作为前端的新手,方法和CSS真的只是了解不太会,所以求助前端的同事去liao

template
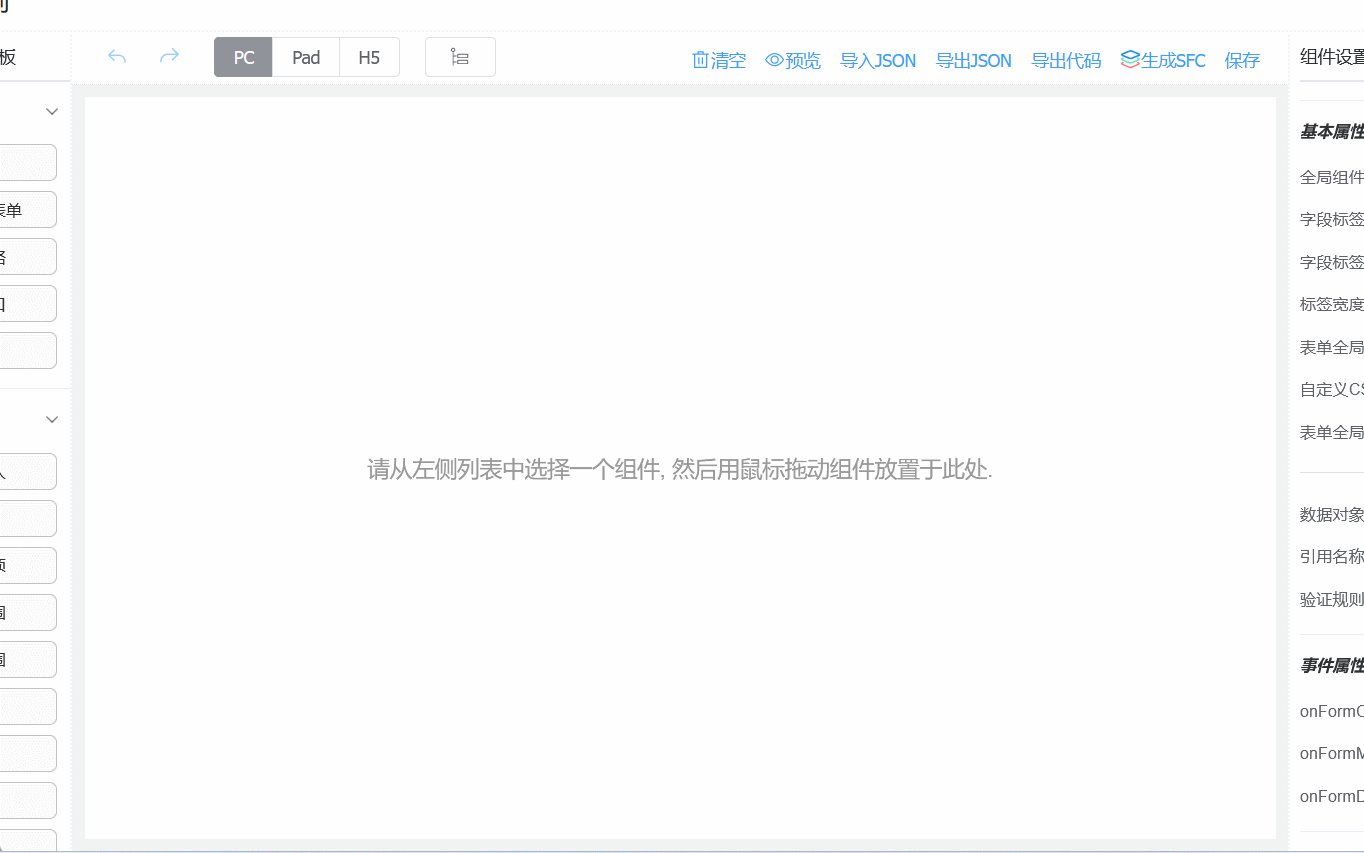
<el-button type="primary" link @click="dialogFormVisible = true">保存</el-button>
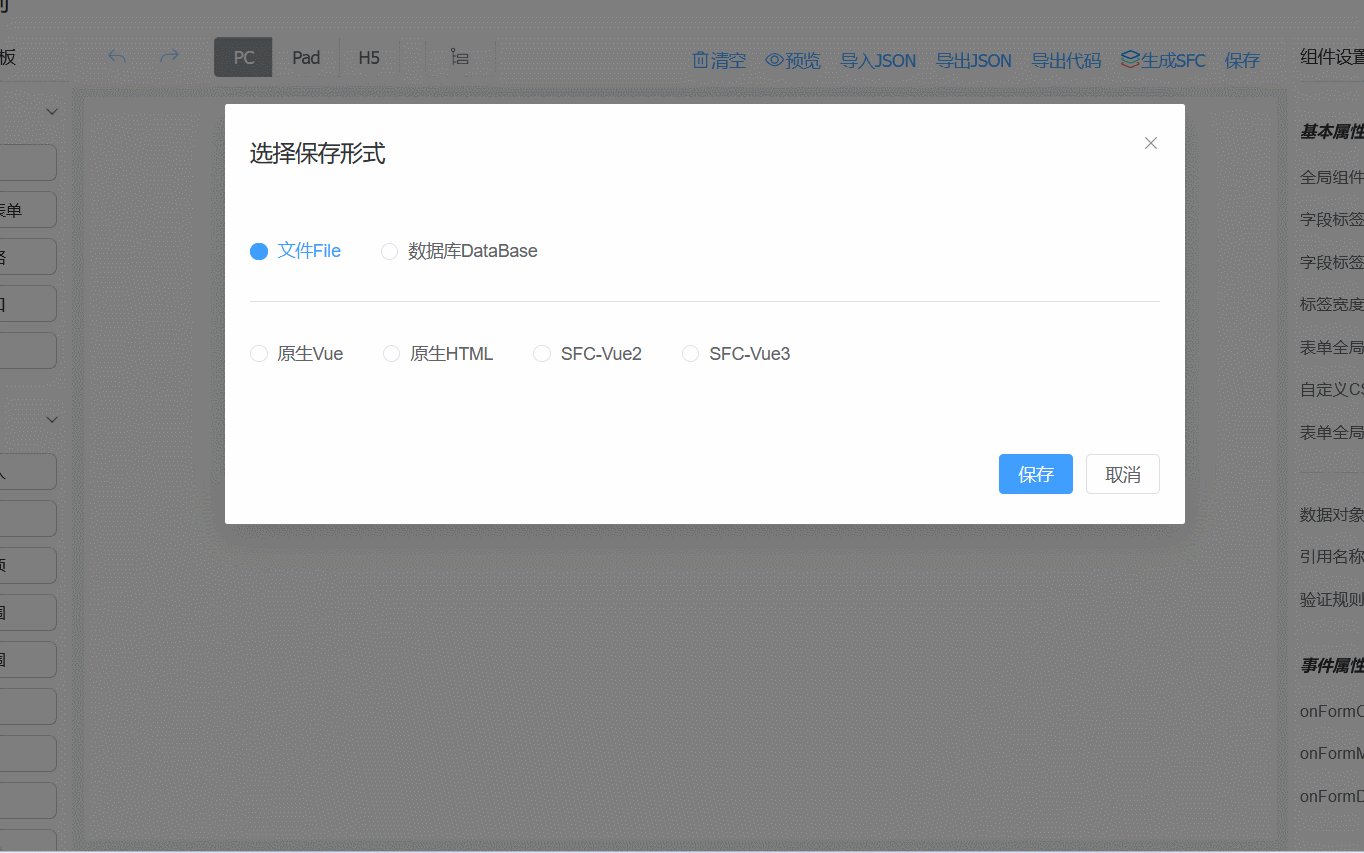
<el-dialog v-model="dialogFormVisible" title="选择保存形式">
<el-form :model="form">
<el-form-item>
<el-radio-group v-model="Radio">
<el-radio :label="1">文件File</el-radio>
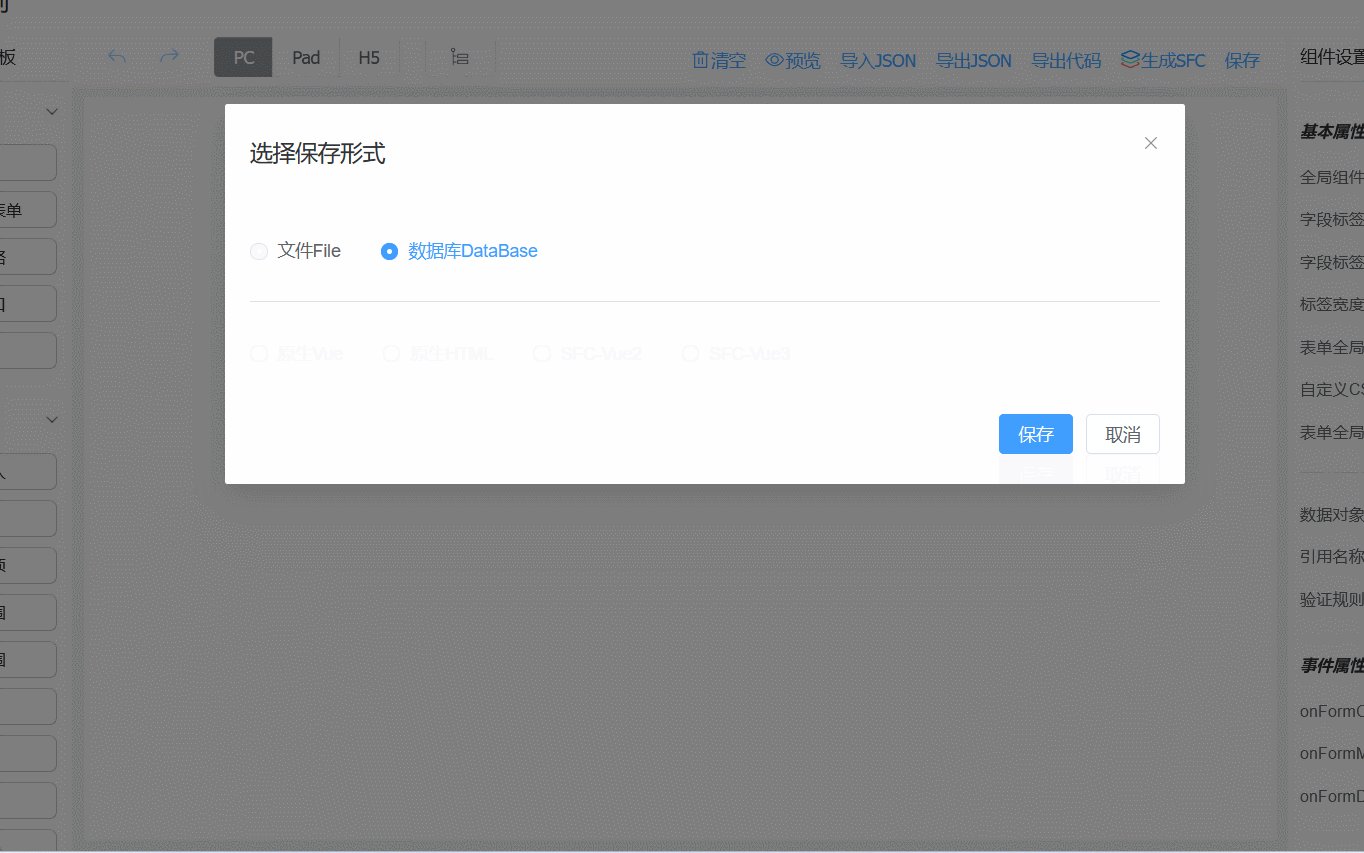
<el-radio :label="2">数据库DataBase</el-radio>
</el-radio-group>
</el-form-item>
<el-divider />
<el-form-item>
<el-radio-group v-model="radio" v-show="Radio == 1">
<el-radio :label="1">原生Vue</el-radio>
<el-radio :label="2">原生HTML</el-radio>
<el-radio :label="3">SFC-Vue2</el-radio>
<el-radio :label="4">SFC-Vue3</el-radio>
</el-radio-group>
</el-form-item>
</el-form>data
data() {
return {
Radio: '0',
radio: '1',
}
}




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








