公司大设计师只出iOS设计图。新的iOS系统的状态栏(status bar,就是显示时间、电量那个)是透明的,Android 4.4 (Kitkat,api 19)也添加了自定义 status bar 和 navigation bar 的一些api,可以实现同样的效果。
---
github上有 SystemBarTint 可以使用,但是很多功能用不到,所以自己实现了下。
---
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
setStatusBarColor(android.R.color.transparent);
}
}
/**
* 使status bar 和 navigation bar 透明
*/
private void setStatusBarColor(int colorId) {
int flags = WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION | WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS;
getWindow().addFlags(flags);
int statusBarHeight = getStatusBarHeight(this);
View view = new View(this);
view.setBackgroundResource(colorId);
ViewGroup parent = (ViewGroup) getWindow().getDecorView().findViewById(android.R.id.content);//parent是setContentView(content)中content的父view
parent.addView(view, ViewGroup.LayoutParams.MATCH_PARENT, statusBarHeight);
parent.getChildAt(0).setPadding(0, statusBarHeight, 0, 0);
}
private int getStatusBarHeight(Context context) {
int id = context.getResources().getIdentifier("status_bar_height", "dimen", "android");
int dimen = 0;
if (id > 0)
dimen = getResources().getDimensionPixelSize(id);
return dimen;
}
}---
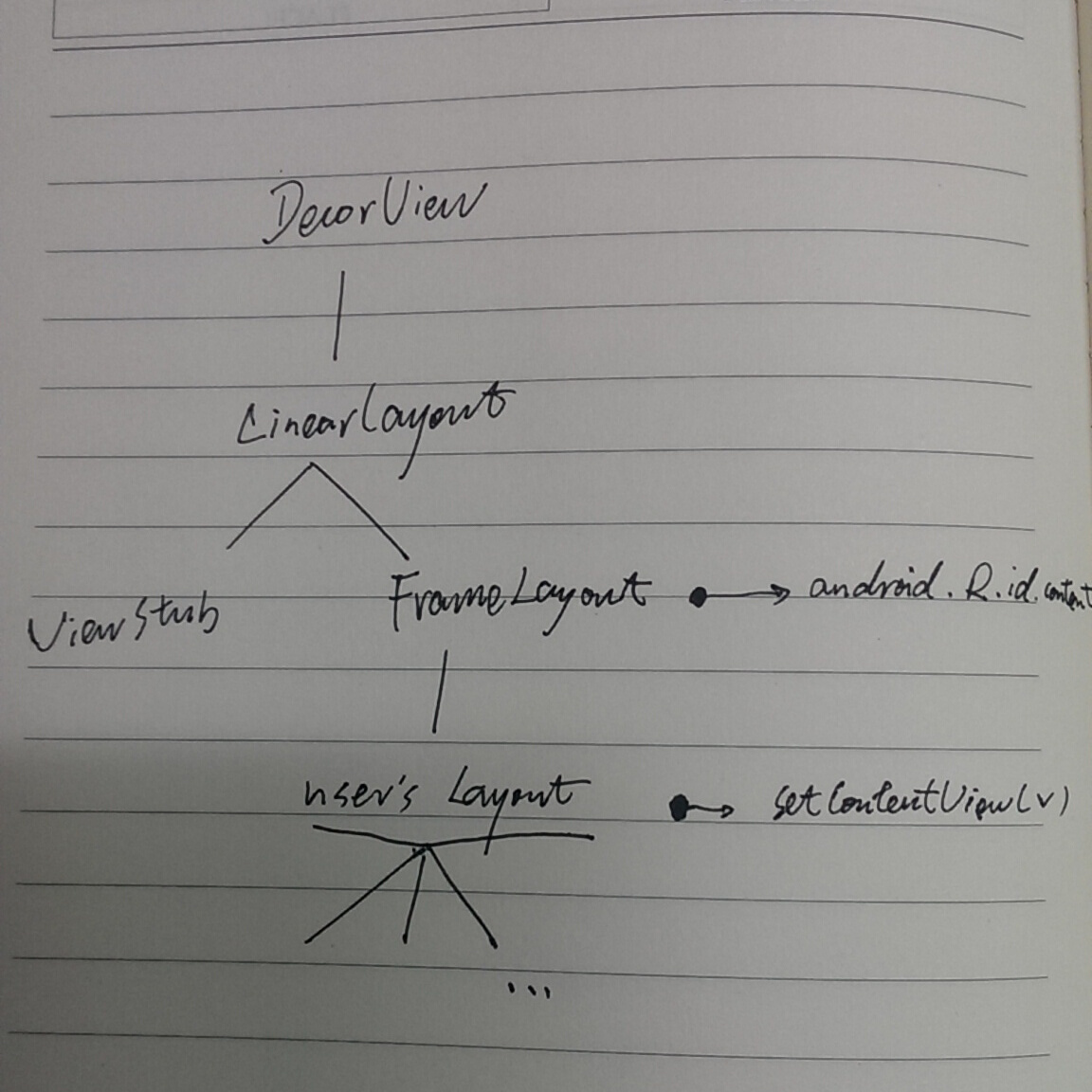
DecorView的相关知识补充(Debug模式下一点点查看出来的):
--tips
"android.R.id.content", 这个id可以用Hierarchy View找到。

























 7226
7226

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








