项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1系统首页的设计
该界面是高校科研项目申报管理信息系统的首页,界面设置要求界面简洁明了、操作简单、兼容性好。在考虑设计界面时,首先要考虑界面标准化设计,其次是完善界面设计,但不要因对界面的美化使界面的操作变得复杂,页面顶部导航条是各模块的入口。
系统首页页面主要包括首页,项目申报,项目公示,最新资讯,个人中心,后台管理等内容,并根据需要进行详细操作,如图5-1所示:
 图5-1系统首页界面图
图5-1系统首页界面图
申报人员注册 ,在申报人员注册页面通过填写申报账号,密码,确认密码,申报人,手机号码,身份证号等信息完成申报人员注册操作,如图5-2所示。
 图5-2申报人员注册界面图
图5-2申报人员注册界面图
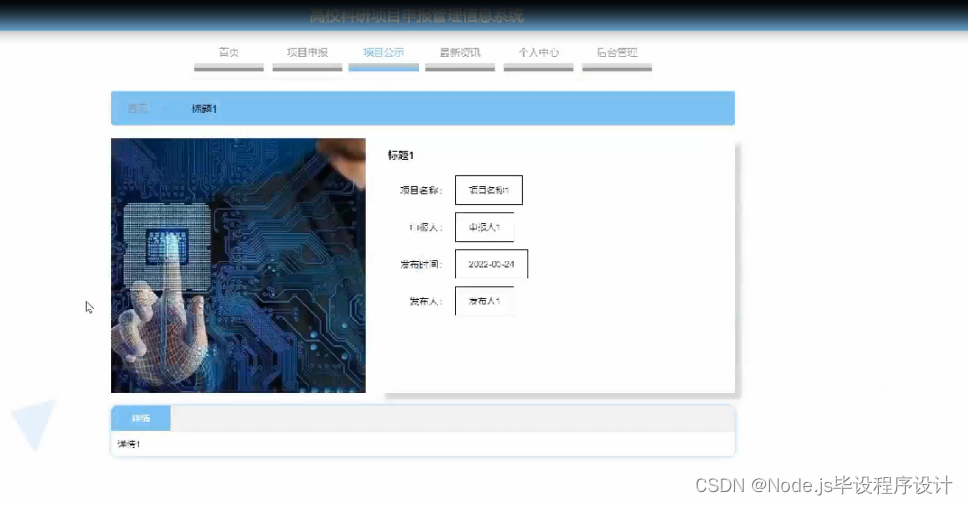
项目公示,在项目公示页面可以查看项目名称,申报人,发布时间,发布人等详细内容,如图5-3所示。
 图5-3项目公示界面图
图5-3项目公示界面图
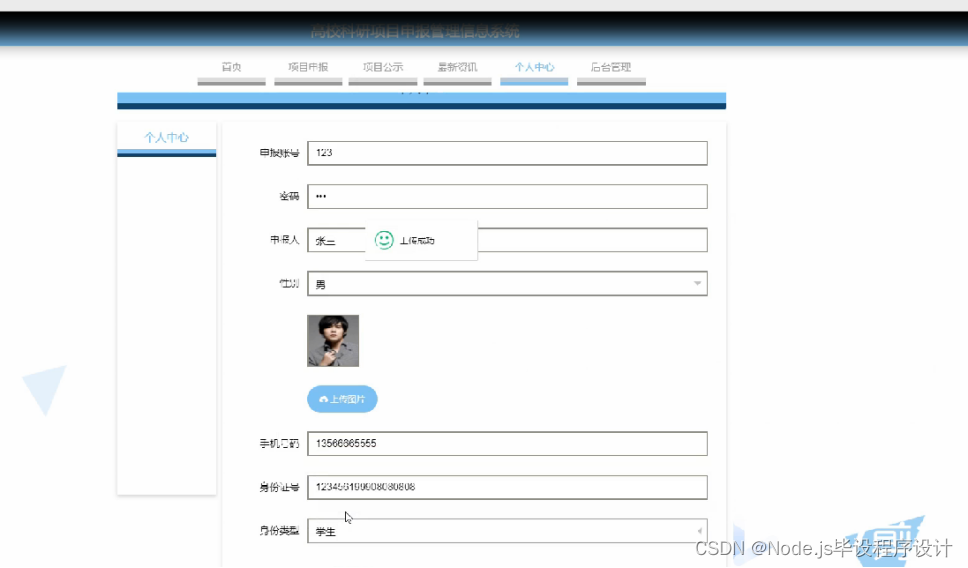
个人中心,在个人中心页面通过填写申报账号,密码,申报人,性别,图片,手机,身份证号,身份类型等信息进行更新信息,如图5-4所示。

图5-4个人中心界面图
5.2后台功能模块
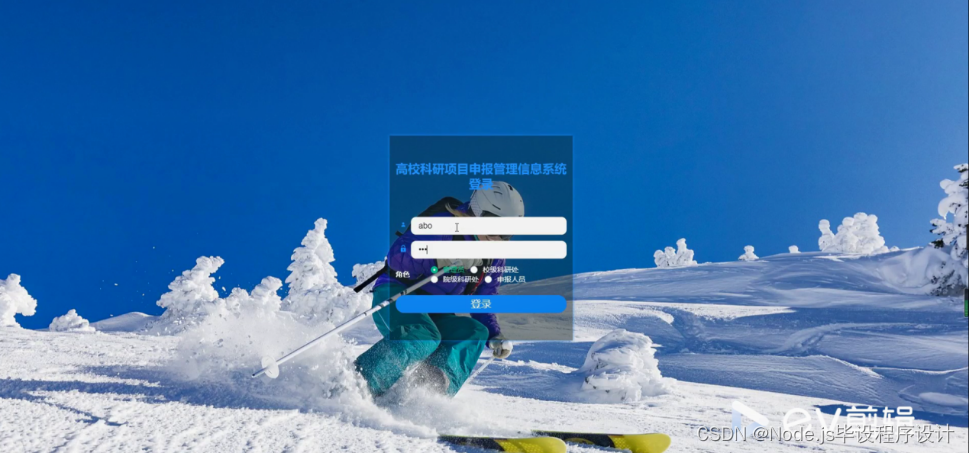
后台登录,进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-5所示。

图5-5后台登录界面图
5.2.1管理员功能模块
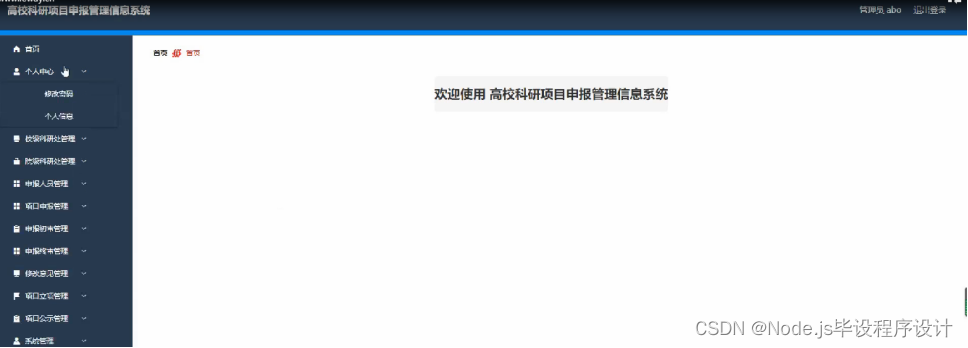
管理员登录系统后,可以对首页,个人中心,校级科研处管理,院级科研处管理,申报人员管理,项目申报管理,申报初审管理,项目终审管理,修改意见管理,项目立项管理,项目公示管理,系统管理等功能进行相应的操作,如图5-6所示。

图5-6管理员功能界面图
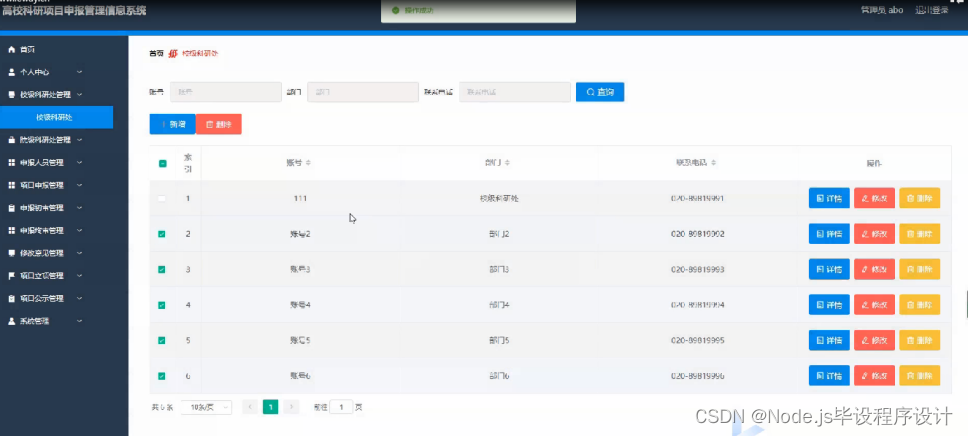
校级科研处管理,在校级科研处管理页面可以对索引,账号,部门,联系电话等内容进行查看,修改和删除等操作,如图5-7所示。

图5-7校级科研处管理界面图
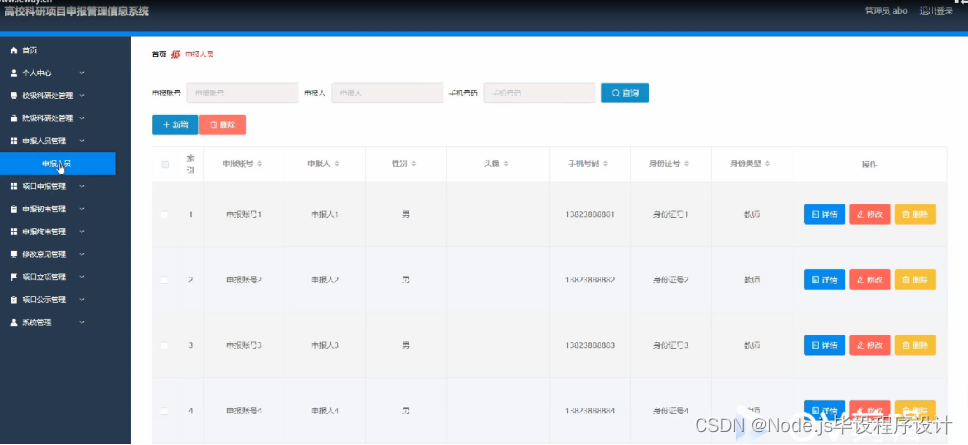
申报人员管理,在申报人员管理页面可以对索引,申报账号,申报人,性别,头像,手机号码,身份证号,身份类型等内容进行详情,修改和删除等操作,如图5-8所示。

图5-8申报人员管理界面图
项目申报管理,在项目申报管理页面可以对索引,申报类型,封面,申报附件等内容进行查看,修改和删除等操作,如图5-9所示。

图5-9项目申报管理界面图
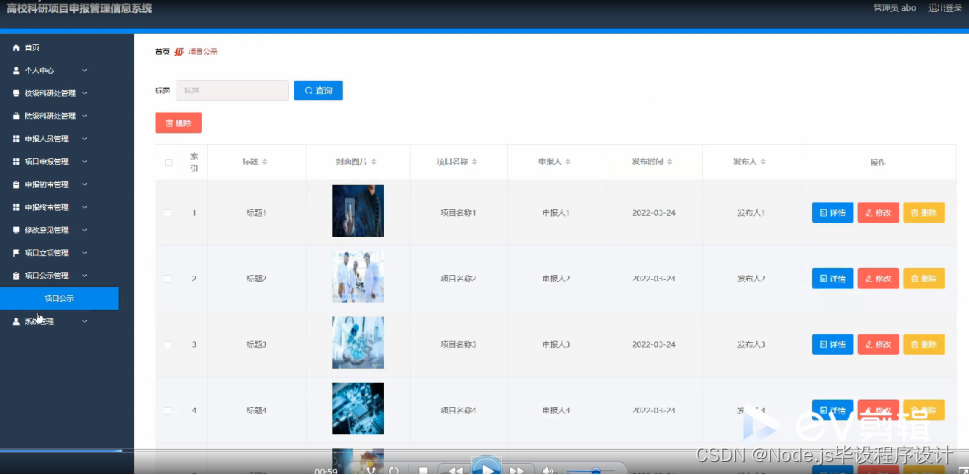
项目公示管理,在项目公示管理页面可以对索引,标题,封面图片,项目名称,申报人,发布时间,发布人等内容进行详情,修改和删除等操作,如图5-10所示。

图5-10项目公示管理界面图
5.2.2申报人员功能模块
申报人员登录进入系统可以对首页,个人中心,申报初审管理,申报终审管理,修改意见管理等功能进行详细操作,如图5-11所示。

图5-11申报人员功能界面图
个人中心,在个人信息页面通过填写申报账号,密码,申报人,性别,图片,手机,身份证号,身份类型等内容并提交进行个人信息修改操作,如图5-12所示。

图5-12个人中心界面图
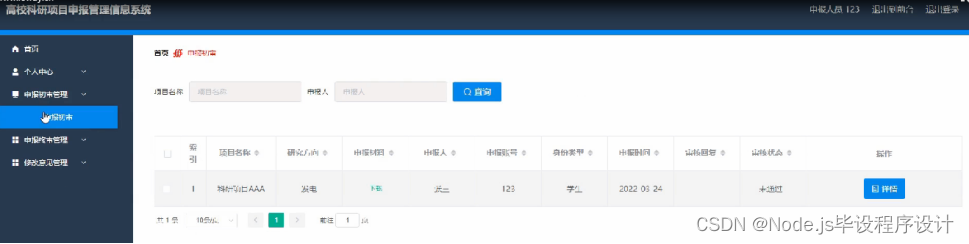
申报初审管理,在申报初审管理页面可以对索引,项目名称,研究方向,申报材料,申报人,申报账号,身份类型,申报时间,审核回复,审核状态等内容进行查看,修改和删除等操作,如图5-13所示。

图5-13申报初审管理界面图
修改意见管理,在修改意见管理页面可以对索引,项目名称,申报人,申报账号,部门,发送时间等内容进行详情操作,如图5-14所示。

图5-14修改意见管理界面图
5.2.3院级科研处功能模块
院级科研处登录进入系统可以对首页,个人中心,申报初审管理,修改意见管理等功能进行详细操作,如图5-15所示。

图5-15院级科研处功能界面图
个人中心,在个人信息页面通过填写账号,部门,联系电话等内容并提交进行修改操作,如图5-16所示。
 图5-16个人中心界面图
图5-16个人中心界面图
申报初审管理,在申报初审管理页面可以对索引,项目名称,研究方向,申报材料,申报人,申报账号,身份类型,申报时间,审核回复,审核状态等内容进行详情,发送终审,修改意见,修改等操作,如图5-17所示。
 图5-17申报初审管理界面图
图5-17申报初审管理界面图
5.2.4校级科研处功能模块
校级科研处登录进入系统可以对首页,个人中心,申报终审管理,修改意见管理等功能进行详细操作,如图5-18所示。

图5-18校级科研处功能界面图
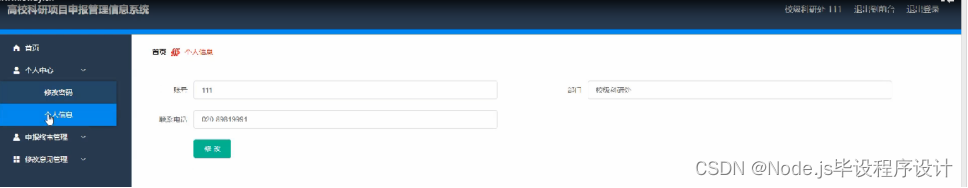
个人中心,在个人信息页面通过填写账号,部门,联系电话等内容并提交进行修改操作,如图5-19所示。
 图5-19个人中心界面图
图5-19个人中心界面图
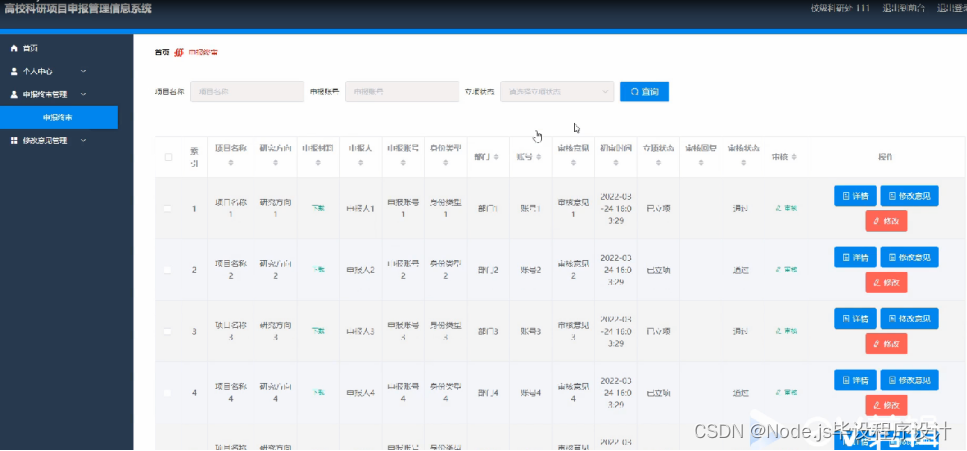
项目终审管理,在项目终审管理页面可以对索引,项目名称,研究方向,申报材料,申报人,申报账号,身份类型,部门,账号,审核意见,初审时间,立项状态,审核回复,审核状态,审核等内容进行详情,修改意见和修改等操作,如图5-20所示。
 图5-20项目终审管理界面图
图5-20项目终审管理界面图





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








