项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1管理员功能模块
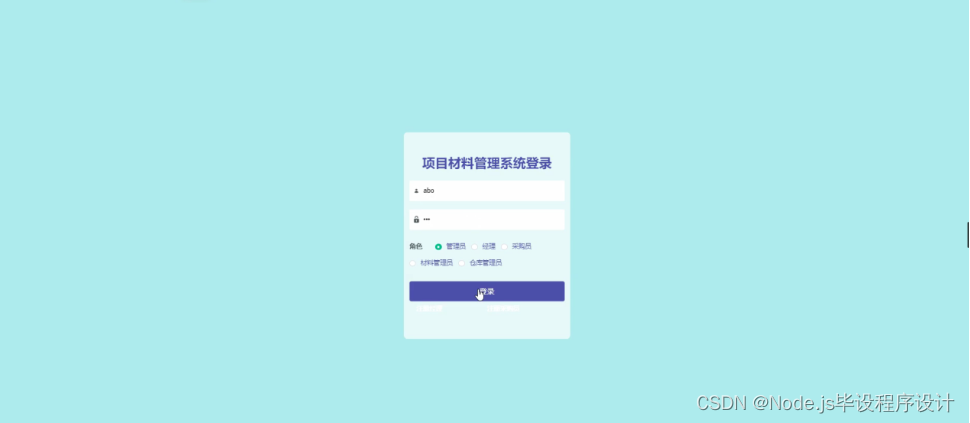
管理员登录,通过填写注册时输入的用户名、密码、选择角色进行登录,如图5-1所示。

图5-1管理员登录界面图
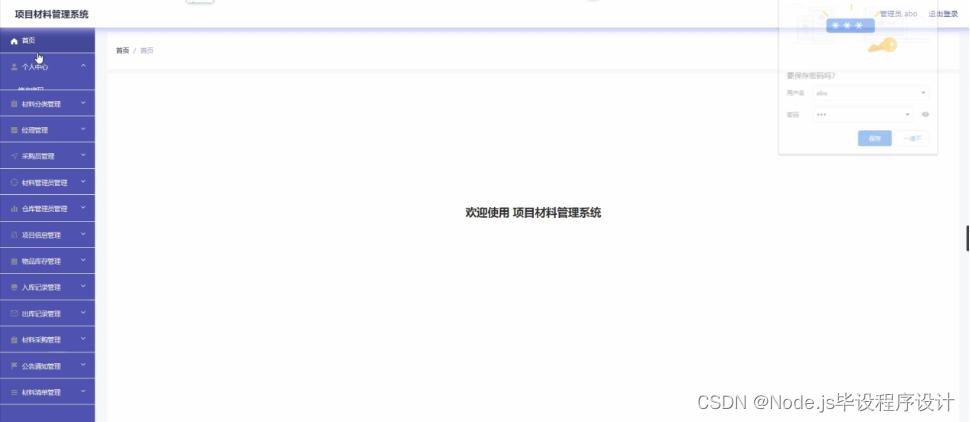
管理员登录进入系统可以查看首页、个人中心、材料分类管理、经理管理、采购员管理、材料管理员管理、仓库管理员管理、项目信息管理、物品库存管理、入库记录管理、出库记录管理、材料采购管理、公告通知管理、材料清单管理等信息进行详细操作,如图5-2所示。

图5-2管理员功能界面图
采购员管理,在采购员管理页面中可以对索引、采购员工号、采购员姓名、性别、电话、邮箱等信息进行详情,修改或删除等操作,如图5-3所示。

图5-3采购员管理界面图
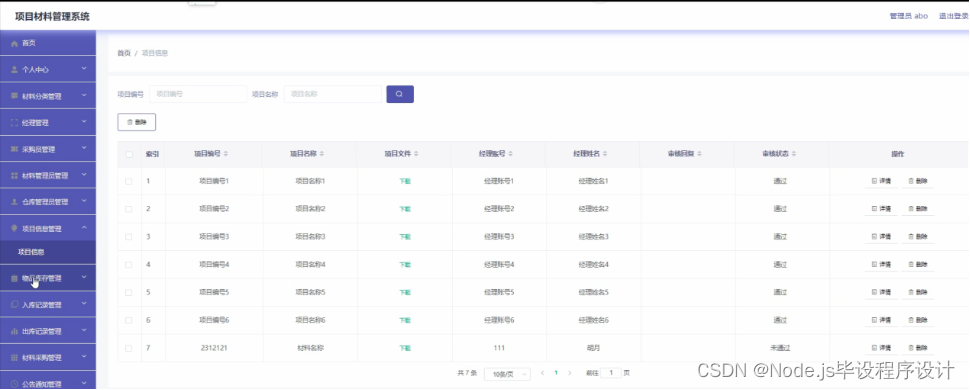
项目信息管理,在项目信息管理页面中可以对索引、项目编号、项目名称、项目文件、经理账号、经理姓名、审核回复、审核状态等信息进行详情或删除等操作,如图5-4所示。

图5-4项目信息管理界面图
物品库存管理,在物品库存管理页面中可以对索引、材料编号、材料名称、材料分类、数量、登记时间等信息进行详情或删除等操作,如图5-5所示。

图5-5物品库存管理界面图
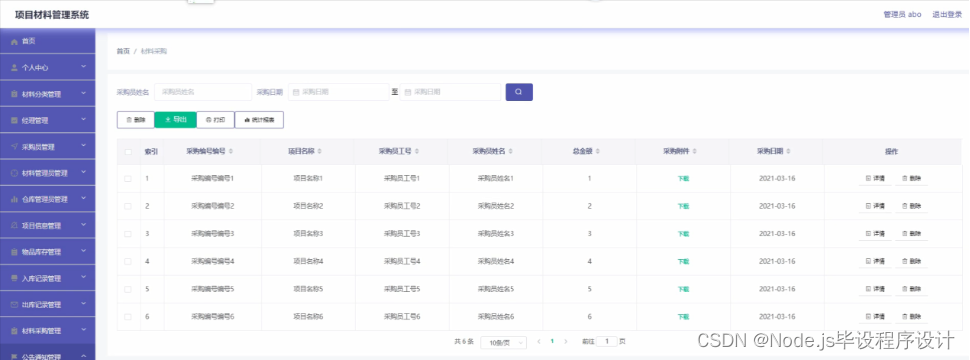
材料采购管理,在材料采购管理页面中可以对索引、采购编号编号、项目名称、采购员工号、采购员姓名、总金额、采购附件、采购日期等信息进行详情或删除等操作,如图5-6所示。

图5-6材料采购管理界面图
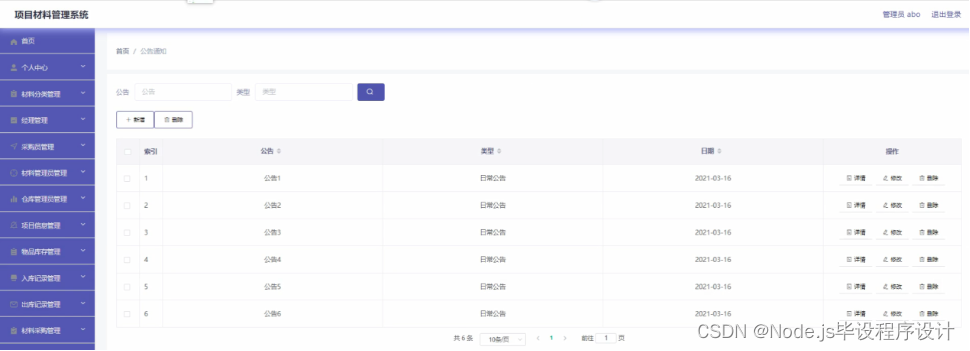
公告通知管理,在公告通知管理页面中可以对索引、公告、类型、日期等信息进行详情,修改或删除等操作,如图5-7所示。

图5-7公告通知管理界面图
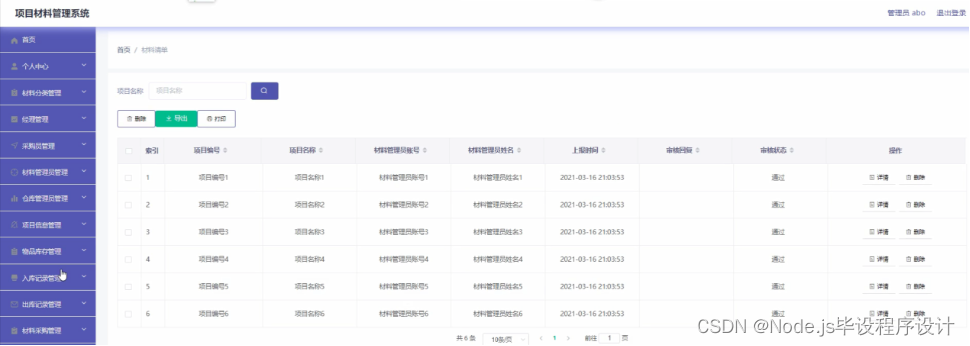
材料清单管理,在材料清单管理页面中可以对索引、项目编号、项目名称、材料管理员账号、材料管理员姓名、上报时间、审核回复、审核状态等信息进行详情或删除等操作,如图5-8所示。

图5-8材料清单管理界面图
5.2材料管理员功能模块
材料管理员登录进入系统可以查看首页、个人中心、材料分类管理、项目信息管理、材料采购管理、公告通知管理、材料清单管理等内容进行详细操作,如图5-9所示。

图5-9材料管理员功能界面图
个人中心,在个人中心页面中通过填写材料管理员账号、材料管理员姓名、性别、联系电话、身份证、邮箱等信息进行修改,如图5-10所示。

图5-10个人中心界面图
5.3经理功能模块
经理登录进入系统可以查看首页、个人中心、材料分类管理、项目信息管理、物品库存管理、入库记录管理、出库记录管理、材料采购管理、公告通知管理、材料清单管理等内容进行详细操作,如图5-11所示。

图5-11经理功能界面图
个人中心,在个人中心页面中通过填写经理账号、经理姓名、职位、性别、年龄、手机、邮箱、照片等信息进行修改,如图5-12所示。

图5-12个人中心界面图
5.4采购员功能模块
采购员登录进入系统可以查看首页、个人中心、材料采购管理、公告通知管理等内容进行详细操作,如图5-13所示。

图5-13采购员功能界面图
5.5仓库管理员功能模块
仓库管理员登录进入系统可以查看首页、个人中心、物品库存管理、入库记录管理、出库记录管理等内容进行详细操作,如图5-14所示。

图5-14仓库管理员功能界面图
个人中心,在个人中心页面中通过填写仓库管理员账号、仓库管理员姓名、性别、联系电话、身份证、邮箱等信息进行修改,如图5-15所示。

图5-15个人中心界面图
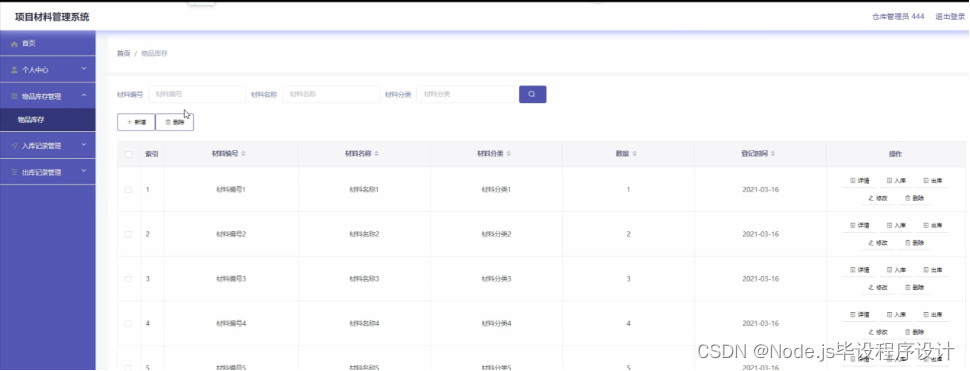
物品库存管理,在物品库存管理页面中可以对索引、材料编号、材料名称、材料分类、数量、登记时间等信息进行详情、入库、出库、修改或删除等操作,如图5-16所示。

图5-16物品库存管理界面图





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








