发送原生ajax过程
1.ajax过程
说明:
这个可能是个面试题,问原生ajax的异步请求步骤
(1)创建XMLHttpRequest对象,也就是创建一个异步调用对象.
(2)创建一个新的HTTP请求,并指定该HTTP请求的方法、URL及验证信息.
(3)设置响应HTTP请求状态变化的函数.
(4)发送HTTP请求.
(5)获取异步调用返回的数据.
(6)使用JavaScript和DOM实现局部刷新.
2.准备测试的接口
使用的是RAP接口在线测试工具
RAP官网网址:http://rap2.taobao.org/
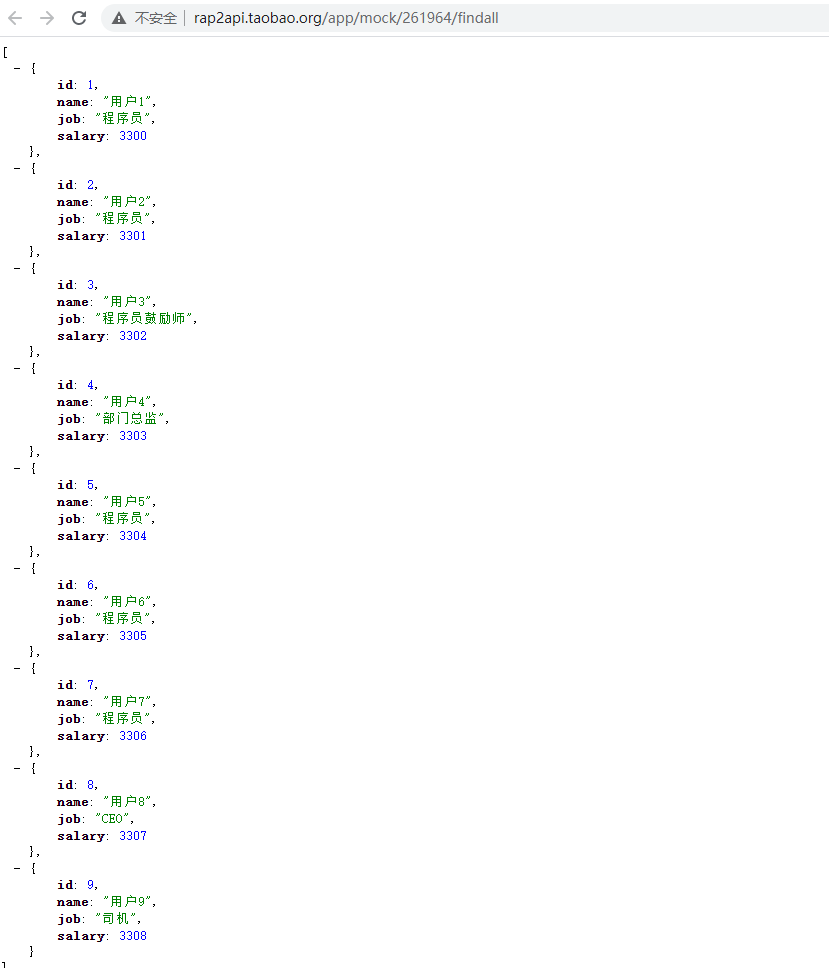
测试的接口信息
get请求
url:http://rap2api.taobao.org/app/mock/261964/findall

3.ajax测试模板
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style> /* 这里可以书写css样式 */
table{
border:2px solid red;
/* 设置表格的边框和单元格的边框合并 */
border-collapse: collapse;
/* 设置当前元素的左右外边距自适应,即设置
当前元素水平方向居中 */
margin-left:auto;
margin-right:auto;
/* 设置背景颜色 */
background: lightgrey;
}
td,th{
border:2px solid red;
/* 设置单元格的边框和内容之间的距离 */
padding:5px;
}
h1{
/* 让当前元素的内容居中显示 */
text-align: center;
}
</style>
</head>
<body>
<h1>Goods Ajax Pages</h1>
<div style="text-align: center;color: #000;">
<button id="btn1">点击发送原生的ajax</button>
</div>
<table>
<thead>
<tr>
<th>id</th>
<th>name</th>
<th>job</th>
<th>salary</th>
</tr>
</thead>
<tbody id="tbodyId">
<tr><td colspan="4">Data loading ...</td></tr>
</tbody>
</table>
<script type="text/javascript">
var btn = document.getElementById("btn1");
btn.onclick=function(){
alert("单击事件是否绑定成功!!!");
ajaxGet();
}
function ajaxGet(){
//页面加载完成向服务端再次发起请求,获取服务端数据,然后更新页面
//1.构建XHR对象并注册监听
var xhr=new XMLHttpRequest();
//注册监听函数(监听与服务端通讯过程)
xhr.onreadystatechange=function(){//callback
//readyState==4表示通讯结束
//status==200 表示服务端响应OK
if(xhr.readyState==4&&xhr.status==200){
//responseText表示服务端响应的结果
//console.log(xhr.responseText);//json格式字符串
//将服务端响应的json格式字符串,转换为json格式的JS对象
var result=JSON.parse(xhr.responseText);
doHandleResponseResult(result);
}
}
//2.建立连接
var url="http://rap2api.taobao.org/app/mock/261964/findall"
xhr.open("GET",url,true);//true代表异步
//3.发送请求
xhr.send(null);//get请求send方法内部不传参数
}
//处理响应结果
function doHandleResponseResult(result){
console.log(result);
//1.获得tbody对象,清空原有内容
var tBody=document.getElementById("tbodyId");
tBody.innerHTML="";
//2.迭代result记录,并将记录呈现在tbody位置
for(var i=0;i<result.length;i++){
//2.1构建tr对象
var tr=document.createElement("tr");
//2.2构建td对象,并追加到tr中
var td=document.createElement("td");
td.innerText=result[i].id;
tr.appendChild(td);
td=document.createElement("td");
td.innerText=result[i].name;
tr.appendChild(td);
td=document.createElement("td");
td.innerText=result[i].job;
tr.appendChild(td);
td=document.createElement("td");
td.innerText=result[i].salary;
tr.appendChild(td);
//2.3将tr对象追加到tbody中
tBody.appendChild(tr);
}
}
// ajaxGet();
</script>
</body>
</html>
4.测试
- 直接将写好的html页面拖入谷歌浏览器即可

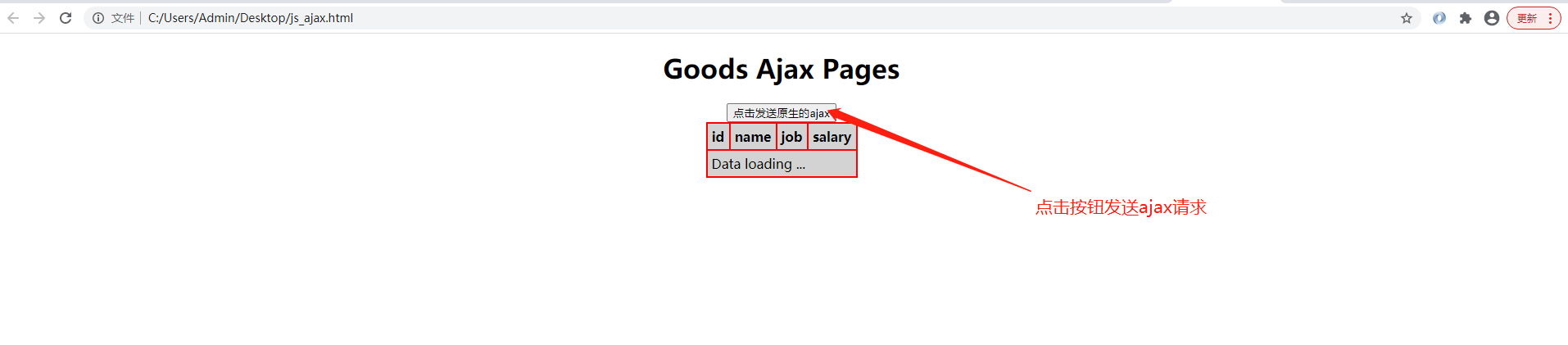
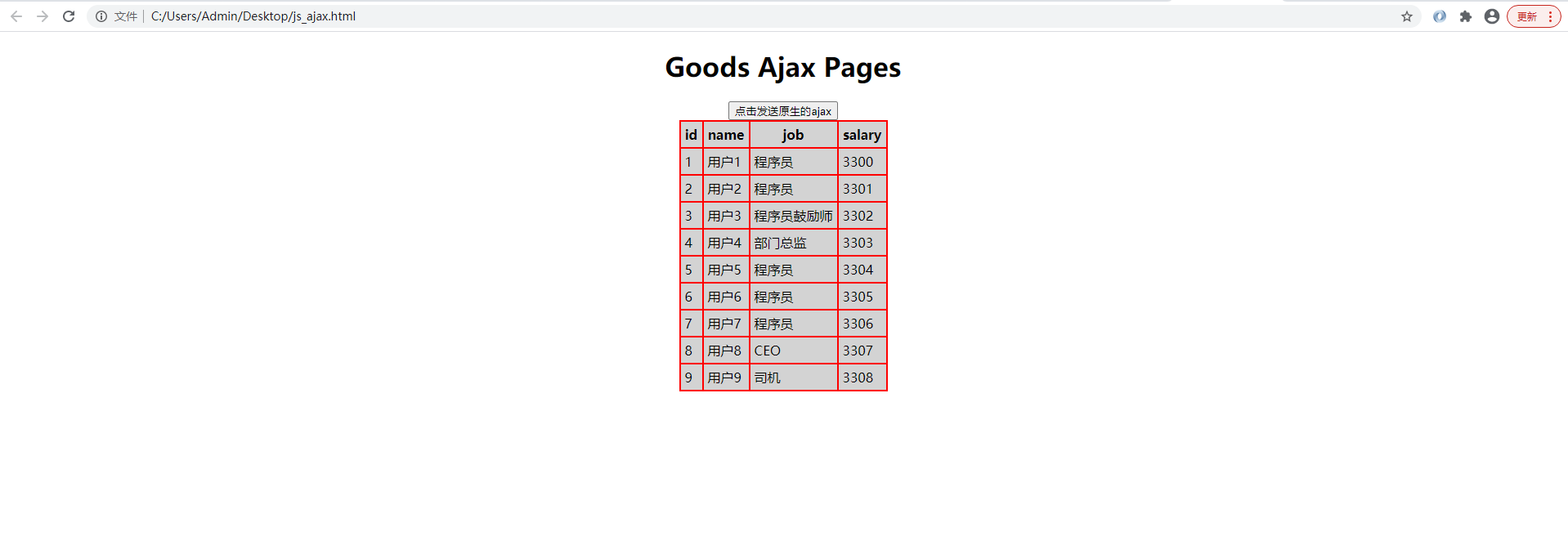
- 发送ajax请求的页面
// ajaxGet();
## 4.测试
1. 直接将写好的html页面拖入谷歌浏览器即可
[外链图片转存中...(img-KA4RlPkC-1616937444564)]
2. 发送ajax请求的页面























 375
375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








