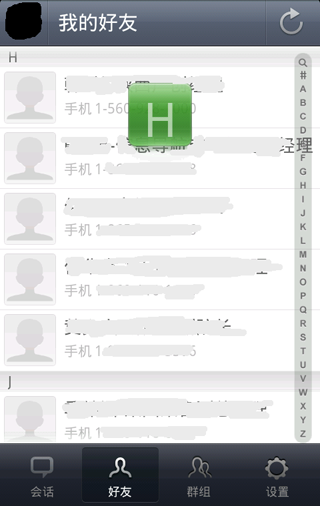
今天继续,模仿MIUI做那个Contacts的ListView,如下图:

其实可以这样归纳一下我们要做的事情:
1. 按首字母分组,显示一个分组的标签头。
2. 在右边做一个全字母表,可以用手指上下滑动快速选择字母分组。
3. 再做一个当前选中的那个字母的显示。
先说第一件事。我们已经了解ListView/ListAdapter组合做出一个列表界面。那么,怎么在列表中显示一些不可选且模样不同的行,在SDK提供的例子其实是有相关代码可供参考的。
相关的代码是在ListAdapter中这两个方法:
简言之,在position这个项是否可选完全可以由你来控制的。
模样的问题也容易解决,只是这样做的效率会降低:
可以运行看看,第一个问题解决了。
第二个问题的处理就是找一张图,放在ListView的右边即可。先看看我们的Layout文件片断:








 本文介绍了如何模仿MIUI的Contacts应用,实现按首字母分组的ListView,包括添加右侧字母表快速选择功能和实时显示当前选中字母的提示。通过自定义ListAdapter,实现不可选的分组标签头,以及通过自定义View处理触摸事件,实现在ListView上滑动时的字母定位。
本文介绍了如何模仿MIUI的Contacts应用,实现按首字母分组的ListView,包括添加右侧字母表快速选择功能和实时显示当前选中字母的提示。通过自定义ListAdapter,实现不可选的分组标签头,以及通过自定义View处理触摸事件,实现在ListView上滑动时的字母定位。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 3011
3011

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








