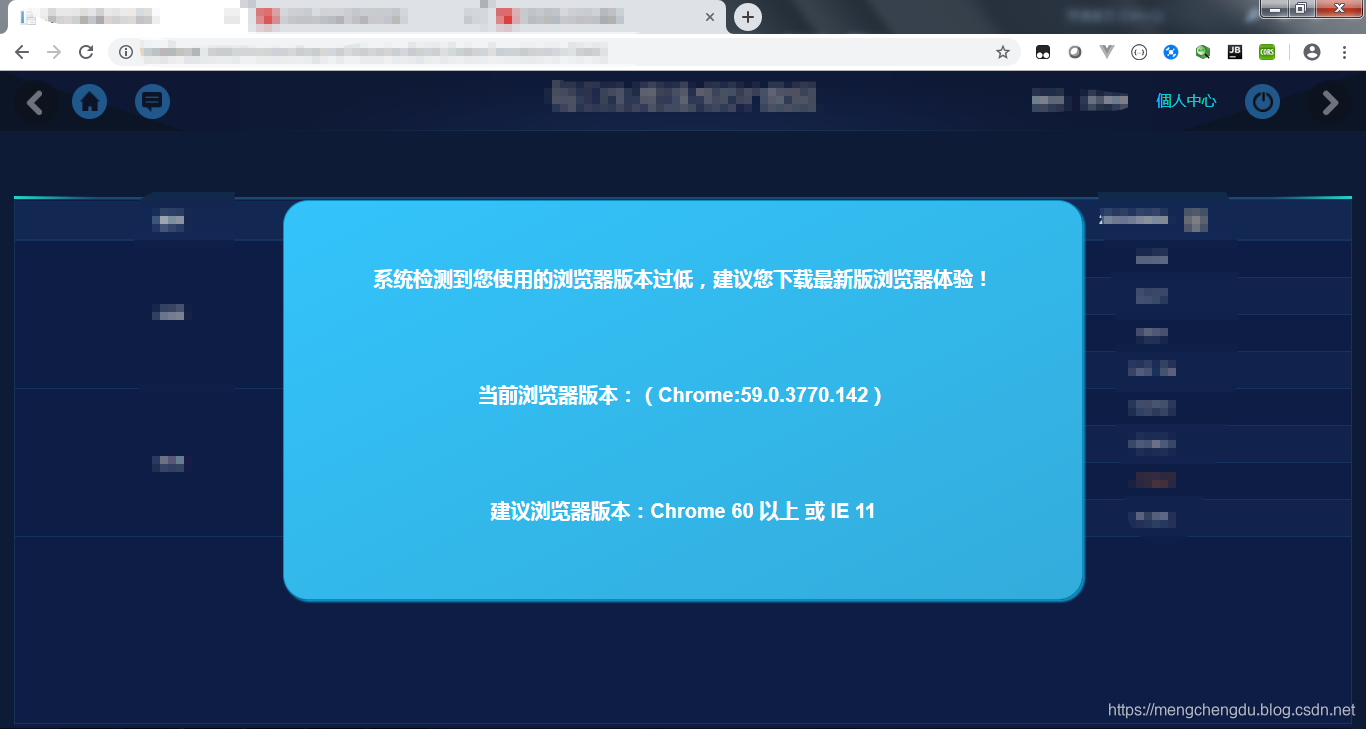
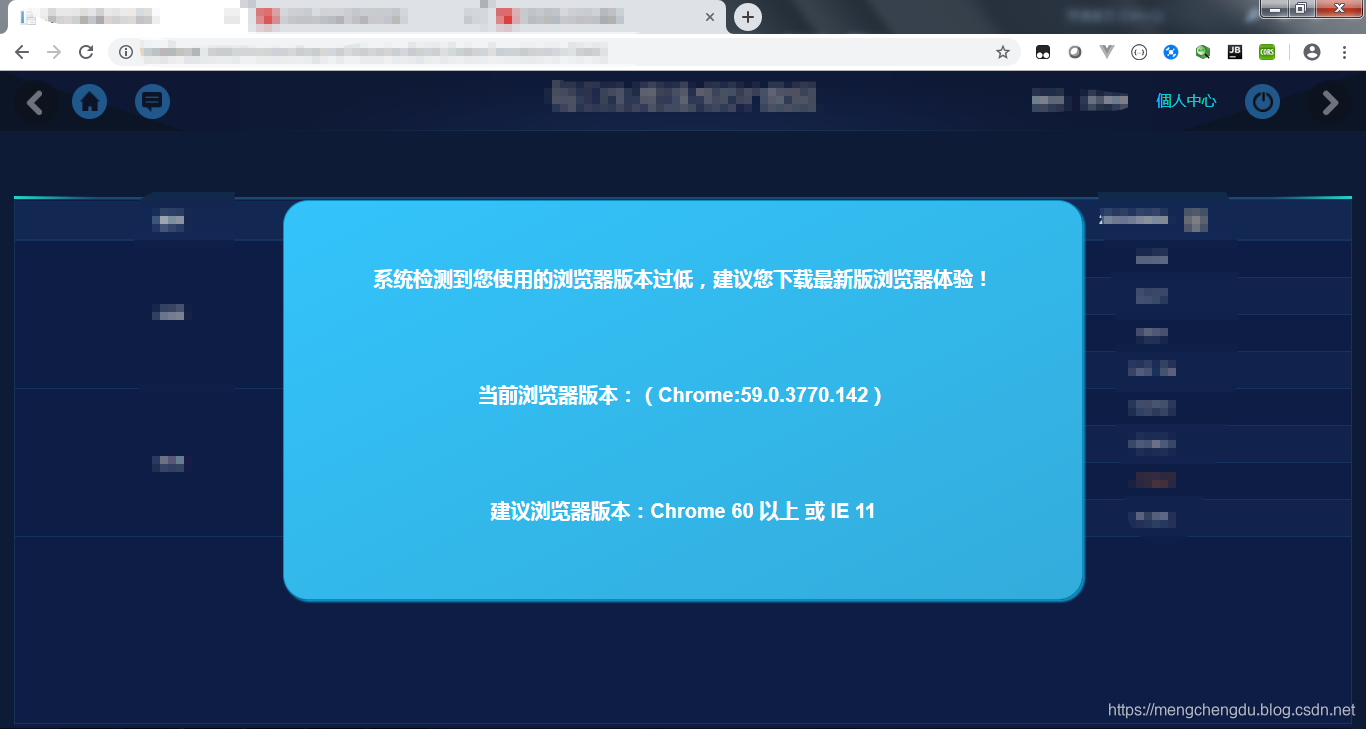
效果图

代码
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
<script src="https://cdn.bootcss.com/layer/2.3/layer.js"></script>
<link href="https://cdn.bootcss.com/layer/2.3/skin/layer.css" rel="stylesheet">
<style>
.unsupport-tip {
background: linear-gradient(to bottom right, #33C4FB , #33ACDB);
border-radius:25px;
border:1px solid #0C8ABB;
box-shadow:2px 2px 2px #0E93C6;
color:#FFF;
text-align:center;
font-weight:bold;
vertical-align:middle;
}
.unsupport-tip span {
vertical-align:middle;
display: inline-block;
font-size:20px;
line-height:20px;
margin:48px auto;
}
</style>
<div><div>
<script>
function GetBrowserVersion() {
var userAgent = navigator.userAgent.toLocaleLowerCase();
var msie = /(msie) ([\d\.]+)/i, chrome = /(chrome)\/([\d\.]+)/i, firefox = /(firefox)\/([\d\.]+)/i, ie11 = /(trident).*?rv:([\d\.]+)/i;
var type = userAgent.match(msie) || userAgent.match(chrome) || userAgent.match(ie11) || userAgent.match(firefox);
return {
browser: type[1],
version: type[2],
}
}
(function showBoxIfBrowserUnSupport() {
var browser = GetBrowserVersion();
if (browser && ((
browser.browser.toLocaleLowerCase() == 'chrome' && browser.version && parseInt(browser.version.split('.')[0]) < 60)
|| (browser.browser.toLocaleLowerCase() == 'msie' && browser.version && parseInt(browser.version.split('.')[0]) < 11)
|| (browser.browser.toLocaleLowerCase() == 'ie11' && browser.version && parseInt(browser.version.split('.')[0]) < 11)
)) {
var msgHtml = '<span style=\'font-size:20px\'>系统检测到您使用的浏览器版本过低,建议您下载最新版浏览器体验! </span> \
<span style=\'font-size:20px\'> 当前浏览器版本:(' + browser.browser + ':' + browser.version + ')</span> \
<span style=\'font-size:20px\'> 建议浏览器版本:Chrome 60 以上 或 IE 11 </span>';
layer.msg('', {
id: 'unsupport-tip',
content: msgHtml,
area: ['800px', '400px'],
skin: 'unsupport-tip',
shade: [0.2, '#393D49'],
shadeClose: false,
time: 0,
anim: 0
});
}
})();
</script>
























 375
375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










