对于图片的全链接,即点击图片跳转到指定资源,这个在上篇已经说了,<a href="www.baidu.com"><img/></a>;
对于部分链接,即点击图片的某个区域实现跳转,其他区域点击无效或者点击不同区域产生不同的点击事件。这里就需要使用map和area,map用来确定产生事件的area的范围,area用来实现点击这个区域实现超链接,map与图片建立关联依靠图片关联 map的id。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
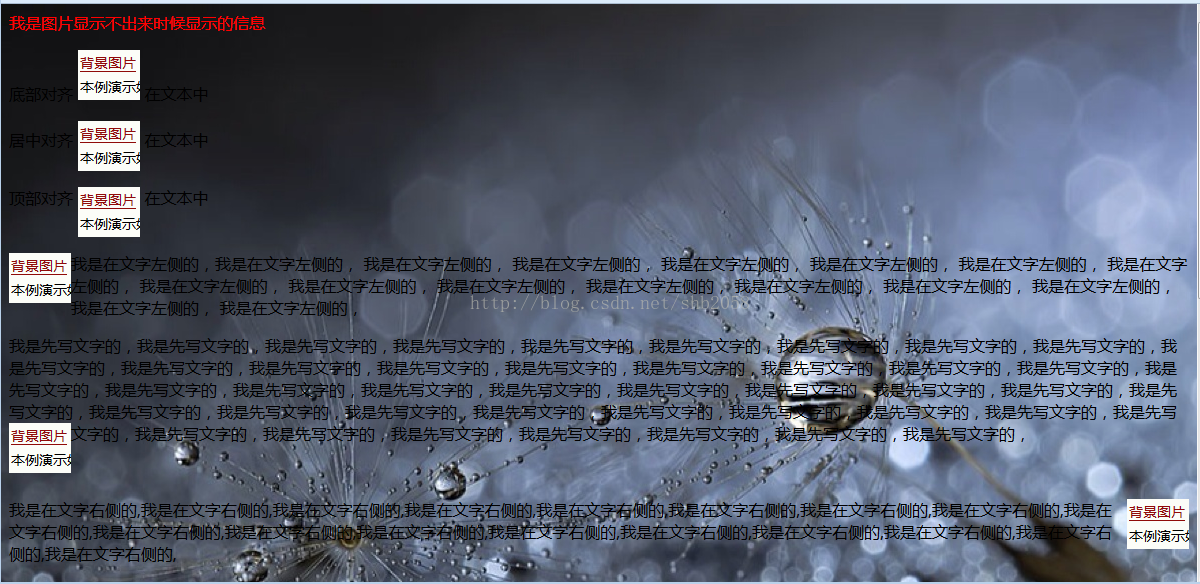
<!-- 设置背景图片,如果图片比屏幕尺寸小,那么不够的地方继续用图片填充 -->
<body background="/Practice_Project/test.jpg">
<!-- 和超链接一样,这里的图片地址,依旧可以是本地的也可以是网络的 -->
<img alt="我是图片显示不出来时候显示的信息" style="color: red;" src="www.baiud.com.test,png">
<!-- 图片的对其方式:居中,顶部对齐,底部对齐 -->
<p>底部对齐 <img src="/Practice_Project/w1.png" align="bottom"> 在文本中</p>
<p>居中对齐 <img src ="/Practice_Project/w1.png" align="middle"> 在文本中</p>
<p>顶部对齐 <img src ="/Practice_Project/w1.png" align="top"> 在文本中</p>
<!-- 在文字的左侧和右侧,注意写的位置不同,造成的不同显示 .-->
<p> <img src ="/Practice_Project/w1.png" align="left">我是在文字左侧的,我是在文字左侧的, 我是在文字左侧的, 我是在文字左侧的, 我是在文字左侧的, 我是在文字左侧的, 我是在文字左侧的, 我是在文字左侧的, 我是在文字左侧的, 我是在文字左侧的, 我是在文字左侧的, 我是在文字左侧的, 我是在文字左侧的, 我是在文字左侧的, 我是在文字左侧的, 我是在文字左侧的, 我是在文字左侧的, </p>
<p>我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,我是先写文字的,<img src ="/Practice_Project/w1.png" align="left"></p>
<br />
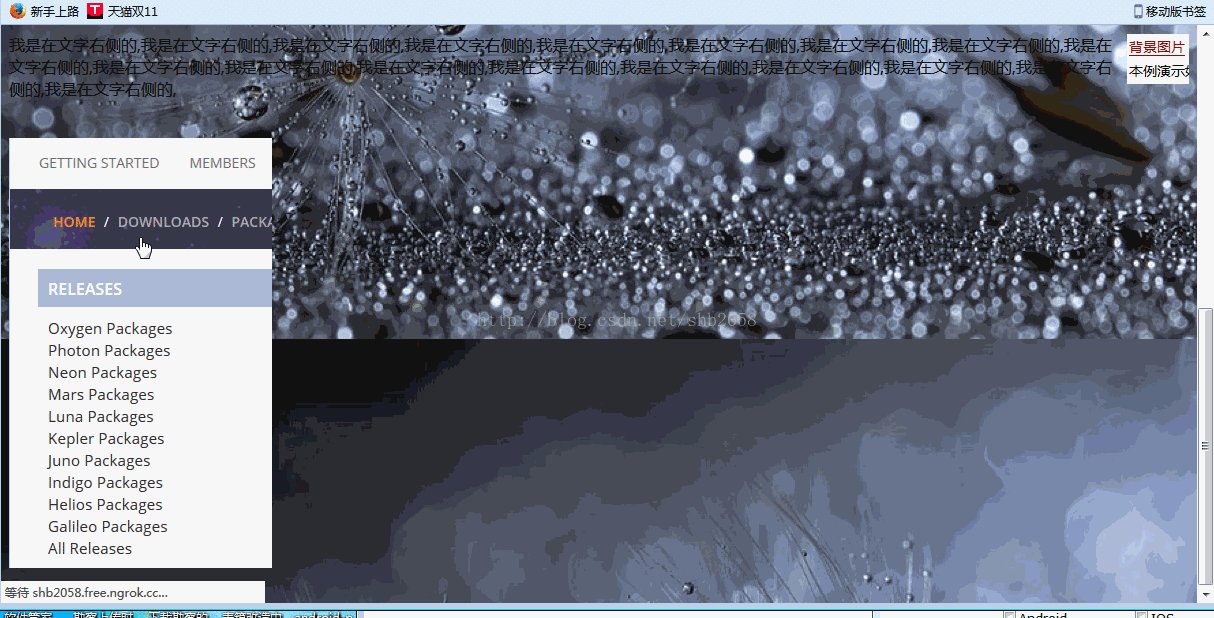
<p><img src ="/Practice_Project/w1.png" align="right">我是在文字右侧的,我是在文字右侧的,我是在文字右侧的,我是在文字右侧的,我是在文字右侧的,我是在文字右侧的,我是在文字右侧的,我是在文字右侧的,我是在文字右侧的,我是在文字右侧的,我是在文字右侧的,我是在文字右侧的,我是在文字右侧的,我是在文字右侧的,我是在文字右侧的,我是在文字右侧的,我是在文字右侧的,我是在文字右侧的, </p>
<br />
<!-- 区域内部部分的链接 ,注意:这个<p>是不行的-->
<!-- 在图片内部设置点击区域 :先使用map确定是在一个区域内绘制点击点,然后在这个区域内设置点击区域,圆形方形多边形等-->
<img alt="图片显示异常" src="/Practice_Project/aa1.png" usemap="#mymap">
<map name="mymap">
<!-- 设置一个圆形的点击区域,三个参数分别表示圆心的XY和半径 ,注意:必须设置它的超链接才会出现可以点击的标示,否则是不会出现的-->
<area shape="circle" coords="50,50,50" href="www.baidu.com"/>
<!-- 设置一个矩形,四个参数分别表示左上角的XY,右下角的XY -->
<area shape="rect" coords="50,50,200,200" href="www.baidu.com"/>
<!-- 设置一个多边形的点击区域 参数可以为无限个,分别表示的是个个定点的坐标 -->
<area shape="poly" coords="50,50,100,50,50,100,100,100" href="www.baidu.com"/></map>
<br />
<br />
</body>
</html>实际效果如下:























 852
852

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








