ListView下拉刷新功能在实际开发中是常用的,所以写了几行代码简单的实现了大概的功能,超级简单!
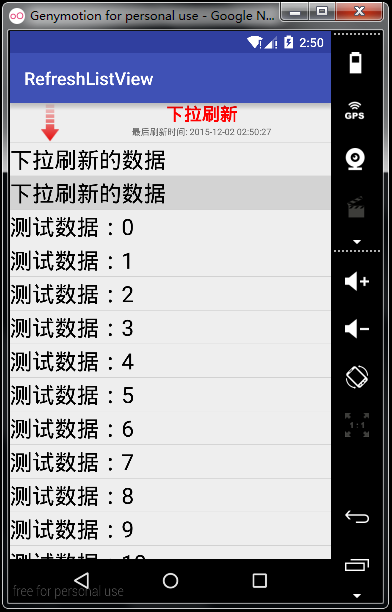
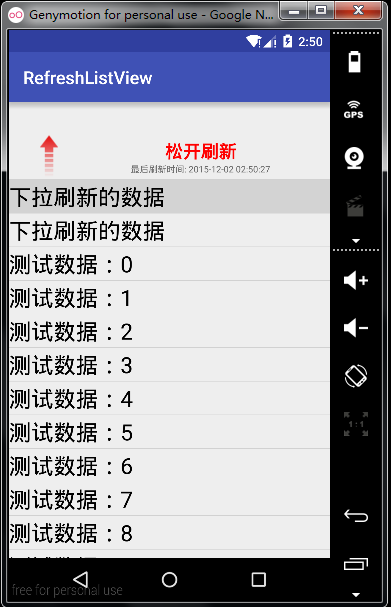
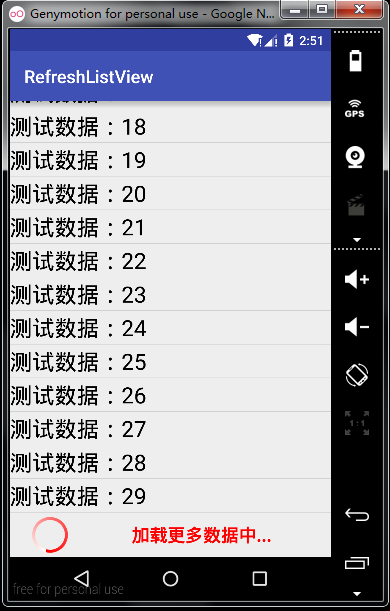
效果图:
下面是史上最简单的代码实现:
布局文件
<com.example.shang.refreshlistview.view.RefreshListView
android:id="@+id/lv_refresh"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</com.example.shang.refreshlistview.view.RefreshListView>
自定义ListView
/**
* Created by shang on 2015/12/1.
*/
public class RefreshListView extends ListView implements AbsListView.OnScrollListener {
private final int DOWN_PULL = 0;//头布局状态:下拉刷新
private final int RELEASE_REFRESH = 1;//头布局状态:释放刷新
private final int REFRESHING = 2;//头布局状态:刷新中
private int downY;
private int headerViewHeight;
private int footerViewHeight;
private String currentDate;
private boolean isLoadingMore;
private View footerView;
private View headerView;
private TextView rf_tv_title, rf_tv_update, rf_bottom_title, rf_bottom_update;
private ProgressBar rf_pb, rf_bottom_pb;
private ImageView rf_iv_state, rf_bottom_state;
private int currentState = DOWN_PULL;//刷新条的状态 ,默认为下拉刷新的状态
private RotateAnimation upAnim, downAnim;
private OnRefreshListener mOnRefreshListener;
public RefreshListView(Context context) {
super(context);
initHeaderView();
initFooterView();
setOnScrollListener(this);
}
public RefreshListView(Context context, AttributeSet attrs) {
super(context, attrs);
initHeaderView();
initFooterView();
setOnScrollListener(this);
}
public interface OnRefreshListener {
/**
* 下拉刷新方法
*/
public void onPullDownRefresh();
/**
* 上拉加载方法
*/
public void onLoadingMore();
}
/**
* 提供给外部的回调方法
*/
public void setOnRefreshListener(OnRefreshListener listener) {
this.mOnRefreshListener = listener;
}
private void initHeaderView() {
//初始化下拉刷新的控件
headerView = View.inflate(getContext(), R.layout.refresh_top_item, null);
rf_iv_state = (ImageView) headerView.findViewById(R.id.rf_iv_state);
rf_pb = (ProgressBar) headerView.findViewById(R.id.rf_pb);
rf_tv_title = (TextView) headerView.findViewById(R.id.rf_tv_title);
rf_tv_update = (TextView) headerView.findViewById(R.id.rf_tv_update);
rf_pb.setVisibility(View.INVISIBLE);
rf_iv_state.setVisibility(View.VISIBLE);
rf_tv_title.setText("下拉刷新");
rf_tv_update.setText("最后刷新时间: " + getSystemCurrentDate());
headerView.measure(0, 0);
headerViewHeight = headerView.getMeasuredHeight();
headerView.setPadding(0, -headerViewHeight, 0, 0);
this.addHeaderView(headerView);
initAnimation();
}
private void initFooterView() {
//初始化加载数据的控件
footerView = View.inflate(getContext(), R.layout.refresh_bottom_item, null);
rf_bottom_pb = (ProgressBar) footerView.findViewById(R.id.rf_bottom_pb);
footerView.measure(0, 0);
footerViewHeight = footerView.getMeasuredHeight();
footerView.setPadding(0, -footerViewHeight, 0, 0);
this.addFooterView(footerView);
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
downY = (int) ev.getY();
break;
case MotionEvent.ACTION_MOVE:
if (currentState == REFRESHING) {
break;
}
int paddingTop = -headerViewHeight + ((int) ev.getY()) - downY;
int firstVisiblePosition = getFirstVisiblePosition();
if (paddingTop > -headerViewHeight && firstVisiblePosition == 0) {
if (paddingTop > 0 && currentState == DOWN_PULL) {
currentState = RELEASE_REFRESH;
//展示‘松开刷新’样式
refreshHeaderViewState();
} else if (paddingTop < 0 && currentState == RELEASE_REFRESH) {
currentState = DOWN_PULL;
//展示‘下拉刷新’样式
refreshHeaderViewState();
}
headerView.setPadding(0, paddingTop, 0, 0);
return true;
}
break;
case MotionEvent.ACTION_UP:
downY = (int) ev.getY();
if (currentState == DOWN_PULL) {
headerView.setPadding(0, -headerViewHeight, 0, 0);
} else if (currentState == RELEASE_REFRESH) {
headerView.setPadding(0, 0, 0, 0);
currentState = REFRESHING;
refreshHeaderViewState();
if (mOnRefreshListener != null) {
mOnRefreshListener.onPullDownRefresh();
}
}
break;
}
return super.onTouchEvent(ev);
}
private void refreshHeaderViewState() {
switch (currentState) {
//展示‘下拉刷新’样式
case DOWN_PULL:
rf_pb.setVisibility(View.INVISIBLE);
rf_iv_state.setVisibility(View.VISIBLE);
//设置逆时针自身旋转的动画
rf_iv_state.startAnimation(downAnim);
rf_tv_title.setText("下拉刷新");
break;
//展示‘松开刷新’样式
case RELEASE_REFRESH:
rf_pb.setVisibility(View.INVISIBLE);
rf_iv_state.setVisibility(View.VISIBLE);
//设置顺时针旋转的动画
rf_iv_state.startAnimation(upAnim);
rf_tv_title.setText("松开刷新");
break;
//展示‘刷新中..’样式
case REFRESHING:
rf_pb.setVisibility(View.VISIBLE);
rf_iv_state.clearAnimation();
rf_iv_state.setVisibility(View.INVISIBLE);
rf_tv_title.setText("正在刷新...");
break;
}
}
/**
* 动画处理方法
*/
private void initAnimation() {
upAnim = new RotateAnimation(0, -180, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
upAnim.setDuration(300);
upAnim.setFillAfter(true);
downAnim = new RotateAnimation(-180, 0, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
downAnim.setDuration(300);
downAnim.setFillAfter(true);
}
private String getSystemCurrentDate() {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd hh:mm:ss");
this.currentDate = sdf.format(new Date());
return this.currentDate;
}
/**
* 该方法由外部调用,
*/
public void onRefreshFinish() {
if (isLoadingMore) {
footerView.setPadding(0, -footerViewHeight, 0, 0);
isLoadingMore = false;
} else {
headerView.setPadding(0, -headerViewHeight, 0, 0);
currentState = DOWN_PULL;
rf_pb.setVisibility(View.INVISIBLE);
rf_iv_state.setVisibility(View.VISIBLE);
rf_tv_title.setText("下拉刷新");
rf_tv_update.setText("最后刷新时间: " + getSystemCurrentDate());
}
}
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
if ((scrollState == OnScrollListener.SCROLL_STATE_IDLE
|| scrollState == OnScrollListener.SCROLL_STATE_FLING)
&& getLastVisiblePosition() == (getCount() - 1)
&& !isLoadingMore) {
isLoadingMore = true;
footerView.setPadding(0, 0, 0, 0);
setSelection(getCount());
if (mOnRefreshListener != null) {
mOnRefreshListener.onLoadingMore();
}
}
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount,
int totalItemCount) {
}
}
主线程调用
public class MainActivity extends ActionBarActivity {
/**
* 下拉刷新
**/
private List<String> refreshList;
private RefreshListView lv_refresh;
private MyAdapter refreshAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initRefreshListView();
}
private void initRefreshListView() {
lv_refresh = (RefreshListView) findViewById(R.id.lv_refresh);
refreshList = new ArrayList<String>();
for (int i = 0; i < 30; i++) {
refreshList.add("测试数据:" + i);
}
refreshAdapter = new MyAdapter();
lv_refresh.setAdapter(refreshAdapter);
lv_refresh.setOnRefreshListener(new RefreshListView.OnRefreshListener() {
@Override
public void onPullDownRefresh() {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
refreshList.add(0, "下拉刷新的数据");
refreshAdapter.notifyDataSetChanged();
lv_refresh.onRefreshFinish();
}
}, 3000);
}
@Override
public void onLoadingMore() {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
refreshList.add("我是加载的数据!");
refreshAdapter.notifyDataSetChanged();
lv_refresh.onRefreshFinish();
}
}, 2000);
}
});
}
/**
* 下拉刷新的数据适适配器
*/
private class MyAdapter extends BaseAdapter {
@Override
public View getView(int position, View convertView, ViewGroup parent) {
TextView tv = new TextView(MainActivity.this);
tv.setText(refreshList.get(position));
tv.setTextSize(25);
tv.setTextColor(Color.BLACK);
tv.setPadding(0, 5, 0, 5);
return tv;
}
@Override
public int getCount() {
return refreshList.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
}
}



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








