DirEqual for Mac是一款功能强大的文件夹比较和同步工具,旨在帮助用户快速比较和同步不同文件夹中的文件和目录。以下是关于DirEqual for Mac的详细介绍:
前往Mac粉笔下载 DirEqual for Mac v5.8.2 文件夹比较工具
首先,DirEqual for Mac的主要功能是快速比较两个文件夹之间的差异。它能够比较文件夹、子文件夹以及文件的名称、大小、时间、修改日期以及其他属性,让用户清晰地了解两个文件夹之间的差异。这种比较功能非常适用于需要比较大量文件或文件夹的场景,如备份和恢复数据、文件迁移或版本控制等。
其次,DirEqual for Mac还具备强大的同步功能。用户可以将两个文件夹之间的差异进行同步,确保文件都是最新的,避免文件丢失或重复。这种同步功能可以大大提高工作效率,减少手动操作的时间和错误。
此外,DirEqual for Mac的操作非常简单。用户只需要选择两个文件夹,然后点击“比较”按钮即可开始比较。DirEqual会快速扫描文件夹中的内容,并显示出它们之间的差异。用户还可以选择不同的比较选项,以适应不同的需求,例如从文件夹级别、文件级别、内容级别比较中选择一个。
除了比较和同步功能外,DirEqual for Mac还提供了定期备份数据的功能。用户可以设置定时备份,以及备份的策略和规则,从而避免数据丢失和损坏。这对于需要频繁备份数据或确保数据安全性的用户来说是非常有用的。
总的来说,DirEqual for Mac是一款功能强大、操作简便的文件夹比较和同步工具,无论是要比较文件夹中的照片、音乐还是文档,它都能满足用户的需求。
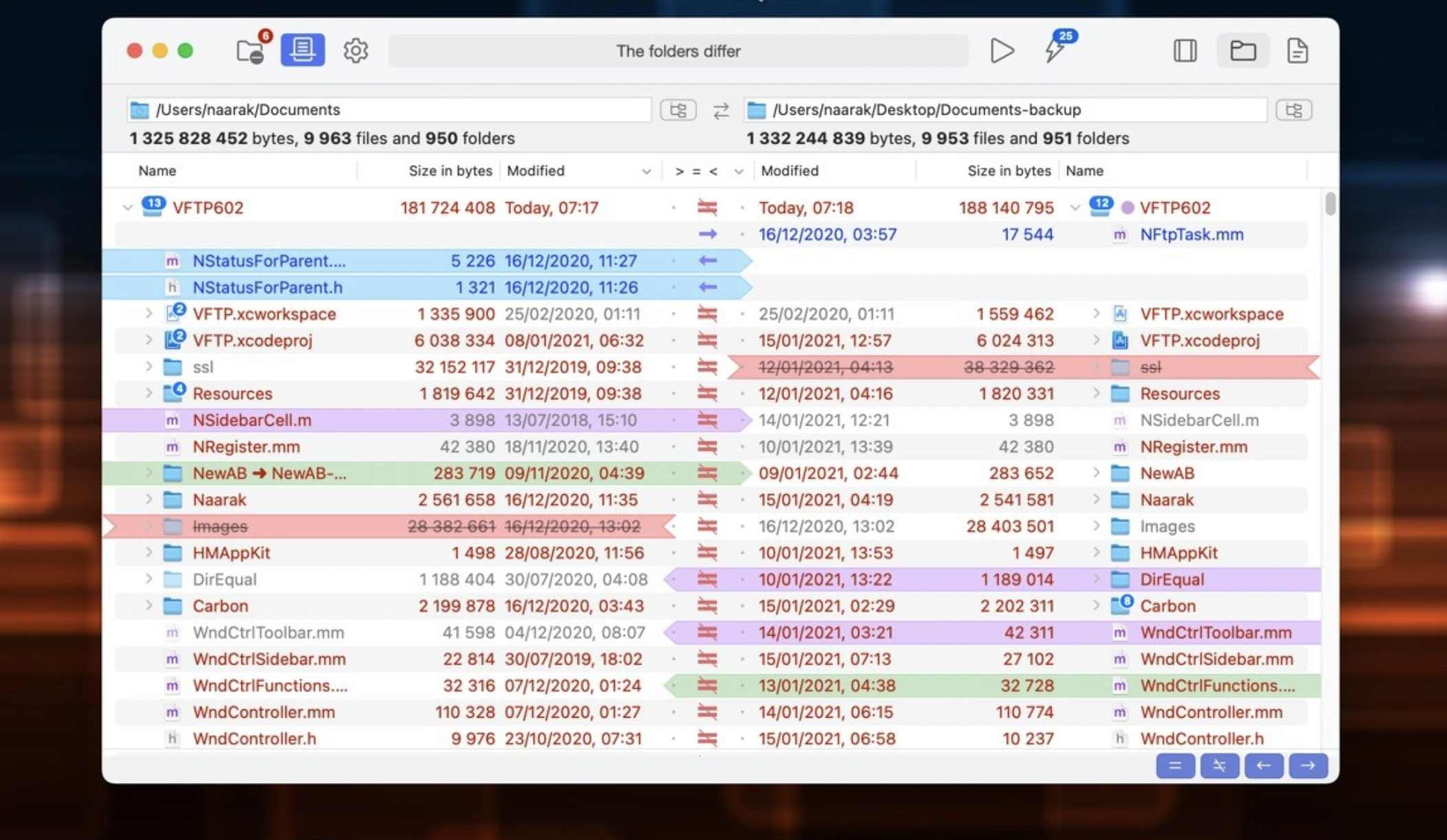
软件截图

安装教程
打开安装包将软件图标拖动至右侧Applications完成安装。
功能特色
- 并排文件夹比较
- 按内容比较文件
- 根据文件名模板比较项目
- 记住比较的文件夹以快速重新加载
- 直观的图形比较结果视图
- 选项卡式窗口





















 442
442

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








