在使用Easy UI datagrid 列表控件时,对列表数据的查询需要自己写查询页面,然后点击按钮查询取到数据刷新datagrid,如何说直接在datagrid列表上面对列表上面的某一列进行数据查询或者多列进行查询呢,那样岂不是更加方便,在easy ui官网查询有一个DataGrid Filter Row插件,也是针对于列表数据进行查询 ,但是只是正对于当前页面数据进行查询,不能将参数直接传入数据库进行查询
在百度各种收索,千篇一律,都是指向easy ui 的DataGrid Filter Row插件
在查看easy api时发现datagrid有一个onAfterRender函数,是在视图呈现之后触发,可以使用使用$.fn.datagrid.defaults.view重写默认值对象。
在生成好的datagrid列表的每个标题下面加入一个文本框即可实现想要的效果[生成一个文本框行]
废话不多说,做了一个小Demo
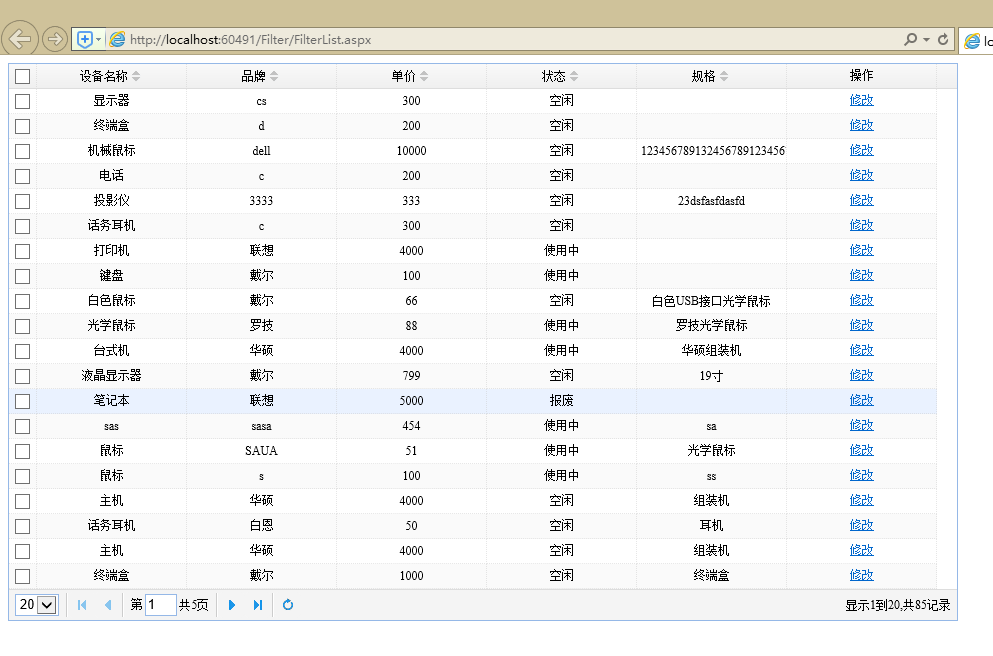
在此之前必须得先有一个datagrid的列表页面,可以自定义

这里的列表是普通的datagrid列表控件,
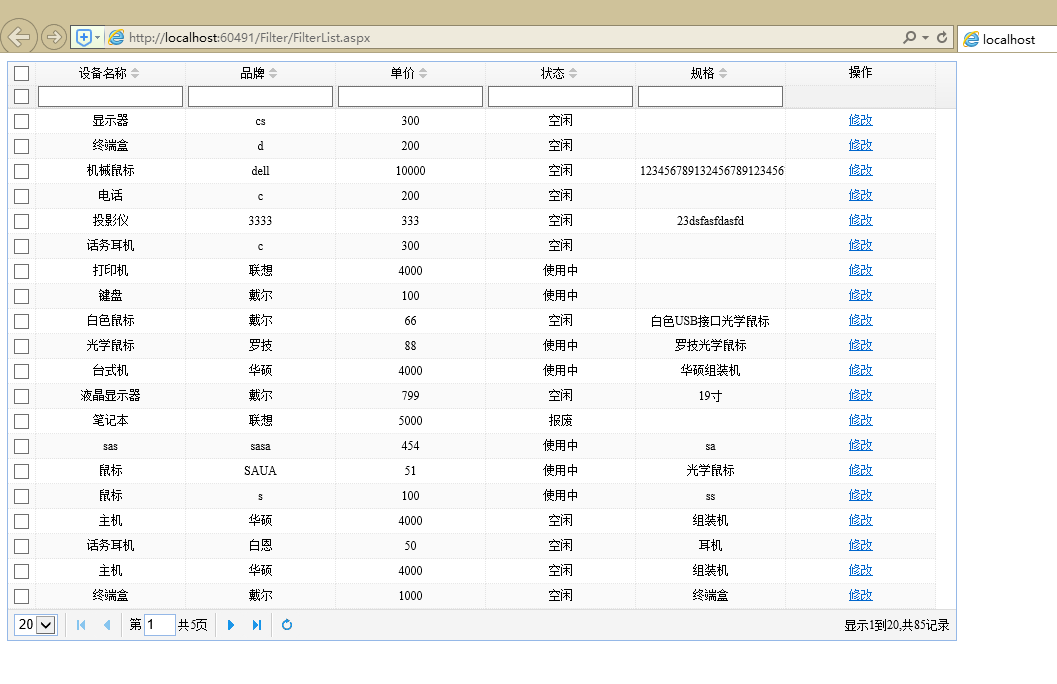
我需要的效果是:
在此之前说过可以用$.fn.datagrid.defaults.view重写datagrid。
那么就用onAfterRender函数在视图呈现完成以后给datagrid标题行下面追加一行,生成文本框
js code:
$.extend($.fn.datagrid.defaults.view, {
onAfterRender: function (target) {
var dc = $.data(target, 'datagrid').dc;
if (dc.header2.find('[filter="true"]').length == 0) {
var header = dc.header1;
var header2 = dc.header2;
var filterRow = $('<tr></tr>'); //生成一行
var opts = $.data(target, 'datagrid').options;
var columns = opts.columns; //获取列数据集
header.find('tbody').append(filterRow);//将生成的行追到标题tbody里面去
filterRow = $('<tr style="background:#f2f2f2;" filter="true"></tr>');
//遍历列集合
$.each(columns[0], function () {
//判断当前列是不是勾选列和操作列,这里的field[字段ID"_Operate",在使用时必须和页面上面操作列id一致]
if (this.checkbox == undefined && this.field != "_Operate") {
var w = header2.find('[field="' + this.field + '"] > div').width();
if (this.hfilter) {
var a = $('<input field="' + this.field + '" class="easyui-combobox" style="width:' + w + 'px" />');
filterRow.append($('<td></td>').append(a));
a.data('options', this.hfilter);
} else {
//GetFieldValue()方法是获取当前列是否已经经过模糊查询,将查询的值给textbox
var vagvalue = GetFieldValue(this.field);
filterRow.append('<td align="center"><input type="text" class="Vague_border" value="' + vagvalue + '" onkeyup="doFilter(this)" id="Vague_' + this.field + '" name="' + this.field + '" style="width:' + w + 'px" /></td>');
}
}
else {
if (this.checkbox) {
filterRow.append('<td><div class="datagrid-cell-check"><input type="checkbox" /></div></td>');
}
else {
filterRow.append('<td></td>');
}
}
});
header2.find('tbody').append(filterRow);
var dgData = $(target).datagrid('getData').rows;
header2.find('input[field]').each(function () {
var opts = $(this).data('options');
var field = $(this).attr('field');
$.extend(opts.options, {
onSelect: function (item) {
var d = _.filter(dgData, function (row) {
return row[field].indexOf(item[opts.options.textField]) > -1;
});
$(target).datagrid('loadData', d);
}
});
$(this)[opts.type](opts.options);
})
var id = $("#VagueField").val();
moveEnd(id);
}
}
});在使用模糊查询列表时,需要在输入时及时返回数据[根据个人需求可以修改],在此需要在页面上面添加隐藏域,用于存储当前模糊查询的字段和值,在加载datagrid,视图会重新渲染,这里就需要将值存储在隐藏域
js、css 引用:
<link href="../jquery-easyui-1.4.4/themes/default/easyui.css" rel="stylesheet" />
<link href="../jquery-easyui-1.4.4/themes/icon.css" rel="stylesheet" />
<script src="../jquery-easyui-1.4.4/jquery-1.7.2.min.js"></script>
<script src="../jquery-easyui-1.4.4/jquery.easyui.min.js"></script>
<script src="../jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script>html code:
<table id="tb" style="width: 950px" sortname="AcqTime" sortorder="asc" class="easyui-datagrid"
data-options="singleSelect:false,pagination:true,striped:true,iconCls:'icon-edit',pageList:[20],nowrap:false">
<thead >
<tr>
<th data-options="field:'EquipmentGuid',checkbox:true,align:'center' "></th>
<th data-options="field:'DeviceName',sortable:true,align:'center', width:150" >设备名称</th>
<th data-options="field:'Brand',sortable:true,align:'center', width:150" >品牌</th>
<th data-options="field:'Price',align:'center',sortable:true ,width:150" >单价</th>
<th data-options="field:'State',align:'center',sortable:true,width:150 " >状态</th>
<th data-options="field:'Specifications',align:'center',sortable:true,width:150">规格</th>
<th data-options="field:'_Operate',align:'center',formatter:ListShow,width:150" >操作</th>
</tr>
</thead>
</table>
<%--隐藏域--%>
<div>
<input type="hidden" id="VagueValue" />
<input type="hidden" id="VagueField" />
</div>
<%--生成模糊行及迷糊查询功能--%>
<script src="../JS/FilterTable.js"></script>
<script>
$(function () {
VagueSearch();
});
//查询[注:此处方法是公用的加载方法,如需改名,FilterTable.js中也需修改,GetVague()方法是获取当前过滤文本框内的查询条件]
function VagueSearch() {
var querystring = QueryInfo()+ GetVague();
InitList(querystring);
}
//查询
function InitList(querystring) {
$("#tb").datagrid({
url: "../Hand/SelectQueryList.ashx",
queryParams: { Action: "DeviceList", QueryString: querystring },
onLoadError: function (e) {
window.parent.parent.location.href = '/Login.aspx';
},
pageNumber: 1
});
}
//页面查询条件
function QueryInfo()
{
var querystring = "1=1";
return querystring;
}
//操作列
function ListShow(value, row, index) {
return "<a href=\"\">修改</a>";
}
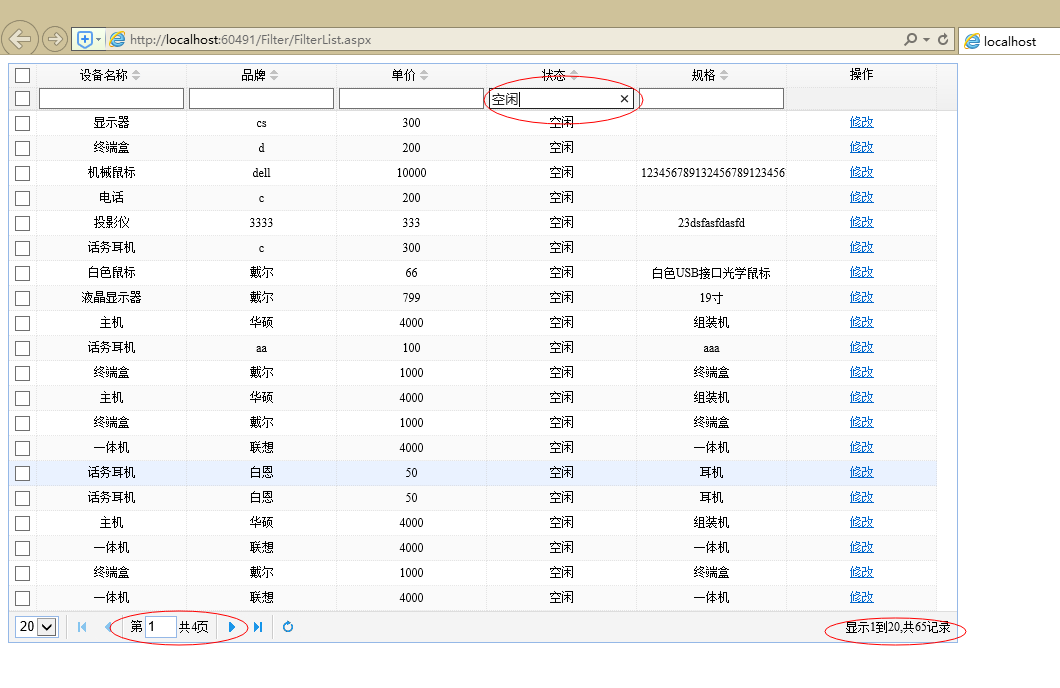
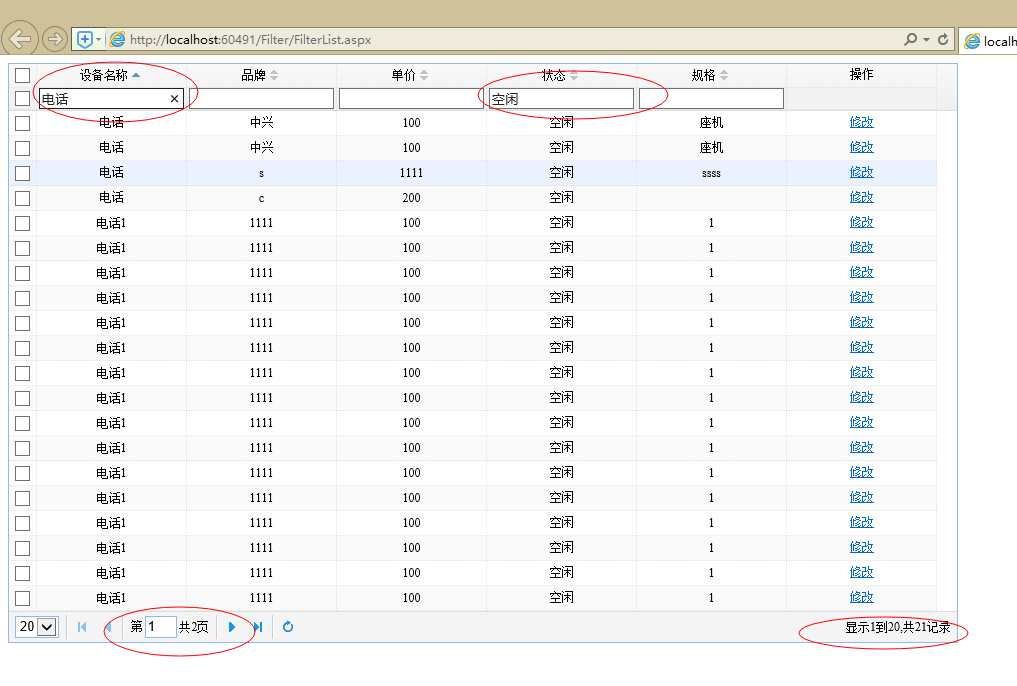
</script>实现功能后的效果,可以单列模糊查询,也可以多列模糊查询

代码测试通过,有需要的小伙伴可以下载Demo,本人只写了一个基本的,欢迎大神点评



























 857
857

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








