首先打开虚拟机,把虚拟机开机,进到下面这个界面

其次打开

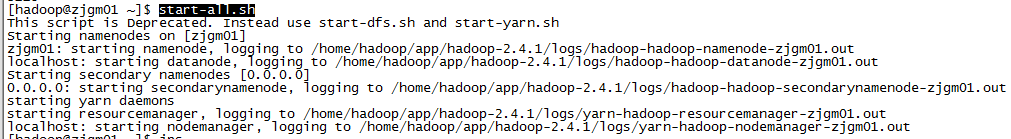
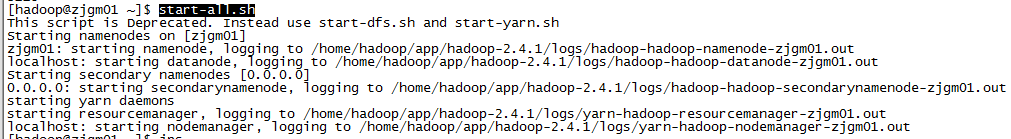
在里面输入start-all.sh激活hadoop

最后进入刚刚已经打开了的虚拟机
双击下面的文件夹
一步一步双击下去




双击完之后会出现这个页面
虚拟机命令与文件增删改查2+3+4(三天连在一起)
最新推荐文章于 2023-05-08 15:43:01 发布
首先打开虚拟机,把虚拟机开机,进到下面这个界面

其次打开

在里面输入start-all.sh激活hadoop

最后进入刚刚已经打开了的虚拟机
双击下面的文件夹
一步一步双击下去




双击完之后会出现这个页面











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


