说明:
本人是vue初学者,这里主要写自己在使用vue-cli的一些经验,顺便做为笔记,以下是本文内容,如有不足,还请各路大神批评指正,先改正,再进步。
一、vue-cli全局安装
1、安装nodejs(这个应该都知道);
2、打开CMD,全局安装webpack;
npm install webpack -g
3、全局安装webpack-cli(坑爹的4.0后就要装这个);
npm install webpack-cli -g
4、全局安装vue-cli;
npm install vue-cli -g
二、项目中使用vue-cli
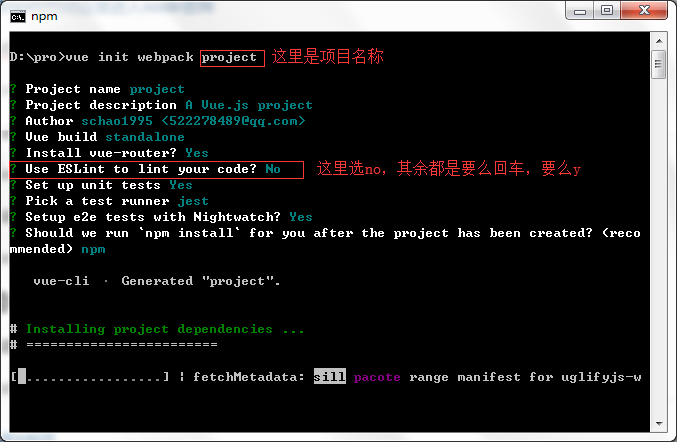
1、在要创建项目文件夹的目录下打开CMD,然后运行
vue init webpack 项目名称
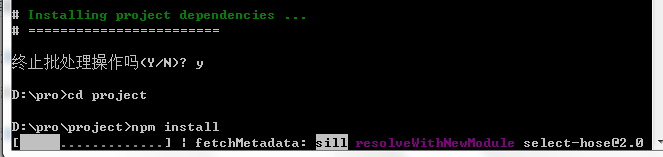
之后就是等项目依赖安装完毕,不过这个过程很可能时间很长,下载过程若是太长时间不动,可以ctrl+c先停止,之后进入新建的项目文件夹-->project中运行npm install再次安装依赖(这样可能会快一些,不知道为什么);
如果安装还是很慢就只能用cnpm了,不过cnpm有可能出些问题
2、vue-cli安装完毕之后运行
npm run dev
出现如下证明脚手架搭建成功(下图中8080是默认端口,改动过可能不同)
此时浏览器输入http://localhost:8080,便会出现vue的欢迎界面(也就是组件HellowWord.vue的内容了)。好的,脚手架已经初步搭建完成。
三、vue-cli中使用sass
1、vue-cli本身不支持sass编译,所以要通过安装模块
(1),npm install node-sass --save-dev
(2), npm install sass-loader --save-dev
不知怎么滴我的node-sass就是装错,最后百度了一下,在整理 node-sass 安装失败的原因及解决办法 里找到的解决办法,把node-sass卸载重装就好了。<








 说明: 本人是vue初学者,这里主要写自己在使用vue-cli的一些经验,顺便做为笔记,以下是本文内容,如有不足,还请各路大神批评指正,先改正,再进步。一、vue-cli全局安装 1、安装nodejs(这个应该都知道); 没安装node的点这里进入node官网 2、打开CMD,全局安装webpack; npm install webpack -g 3、全局安装we...
说明: 本人是vue初学者,这里主要写自己在使用vue-cli的一些经验,顺便做为笔记,以下是本文内容,如有不足,还请各路大神批评指正,先改正,再进步。一、vue-cli全局安装 1、安装nodejs(这个应该都知道); 没安装node的点这里进入node官网 2、打开CMD,全局安装webpack; npm install webpack -g 3、全局安装we...



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 151
151











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








