该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
3.2系统模块分析
3.2.1 用户模块
用户登录之后,进入系统,可以查看到首页、个人中心、挂号预约管理、取消预约管理等。用户用例图如图3-1所示:

图3-1 用户用例图
3.2.2 医生模块
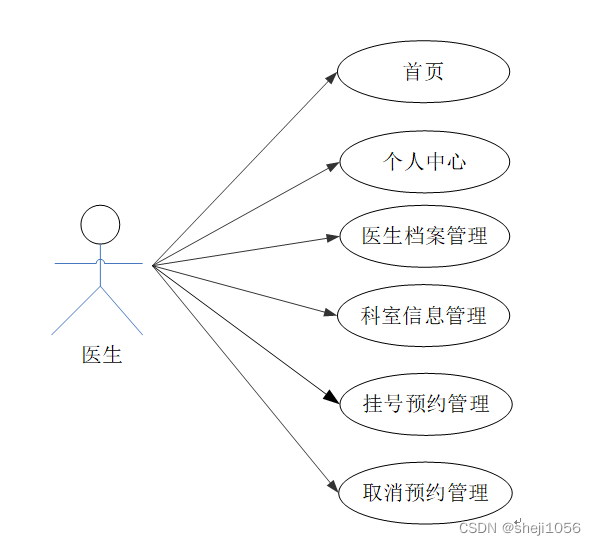
医生登录之后,进入系统,可以查看到首页、个人中心、医生档案管理、科室信息管理、挂号预约管理、取消预约管理等。医生用例图如图3-2所示:

图3-2医生用例图
3.2.3管理员模块
管理员登录之后,进入系统界面,可以对 首页、个人中心、用户管理、医生管理、医生档案管理、科室信息管理、挂号预约管理、取消预约管理、系统管理等进行管理。管理员用例图如图3-3所示;

图3-3管理员用例图
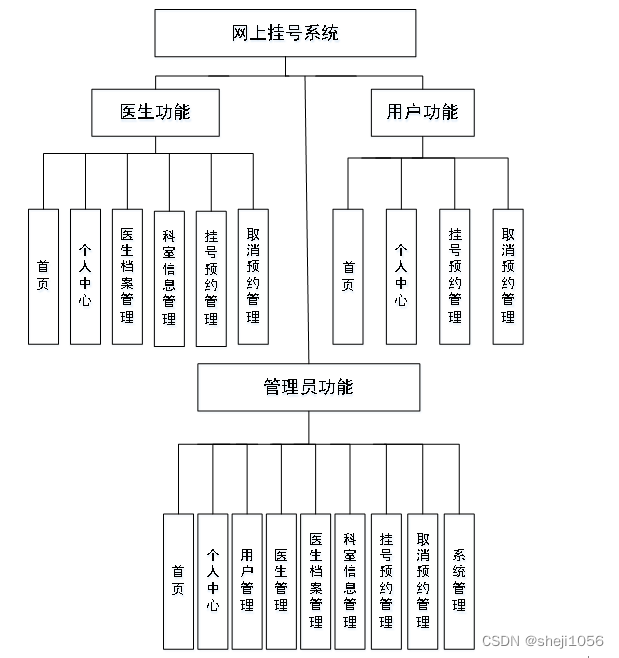
3.3 总体设计

图3-4总体设计图
3.4 数据库设计
3.4.1 数据库E-R图
E-R图为实体-关系图,本系统的E-R图展现了各个实体之间的关系,在本数据库中,各个实体之间的关系均为多对多的关系,
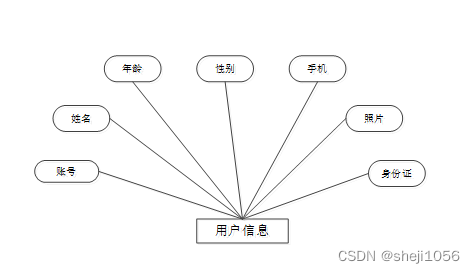
用户信息属性图如图3-5所示。

图3-5用户信息实体属性图
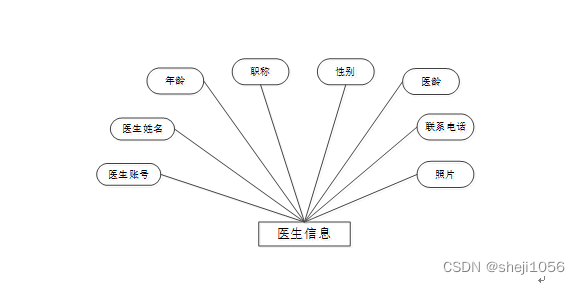
医生信息实体属性图如图3-6所示。

图3-6医生信息实体属性图
科室信息实体属性图如图3-7所示。

图3-7科室信息实体属性图
4.1 用户功能模块
用户登录网上挂号系统首页,用户可以对首页、个人中心、挂号预约管理、取消预约管理等功能模块的查看与操作,如图4-1所示。

图4-1用户功能界面图
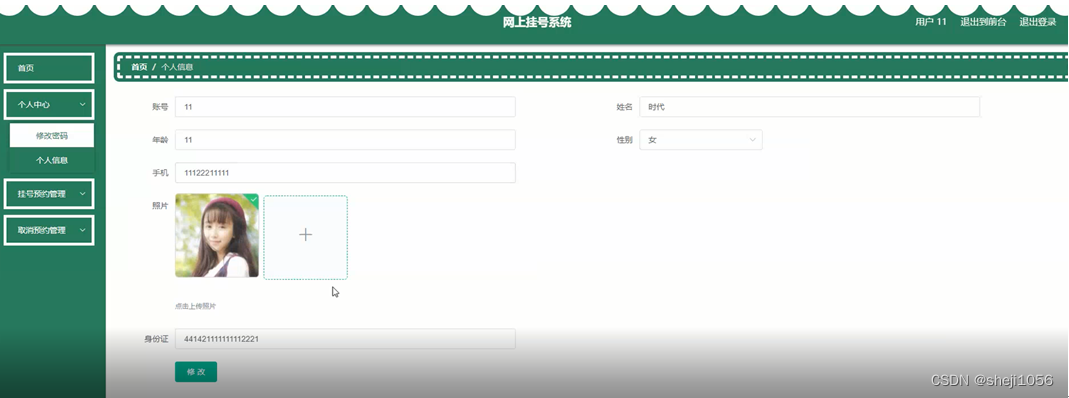
个人中心:在个人中心页面,用户可以对账号、姓名、年龄、性别、手机、照片、身份证等内容,进行修改,还能修改密码,如图4-2所示。

图4-2个人中心界面图
挂号预约管理:点击挂号预约管理,通过查看预约编号、科室号、科室名称、票额、挂号费、就诊时间、医生账号、医生姓名、联系电话、账号、姓名、手机、身份证、是否支付、审核回复、审核状态等内容,进行相对应操作,如图4-3所示。

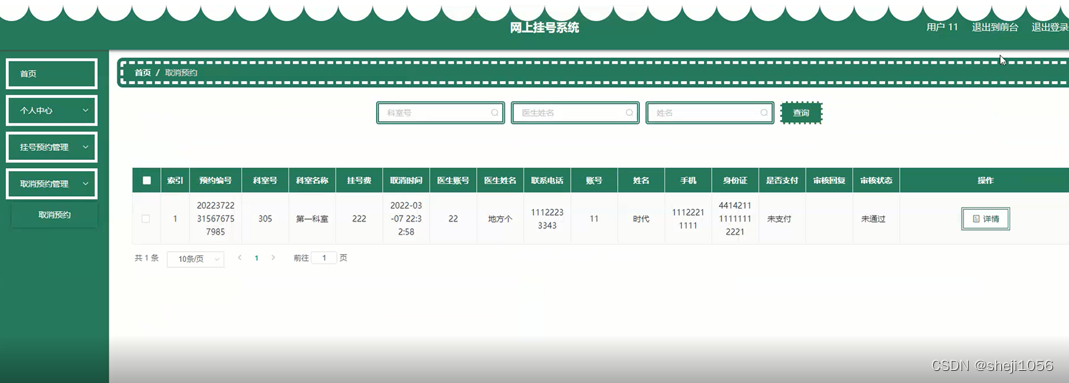
取消预约管理:点击取消预约管理,通过查看预约编号、科室号、科室名称、挂号费、取消时间、医生账号、医生姓名、联系电话、账号、姓名、手机、身份证、是否支付、审核回复、审核状态等内容,进行相对应操作,如图4-4所示。

图4-4取消预约管理界面图
4.2 医生功能模块
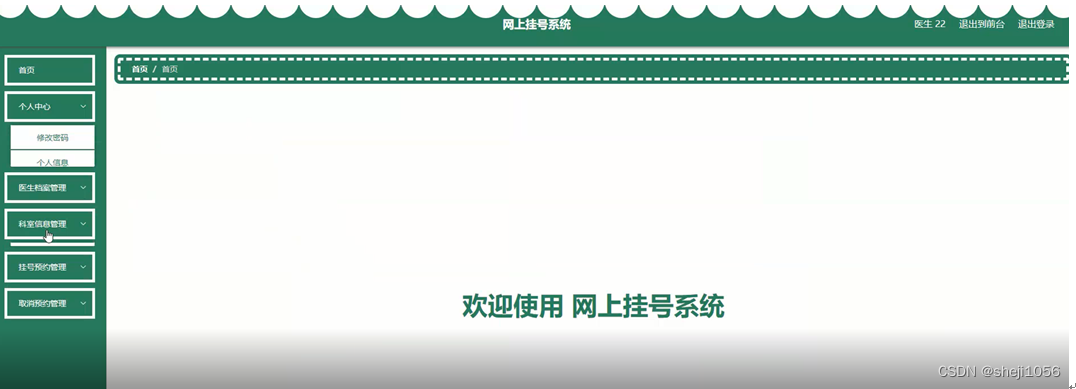
医生登录网上挂号系统首页,医生可以对首页、个人中心、医生档案管理、科室信息管理、挂号预约管理、取消预约管理等功能模块的查看与操作,如图4-5所示。

图4-5医生功能界面图
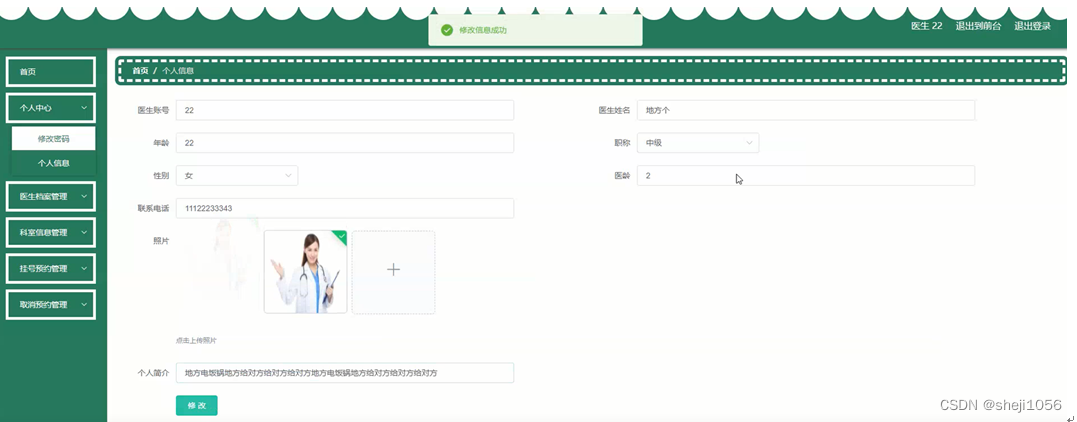
个人中心:在个人中心页面,医生可以对医生账号、医生姓名、年龄、职称、性别、医龄、联系电话、照片等内容,进行修改,还能修改密码,如图4-6所示。

图4-6个人中心界面图
医生档案管理:点击医生档案管理,通过查看医生账号、医生姓名、年龄、性别、联系电话、照片、学历、医龄、获奖证书、毕业学校等内容,进行相对应操作,如图4-7所示。

图4-7医生档案管理界面图
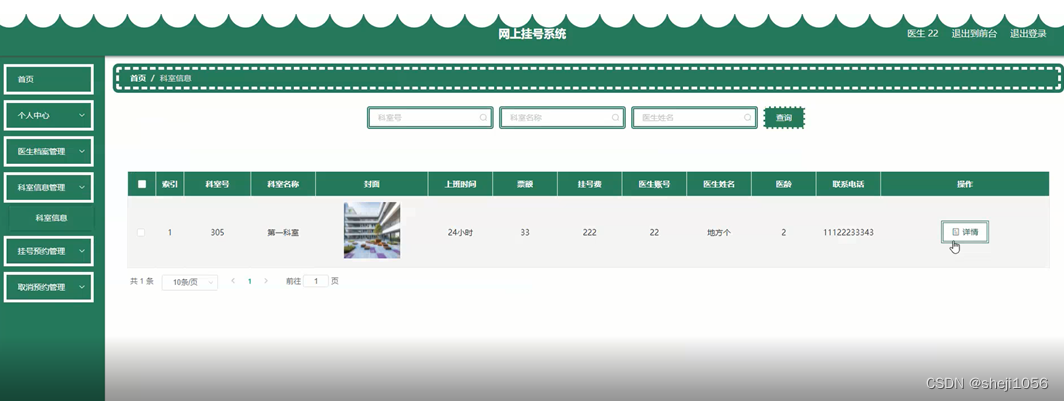
科室信息管理:点击科室信息管理,通过查看科室号、科室名称、封面、上班时间、票额、挂号费、医生账号、医生姓名、医龄、联系电话等内容,进行相对应操作,如图4-8所示。

图4-8科室信息管理界面图
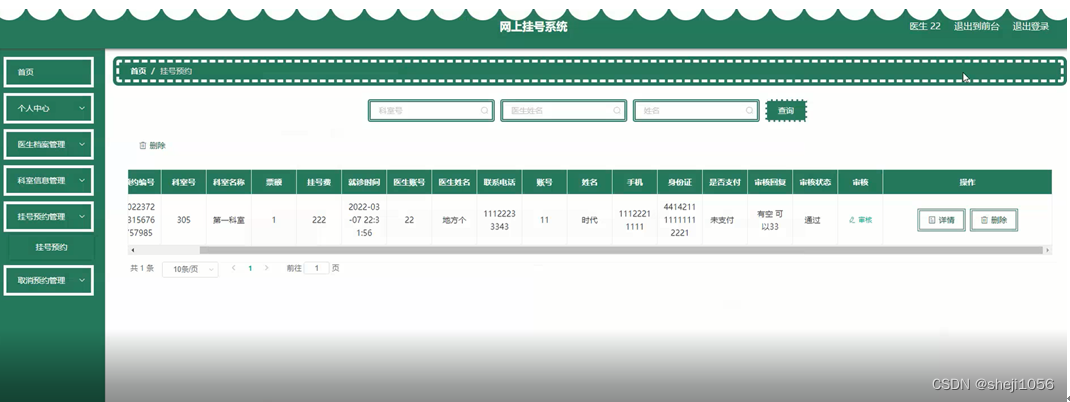
挂号预约管理:点击挂号预约管理,通过查看预约编号、科室号、科室名称、票额、挂号费、就诊时间、医生账号、医生姓名、联系电话、账号、姓名、手机、身份证、是否支付、审核回复、审核状态、审核等内容,进行相对应操作,如图4-9所示。

图4-9挂号预约管理界面图
取消预约管理:点击取消预约管理,通过查看预约编号、科室号、科室名称、挂号费、取消时间、医生账号、医生姓名、联系电话、账号、姓名、手机、身份证、是否支付、审核回复、审核状态、审核等内容,进行相对应操作,如图4-10所示。

图4-10取消预约管理界面图
4.3系统功能模块
进入到网上挂号系统,在网站首页可以查看首页、医生、科室信息、医院信息、个人中心、后台管理等内容,如果用户需要进行挂号预约操作,则需要进行注册和登录,前台首页如图4-11所示。

图4-11网站首页界面图
点击注册,在用户注册页面通过填写账号、密码、确认密码、姓名、年龄、手机、身份证等信息完成用户注册操作;点击登录,通过输入账号、密码等登录到网站前台,进行相应操作,如图4-12所示。


图4-12用户注册、用户登录界面图
科室信息,在科室信息页面可以查看科室号、科室名称、封面、上班时间、票额、挂号费、医生账号、医生姓名、医龄、联系电话、点击次数等内容,并进行挂号预约或收藏等操作;如图4-13所示。

图4-13科室信息界面图





















 269
269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








