关掉了,如何还原?不管是Axure RP8 还是Axure RP9,重新找回菜单的方法都是一样的,在最上层 :视图—>重置视图。二、Axure 载入新的元件库的方法Axure RP8与Axure RP9在载入元件库的方法,存在差异,也有相同的地方。1、两
2021-08-06 10:59:37
 1238
1238
原创 Axure巧用中继器-实现菜单与页签动态交互
Axure巧用中继器-实现菜单与页签动态交互中继器的一种利用方式,通过两个中继器之间的交互,实现了原型制作过程中,经常用到的页面交互。本案例封装的元件,在原型制作时,可被用来作为框架,只需在下拉菜单的中继器中维护好功能名称,即可实现功能的动态切换,页签的控制管理。原型下载地址: https://download.csdn.net/download/shandongmike/20721704?spm=1001.2014.3001.5503效果图...
2021-08-05 16:40:39
 1496
1496
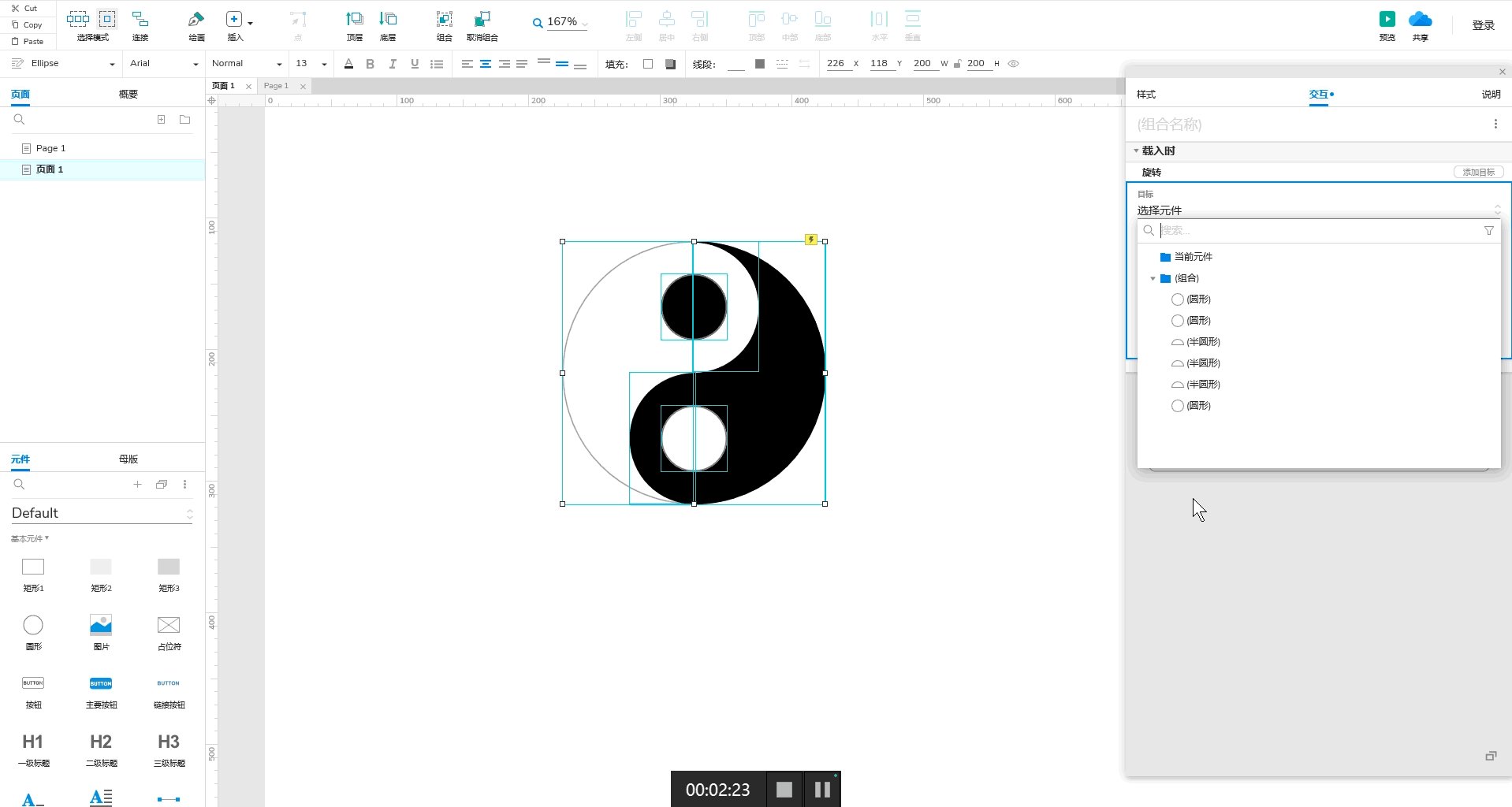
原创 AxureRP9循环调用事件案例--旋转的太极图
## AxureRP9循环调用事件案例--旋转的太极图详细视频地址:https://download.csdn.net/download/shandongmike/20720408?spm=1001.2014.3001.5501...
2021-08-05 15:10:41
 901
901
原创 truncate-table删除表数据的优缺点
truncate-table删除表数据的优缺点truncate命令是会把自增的字段还原为从1开始的,或者你试试把table_a清空,然后取消自增,保存,再加回自增,这也是自增段还原为1 的方法。百度网盘链接:https://pan.baidu.com/s/1kRmaklg_ylWEulmqanzwIA 提取码:mpzg...
2021-08-05 11:00:44
 352
352
原创 软件开发人员需要学习那些开发技术
如何自学成为软件开发成员?需要学习那些开发技术尚硅谷学习路线图,非常系统、全面,我自己就在依据这个学习,推荐给大家百度链接地址:运维学习路线图 链接:https://pan.baidu.com/s/1ku29vxo9_ELSU2n-MOakaw 提取码:okp3区块链学习路线图 链接:https://pan.baidu.com/s/18ICFn8w_WYu6TUxT_gDh1g 提取码:cx82前端学习路线图 链接:https://pan.baidu.com/s/1rXg7
2021-08-05 10:49:41
 151
151
原创 Axure RP9 利用中继器实现列表数据的切换,分页器数据的动态交互加载
Axure RP9 利用中继器制作分页组件在原型制作中,如何实现分页数据的动态加载、分页与数据的交互,每页显示条数的设定。下面通过制作五年级一班成绩单分页列表,分享给大家,适合有一定axure使用基础的人员,如有更好的方案,请多多指教。最终效果图:步骤1:首先利用中继器画出成绩单列表,并绑定成绩单数据。步骤2:画出每页显示条数控制下拉框,利用中继器画出分页组件步骤3:新增全局标量maxpage(显示的最多页码),minpage(显示的最小页码),i(循环计数),j(最循环数),selectpa
2021-08-04 17:21:14
 5326
5326
 9
9
原创 Axure rp9 手动引入Echarts图表
步骤 1、拖入一个矩形lable,调整合适大小,并命名为test步骤2、给test新建交互载入时,打开链接,并将下方code贴入。javascript:var script = document.createElement('script');script.type = "text/javascript";script.src ="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js";document.head.appendC
2021-08-04 09:21:09
 5244
5244
 4
4
wps Excel vlookup将横向数据转换为纵向展示
2024-01-11
Axure 中继器动态菜单:中继器的的复杂应用-制作多级可展开、收缩、选中、取消选中的交互式菜单.rp
2023-09-22
axure rp9 图片校验(拖动补全图片)制作案例
2023-05-12
axure rp9 制作漂浮窗案例
2023-03-31
利用Axure RP9 制作 动态时钟
2023-03-29
Axure rp9 利用中继器实现列表新增行、删除行的效果
2023-02-07
Axure RP 9 制作拖动按钮面板拖动图片教学视频
2022-11-03
axure rp9.0 左联菜单功能框架
2022-07-05
excle 查询返回所有符合的结果,将结果拼成一个字符串
2021-11-19
Axure巧用中继器-实现菜单与页签动态交互案例
2021-08-05
Axure RP9 使用中继器实现数据分页及分页组件控制
2021-08-04

空空如也
TA创建的收藏夹 TA关注的收藏夹
TA关注的人
 RSS订阅
RSS订阅