一、React是什么?
React是一个将数据渲染为HTML视图的开源JavaScript库。
二、为什么要使用React
1·原生JavaScript操作DOM繁琐、效率低
2·使用JavaScript直接操作DOM,浏览器会进行大量的重绘重排。
3·原生JavaScript没有组件化编码方案,代码复用率低。
三、React特点
1·采用组件化模式、声明式编码,提高开发效率及组件复用率。
2·在React Native中可以使用React语法进行移动端开发。
3·使用虚拟DOM+优秀的Diffing算法,尽量减少与真实DOM的交互
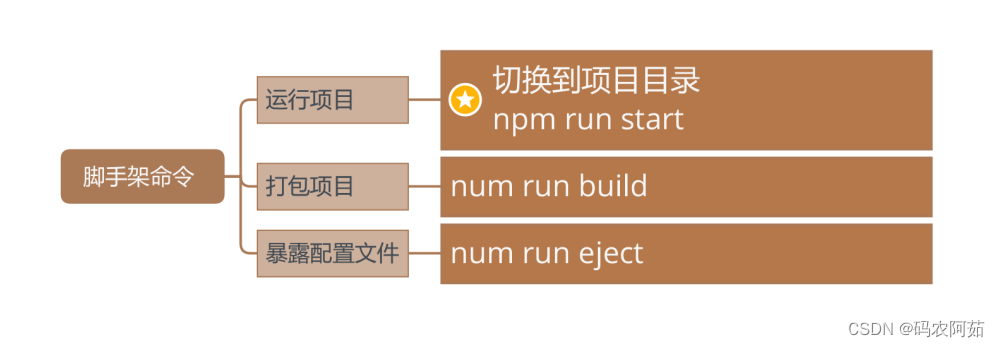
四、生成一个react项目构架

01.安装:
npm i -g create-react-app
02.创建myreact项目:
create-react-app myreact
03.看是不是淘宝镜像
npm config get registry

如果不是淘宝用这个:
npm config set registry https://registry.npm.taobao.org/
04运行:npm start(自动跳转)
五、jsx语法
方便js中书写html模板,javascript与html混合写法
- 只有个根节点
- {} js表达式
- {/* 注释内容*/}
- className定义类名
- 样式对象会自动展开
- 数组可以包含html ,并自定展开
React的注意事项:
-
一般采用import的方式引入React,React首字母规定大些,因为jsx会默认使用大写的React
-
会根据尖括号(<)来判断是一个html,根据花括号({)来判断是一个js js中的保留字 关键字会进行转化
-
class=>className for=>htmlFor react相邻的jsx元素,react元素,必须被一个标签包裹 <></>
-
style标签 必须是一个对象 style={{}} //{}表示js里面的{}表示是一个对象 注释 要用{}包裹
-
dangerouslySetInnerHTML 危险的,解析html用innerHtml的方式把内容塞进元素中
-
可以在页面中使用三元运算
事件方法 之前的οnclick=> onClick …
<div dangerouslySetInnerHTML={{_html:"<span>你好</span>"}}></div>
六、react的组件
组件的优点:
- 方便复用
- 方便维护
- 方便重构
组件的定义可分为2种:
- 函数声明组件
function App(){
return <div> ... </div>
}
export default App;
- 类声明组件
import React,{Componet} from 'react'
class App extends Componet {
constructor(props){
super(props)
}
state = {num:5}
render(){
return <div></div>
}
}
export default App
函数声明组件与类声明组件区别:
- 函数组件通常展示,类组件通常做为容器
- 类组件可以有state,管理数据用类组件,函组件没有state
- 函组件没有this,类组件 有this
- 函数组件没有生命周期,类组件有生命周期
七、模板语法
- 条件渲染:
不能使用if结构做条件判断
使用三元运算符做条件判断
<body>
<!-- 1.创建容器 -->
<div id="container"></div>
<script type="text/babel">
let age = 30;
// 书写jsx模板语法
const div = <div>
{/*在jsx模板语法中不能使用if结构做条件判断*/}
{/*<div>{if(age>=18){'已成年'}else{'未成年'}}</div>*/}
{/*使用三元运算符做条件判断*/}
<div>{age>=18 ? '已成年' : '未成年'}</div>
<hr />
<div>{age>=18 ?<h2>已成年</h2> : <h3>未成年</h3>}</div>
</div>
ReactDOM.render(div,document.querySelector('#container'))
</script>
</body>
</html>
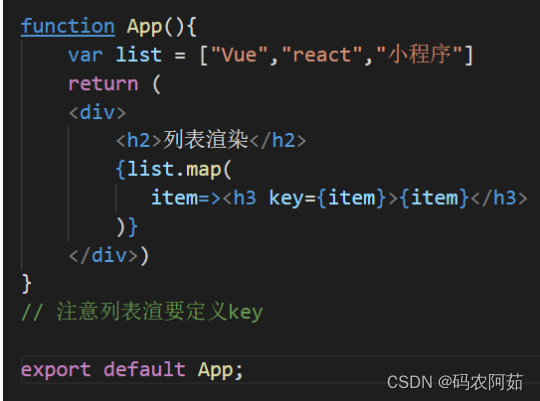
- 列表的渲染
在遍历数组时,key需要绑定在遍历的直接子元素上

- 文本渲染:{}
dangerouslySetInnerHTML={{__html:变量名}}
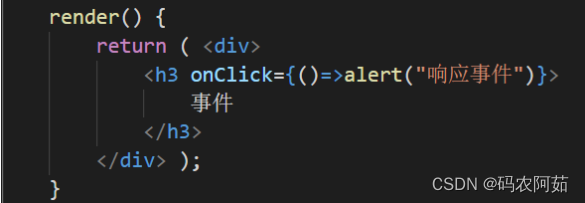
八、事件
- 和原生js事件一致 事件命名用驼峰式
onclick onClick
onmouseover onMouseover
-
事件总是要响应一个函数

-
-
{ alert(“abc”)}}>事件响应 箭头函数
-
事件传参
<h1 onClick={()=>{this.add(参数)}}>
<h2 onClick={this.add.bind(this,参数)}>
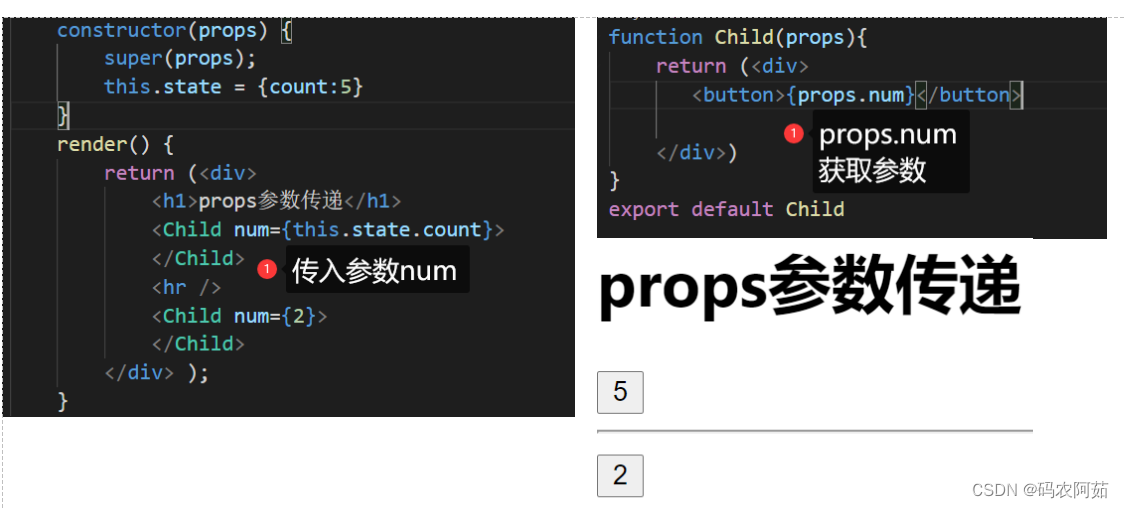
九、组件传参
1.父传子 props
//父组件传递
<Steper num={5}>
//子组件接收
props.num

2.默认参
Steper.defaultProps = {
num:1
}
子传父,执行父组件的传递过来的props回调函数
子传父:执行回调函数
.
3.子传父
//父组件
//定义函数并把函数传递给子组件
updateSize = (n)=>this.setState({size:n})
<Steper updateSize={this.updateSize}>
//子组件
//执行props.updateSize()
//相当于执行父组件的updateSize方法
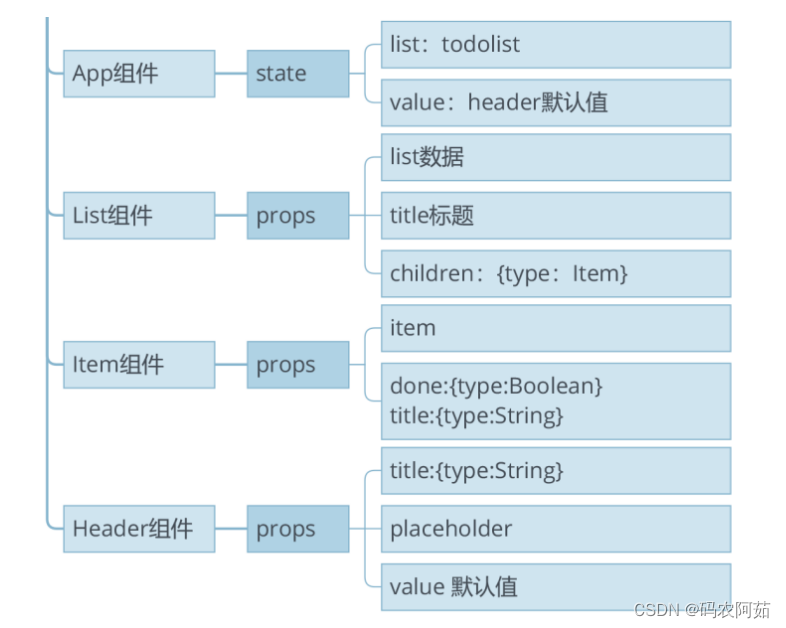
十、组件的设计
1.容器组件
- 一个页面,一个容器组件
- 有state,处理state方法
- 数据中心,与数据处理组中心
- 类组件
// CommentList.js
class CommentList extends React.Component {
constructor() {
super();
this.state = { comments: [] }
}
componentDidMount() {
$.ajax({
url: "/my-comments.json",
dataType: 'json',
success: function(comments) {
this.setState({comments: comments});
}.bind(this)
});
}
render() {
return <ul> {this.state.comments.map(renderComment)} </ul>;
}
renderComment({body, author}) {
return <li>{body}—{author}</li>;
}
}
还有一些组件此处省略,有感兴趣的可私下了解。该图仅供参考:

2.视图组件
- 显示内容,一个视图组件
- 只有props没有state
- 函数组件
<ScrollView style={styles.scrollViewStyle}
stickyHeaderIndices={[0]}
>
{this.renderItem()}
</ScrollView>
十一、dom 引用
组件挂载时,React会将ref的current属性设置成DOM元素,卸载时,再把ref的current属性设置为null。ref更新发生在componentDidMount或者componentDidUpdate生命周期回调之前。
react-dom包提供了DOM特定的方法,如果你需要,可以在你的应用中使用并作为一个交互获取外面的React数据。 大多数你的组件不需要使用此模块。
- render()
- unmountComponentAtNode()
- findDOMNode()
note
ReactDOM.render()用来控制传入的container节点中的内容。当第一次调用时,内部的任何现有DOM元素都将被替换。 后面的操纵使用React的DOM diffing算法来进行有效的更新。
ReactDOM.render()会修改container的内部DOM节点(只修改容器的子节点)。也可以将组件插入现有DOM节点中,而不覆盖现有子项。
- 导入创建dom 引用的方法
import {createRef} from 'react'
- 创建dom引用
var inp = createRef()
- 引用
<input ref={inp}>
- 获取值
inp.current.value
inp.current 当前引用的dom节点






















 284
284











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








