服务器相关概念
IP地址
IP地址:是互联网设备的唯一标识。只有在知道对方 IP 地址的前提下,才能与对应的电脑之间进行数据通信。
IPV4:点分十进制表示(32位) 192.168.101.15
IPV6:采用冒号十六进制表示(128位) 4A::5B::...
注意
在开发期间,自己的电脑既是一台服务器,也是一个客户端,127.0.0.1 这个IP 地址就是本机测试地址,方便测试。
域名
域名平时上网所使用的网址。IP地址与域名是对应的关系,在浏览器的地址栏中输入域名,会有专门的服务器将域名解析为对应的IP地址,从而找到对应的服务器。
注意
▲ 单纯使用 IP 地址,互联网中的电脑也能够正常工作。但是有了域名的加持,能让互联网的世界变得更加方便。
▼ 在开发测试期间, 127.0.0.1 对应的域名是 localhost,它们都代表我们自己的这台电脑,在使用效果上没有任何区别。
端口
Node.js开发者习惯使用3000作为Node.js服务器的端口,一般来说,不使用0到1024之间的数字,因为这是操作系统软件,以及常用软件占用的端口。
注意
▲ 每个端口号不能同时被多个 web 服务占用。
▼在实际应用中,URL 中的 80 端口可以被省略。
URL
URL又叫统一资源定位符,它是专为标识Internet网上资源位置而设的一种编址方式。
什么是 http 模块
http 模块是 Node.js 官方提供的、用来创建 web 服务器的模块。通过 http 模块提供的http.createServer() 方法,就能方便的把一台普通的电脑,变成一台 Web 服务器,从而对外提供 Web 资源服务。
http模块的作用
◆在网络节点中,负责消费资源的电脑,叫做客户端;负责对外提供网络资源的电脑,叫做服务器。
◆服务器和普通电脑的 区别 在于,服务器上安装了 web 服务器软件,例如:IIS、Apache 等。通过安装这些服务器软件,就能把一台普通的电脑变成一台 web 服务器。
◆在 Node.js 中,我们不需要使用 IIS、Apache 等这些第三方 web 服务器软件。因为我们可以基于 Node.js 提供的http 模块,通过几行简单的代码,就能轻松的手写一个服务器软件,从而对外提供 web 服务。
创建最基本的web服务器
创建web 服务器的步骤
★导入 http 模块
★ 创建 web 服务器实例
★为服务器实例绑定 request 事件,监听客户端的请求
★启动服务器
//1 - 导入 http 模块
const http = require('http')
//2 - 创建 web 服务器实例(调用 http.createServer() 方法)
const server = http.createServer()
//3 - 为服务器实例绑定 request 事件
server.on('request', (req, res) => {
//request事件,只要有客户端来请求我们自己的服务器,就会触发request事件,从而调用这个函数
console.log('服务器被访问')
})
//4 - 启动服务器 (3000是端口, 后面是回调函数)127.0.0.1 对应的域名是 localhost
server.listen(3000, () => {
console.log('服务器运行在3000端口,请访问http://localhost:3000')
})
req请求对象
request 对象中常用的有三个属性,分别是:req.url req.method req.headers
req.url:客户端的请求地址。
req.method :客户端的请求方法。
req.headers:客户端的请求头信息。
//1 - 导入 http 模块
const http = require('http')
//2 - 创建 web 服务器实例(调用 http.createServer() 方法)
const server = http.createServer()
//3 - 为服务器实例绑定 request 事件
server.on('request', (req, res) => {
//request事件,只要有客户端来请求我们自己的服务器,就会触发request事件,从而调用这个函数
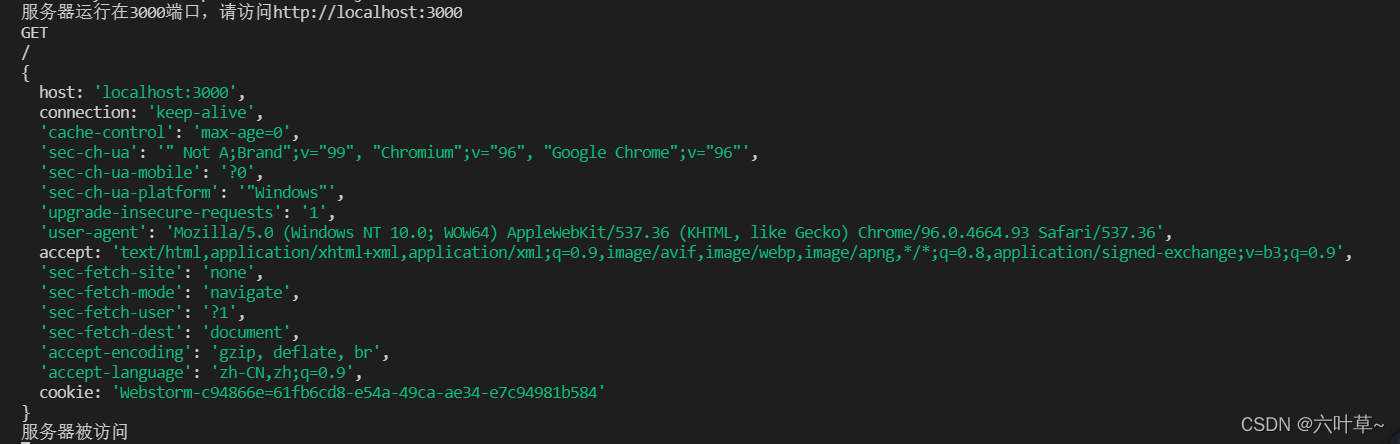
console.log(req.method);
console.log(req.url);
console.log(req.headers);
console.log('服务器被访问')
})
//4 - 启动服务器 (3000是端口, 后面是回调函数)127.0.0.1 对应的域名是 localhost
server.listen(3000, () => {
console.log('服务器运行在3000端口,请访问http://localhost:3000')
})

res 响应对象
在服务器的 request 事件处理函数中,如果想访问与服务器相关的数据 或属性。可通过res.end()
res.end() 方法的作用: 就是向客户端发送指定的内容,并且结束掉此次请求的处理过程。
//1 - 导入 http 模块
const http = require('http')
//2 - 创建 web 服务器实例(调用 http.createServer() 方法)
const server = http.createServer()
//3 - 为服务器实例绑定 request 事件
server.on('request', (req, res) => {
//request事件,只要有客户端来请求我们自己的服务器,就会触发request事件,从而调用这个函数
res.end('Hello word');
})
//4 - 启动服务器 (3000是端口, 后面是回调函数)127.0.0.1 对应的域名是 localhost
server.listen(3000, () => {
console.log('服务器运行在3000端口,请访问http://localhost:3000')
})
中文乱码问题
当调用 res.end() 方法,向客户端发送中文内容的时候,会出现乱码问题,此时,需要手动设置内容的编码格式:res.setHeader('content-Type','text/html; charset=utf-8')
//1 - 导入 http 模块
const http = require('http')
//2 - 创建 web 服务器实例(调用 http.createServer() 方法)
const server = http.createServer()
//3 - 为服务器实例绑定 request 事件
server.on('request', (req, res) => {
//request事件,只要有客户端来请求我们自己的服务器,就会触发request事件,从而调用这个函数
res.setHeader('content-Type','text/html; charset=utf-8')
res.end('你好,世界');
})
//4 - 启动服务器 (3000是端口, 后面是回调函数)127.0.0.1 对应的域名是 localhost
server.listen(3000, () => {
console.log('服务器运行在3000端口,请访问http://localhost:3000')
})
























 3956
3956











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










