项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1选手前台功能模块
该界面是党史知识竞赛系统的首页,界面设置要求界面简洁明了、操作简单、兼容性好。在考虑设计界面时,首先要考虑界面标准化设计,其次是完善界面设计,但不要因对界面的美化使界面的操作变得复杂,选手可在此页面进行登录等操作,页面顶部导航条是各模块的入口。
网站首页页面主要包括首页、竞赛信息、历年试题、成绩排名、竞赛答题、公告通知、个人中心等内容,并根据需要进行详细操作;如图5-1所示:
图5-1网站首页界面图
选手注册,在选手注册页面通过填写用户名、密码、确认密码、姓名、邮箱、手机等信息完成选手注册操作,如图5-2所示。

图5-2选手注册界面图
选手登录,在选手登录页面通过填写账号、密码等信息完成选手登录操作,如图5-3所示。
 图5-3选手登录界面图
图5-3选手登录界面图
竞赛信息,在竞赛信息页面可以查看考试名称、考试类型、图片、考试时间、报名须知等内容,如有需要进行报名等操作;如图5-4所示。
 图5-4竞赛信息界面图
图5-4竞赛信息界面图
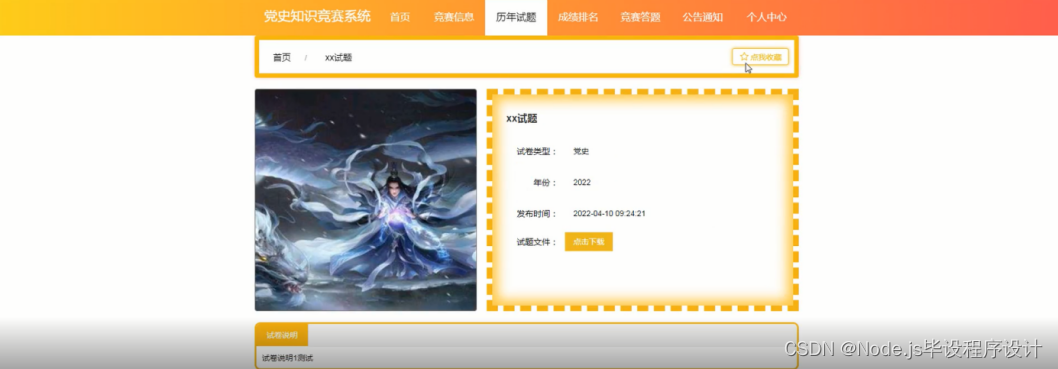
历年试题,在历年试题页面可以查看试卷名称、试卷类型、年份、图片、试题文件、发布时间等内容,如有需要进行试题文件下载、收藏等操作;如图5-5所示。
 图5-5历年试题界面图
图5-5历年试题界面图
竞赛答题,在竞赛答题页面可以查看竞赛答题名称、竞赛时长、创建时间等内容,如有需要进行竞赛操作;如图5-6所示。
 图5-6竞赛答题界面图
图5-6竞赛答题界面图
公告通知,在公告通知页面查看标题、简介、发布时间、通知内容等信息,如图5-7所示。

图5-7公告通知界面图
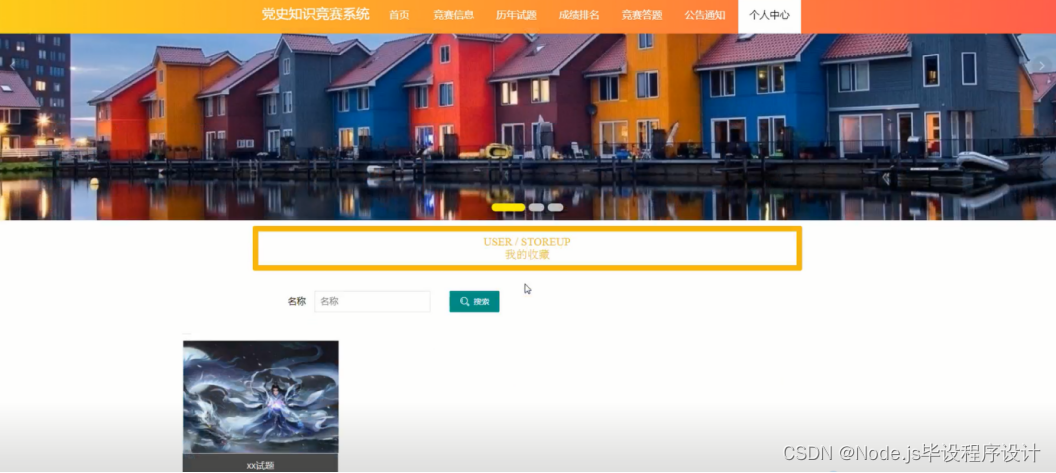
个人中心,在个人信息页面通过填写用户名、密码、姓名、性别、头像、邮箱、手机等信息进行更新信息,还可以根据需要对竞赛记录、错题本、我的收藏进行相对应操作,如图5-8 5-9所示。

图5-8个人中心界面图

图5-9我的收藏界面图
5.2管理员功能模块
管理员进行登录,进入系统前在登录页面根据要求填写用户名和密码等信息,点击登录进行登录操作,如图5-10所示。

图5-10管理员登录界面图
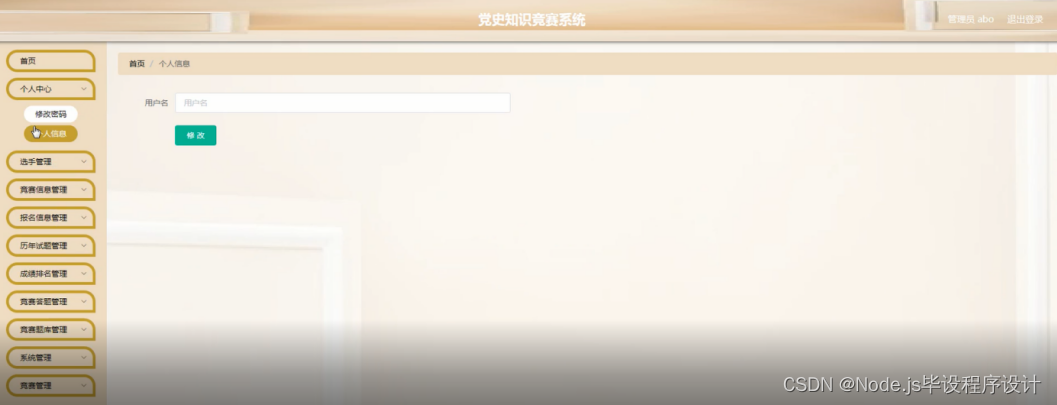
管理员登录系统后,可以对首页、个人中心、选手管理、竞赛信息管理、报名信息管理、历年试题管理、成绩排名管理、竞赛答题管理、竞赛题库管理、系统管理、竞赛管理等进行相应的操作管理,如图5-11所示。

图5-11管理员功能界图面
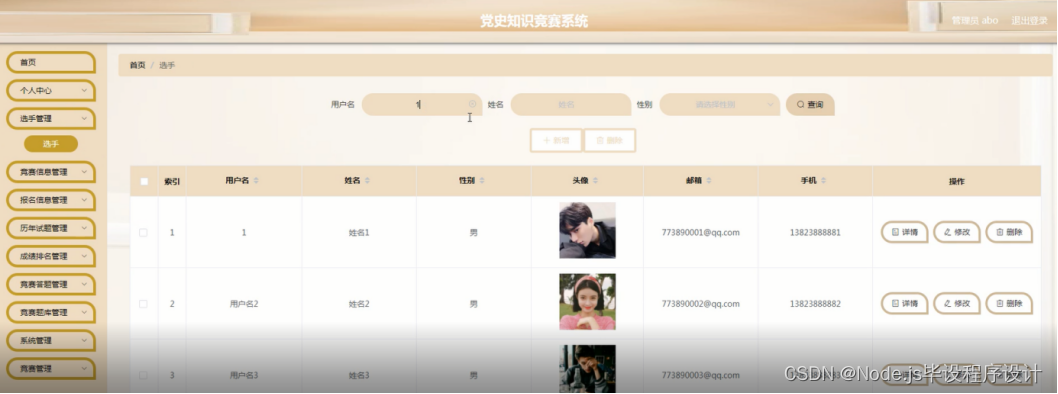
选手管理,在选手管理页面可以对用户名、姓名、性别、头像、邮箱、手机等内容进行详情、修改和删除等操作,如图5-12所示。
 图5-12选手管理界面图
图5-12选手管理界面图
竞赛信息管理,在竞赛信息管理页面可以查看考试名称、考试类型、图片、考试时间等内容,以及对竞赛信息管理进行详情、修改、删除等操作,如图5-13所示。
 图5-13竞赛信息管理界面图
图5-13竞赛信息管理界面图
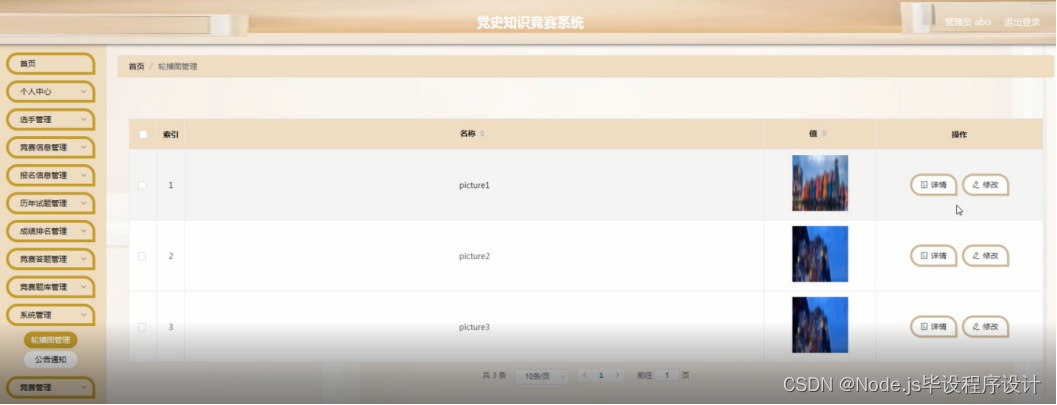
管理员通过系统管理页面查看轮播图管理、公告通知等进行前台上传图片,公告通知发布,进行添加、删除、修改以及查看并对整个系统进行维护等操作如图5-14 5-15 所示。
 图5-14轮播图管理界面图
图5-14轮播图管理界面图

图5-15公告通知界面图
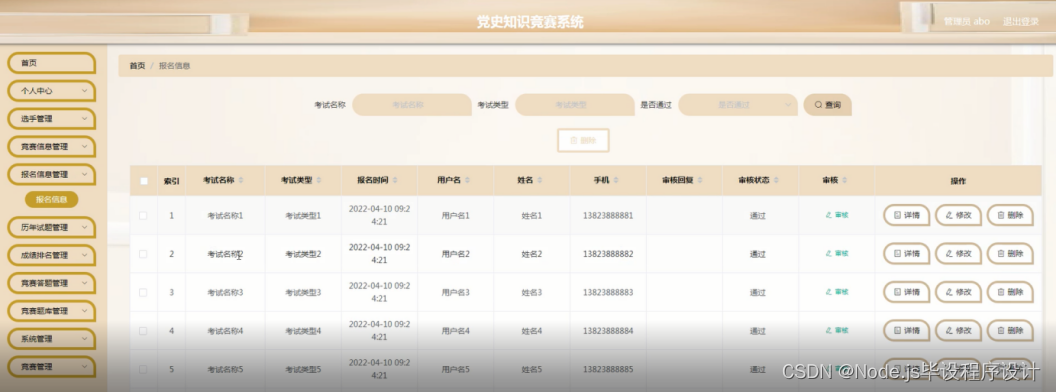
报名信息管理,在报名信息管理页面可以查看考试名称、考试类型、报名时间、用户名、姓名、手机、审核回复、审核状态、审核等内容,并进行详情、修改、删除等操作,如图5-16所示。
 图5-16报名信息管理界面图
图5-16报名信息管理界面图
历年试题管理,在历年试题管理页面可以查看试卷名称、试卷类型、年份、图片、试题文件、发布时间等内容,并进行详情、修改、删除等操作,如图5-17所示。
 图5-17历年试题管理界面图
图5-17历年试题管理界面图
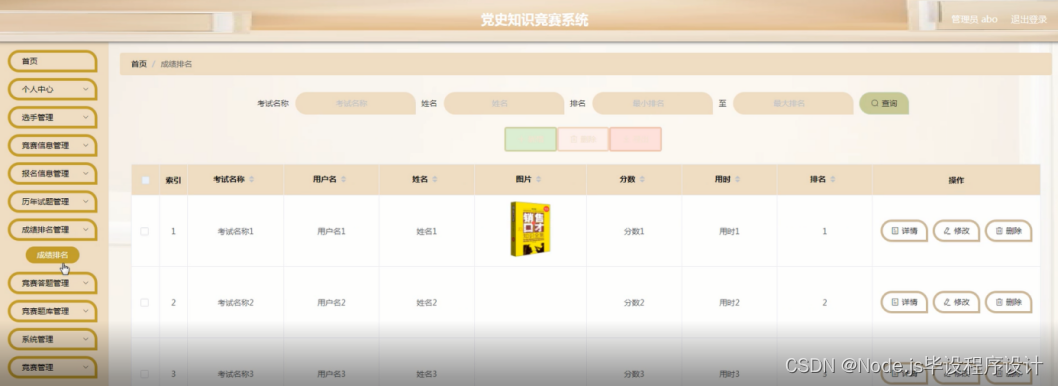
成绩排名管理,在成绩排名管理页面可以查看考试名称、用户名、姓名、图片、分数、用时、排名等内容,并进行详情、修改、删除等操作,如图5-18所示。
 图5-18成绩排名管理界面图
图5-18成绩排名管理界面图
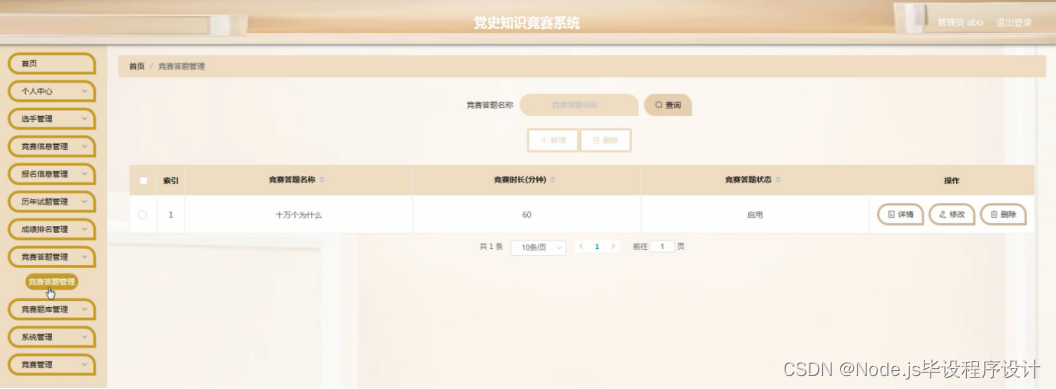
竞赛答题管理,在竞赛答题管理页面可以查看竞赛答题名称、竞赛时长、竞赛答题状态等内容,并进行详情、修改、删除等操作,如图5-19所示。
图5-19竞赛答题管理界面图
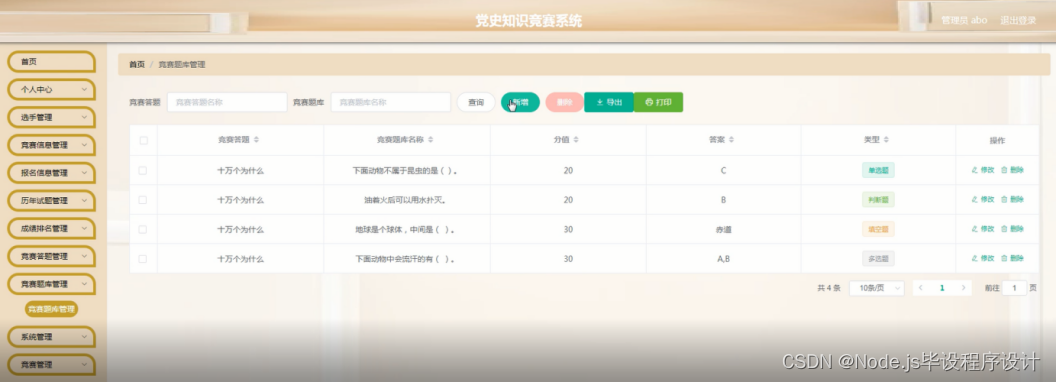
竞赛题库管理,在竞赛题库管理页面可以查看竞赛答题、竞赛题库名称、分值、答案、类型等内容,并进行修改、删除等操作,如图5-20所示。
图5-20竞赛题库管理界面图






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








