纯前端导出带样式的excel:exceljs
为什么使用exceljs?
xlsx虽然导出表格很方便,但是无法设置表格样式。想要设置表格样式的话需要使用xlsx的专业版或者使用xlsx-style。专业版需要付费,xlsx-style添加依赖时会报错,还需要修改源代码。 所以我选择使用exceljs,优点如下:免费,可导出带样式的表格,有中文文档。
附带exceljs文档地址: exceljs
添加依赖
(1)添加exceljs的依赖
npm install exceljs
(2)添加file-saver的依赖,用来在浏览器上导出表格。
npm install file-saver
(3) 引入:
import ExcelJS from 'exceljs';
import saveAs from 'file-saver';
导出excel示例
需求:导出带边框的excel
(1)创建工作簿
const workbook = new ExcelJS.Workbook();
(2)添加工作表
const worksheet= workbook.addWorksheet('My Sheet');
(3)定义列,在这一步可以设置列宽。
worksheet.columns = [
{ header: 'Id', key: 'id', width: 10 },
{ header: 'Name', key: 'name', width: 32 },
{ header: 'D.O.B.', key: 'DOB', width: 10 }
];
上面的columns数组代表了这个excel表格中设置了3列,header是这一列的标题,会显示到表格中,也可以去掉header。key是这一列的索引,width是这一列的宽度。
(4)添加行数据
添加行数据需要用到工作表的addRow和addRows方法。addRow可添加一行数据,addRows可添加多行数据。
addRow方法的参数是这一行的数据,有两种形式。第一种是键值对的形式,键需要和定义列时的key保持一致。另一种是数组的形式,数组中的值会依次在这一行展开。
1: worksheet.addRow({id: 2, name: 'Jane Doe', dob: new Date(1965,1,7)});
2: worksheet.addRow([3, 'Sam', new Date()]);
addRows方法可以同时添加多行。
(5)为表格设置边框
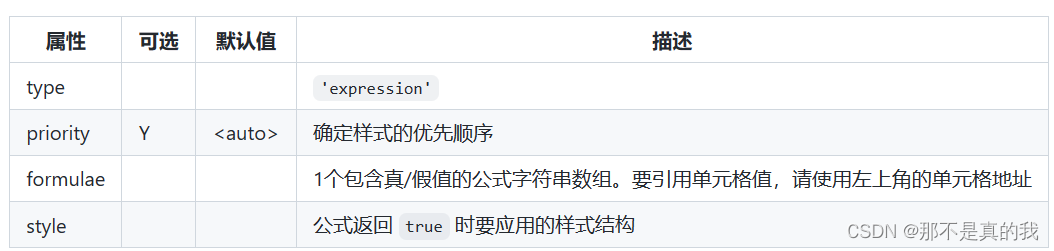
设置边框用到了条件格式化,条件格式化允许工作表根据单元格值或任意公式显示特定的样式,图标等。条件格式设置规则是在工作表级别添加的,通常会覆盖一系列单元格。可以将多个规则应用于给定的单元格范围,并且每个规则都将应用自己的样式。
worksheet.addConditionalFormatting({
ref: 'A1:C3',
rules: [
{
type: 'expression',
formulae: ['true'],
style: {border: { top: {style:'thin'},left: {style:'thin'},bottom: {style:'thin'},right: {style:'thin'}}
}
]
})

上述代码表达的含义是对于A1到C3范围内的每一个单元格,都根据给出的formulae进行判断,如果判断结果为true,则对此单元格应用style规定的样式。
(6)写 XLSX文件
workbook.xlsx.writeBuffer().then( buffer => {
saveAs(
new Blob([buffer], { type: "application/octet-stream" }),
`123.xlsx`
);
}
调用writeBuffer方法,返回一个Promise。成功回调中可获取此excel文件的buffer。然后调用file-saver提供的saveAs方法,此excel文件就可以在浏览器上下载了。





















 2181
2181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








