这是个很简单的技巧,很早就发现了一直没有时间把它公布出来。通过加入下面的代码,然后在你的blog上面就会出现一个你的blog对应的英文版本的链接,不过速度有点慢。
基本原理
原理很简单,google已经为我们做好了一切,只需要构造以下URL就可以了。
代码
<a title="在FireFox不工作,暂时只能用IE查看英文的blog" name="english_blog" οnclick="open_my_english_blog()" href="#">English(beta)</a><script>function open_my_english_blog(){this_url = window.location.href;this.location.href="http://64.233.179.104/translate_c?hl=zh-CN&ie=UTF-8&oe=UTF-8&langpair=zh-CN%7Cen&u=" + this_url + "&prev=/language_tools";}</script>
步骤
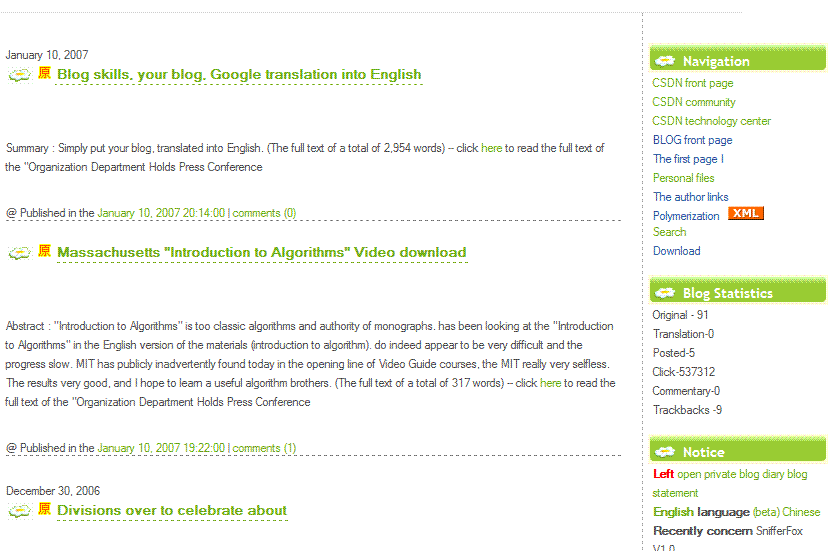
直接把上面的代码加入到你的blog的的后台就可以了。需要说明的是,这个技巧不只是在csdn blog中有用,在其他的认识支持编辑HTML的blog中都有效。下面是我的blog翻译以后的截图,由于css有点问题,所以页面排列有点松散了。
问题
很遗憾,这个脚本在IE,MyIE上工作得很好,但是在FireFox下面不工作,不知道是否有人知道答案,请告诉一下。非常感谢。
截图
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








