该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
3系统需求分析
3.1系统功能
通过前面的功能分析可以将建设科技项目申报管理系统的功能分为管理员、用户两个部分,系统的主要功能包括个人中心、用户管理、项目分类管理、项目申报管理、项目成果管理、成果评审管理、项目统计管理等内容。本系统没有设置前台,用户和管理员只需要通过后台登录,就可以实现管理功能。
1、用户功能及权限
用户通过注册和登录,登录到系统后台,可以更改个人信息,可以查看项目申报管理、项目成果管理、成果评审管理等信息,并进行相关的操作。
2、管理员的功能及权限
管理员可以修改个人信息、个人密码,可以管理用户管理、项目分类管理、项目申报管理、项目成果管理、成果评审管理、项目统计管理等功能模块。
3、系统功能结构图
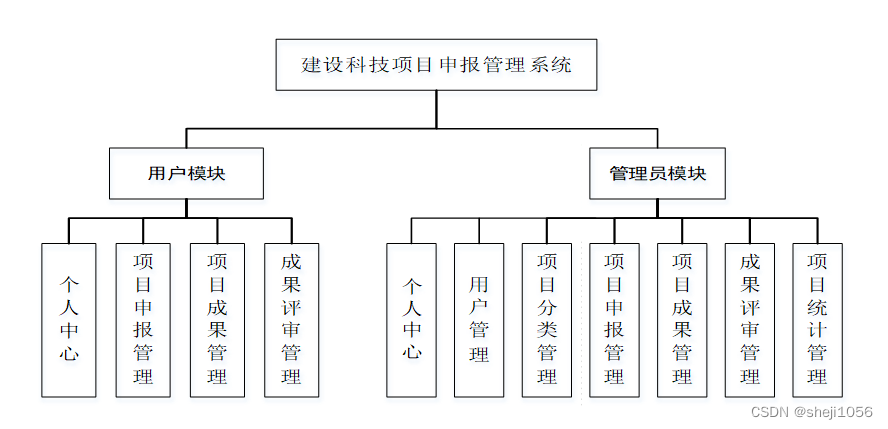
系统功能结构图是系统设计阶段,系统功能结构图只是这个阶段一个基础,整个系统的架构决定了系统的整体模式,是系统的根据。建设科技项目申报管理系统的整个设计结构如图3-1所示。

图3-1系统功能结构图
3.3系统用例图
系统用例图如下图3-2所示:

图3-2 系统业务用例图
4.1数据库设计
信息管理系统的效率和实现的效果完全取决于数据库结构设计的好坏。为了保证数据的完整性,提高数据库存储的效率,那么统一合理地设计数据库结构是必要的。数据库设计一般包括如下几个步骤:
(1)根据用户需求,确定数据库信息进行保存
对用户的需求分析是数据库设计的第一阶段,用户的需求调研,熟悉企业运作流程,系统要求,这些都是以概念模型为基础的。
(2)设计数据的概念模型
概念模型与数据建模用户的观点一致,用于信息世界的建模工具。通过E-R图可以清楚地描述系统涉及到的实体之间的相互关系。
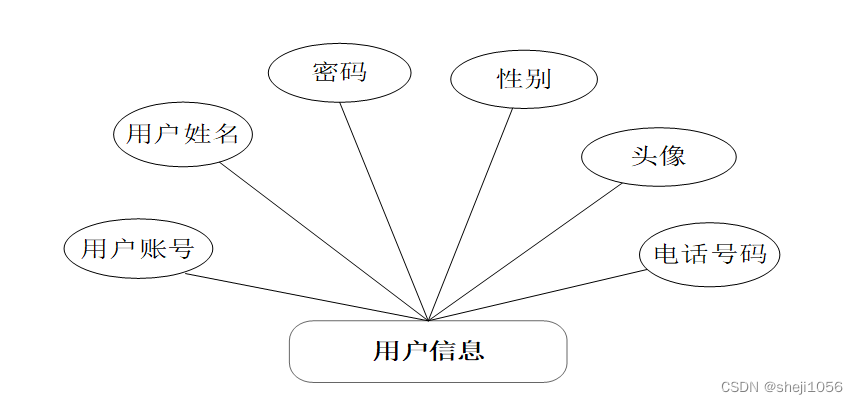
用户信息实体图如图4-1所示:

图4-1用户信息实体图
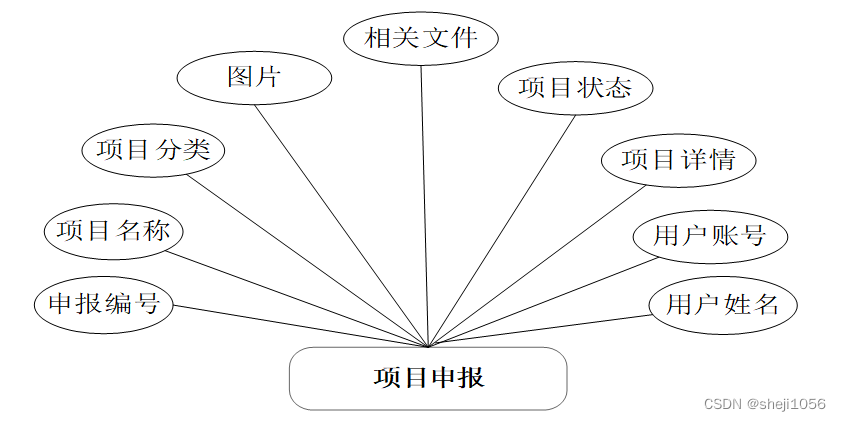
项目申报实体图如图4-2所示:
 图4-2项目申报实体图
图4-2项目申报实体图
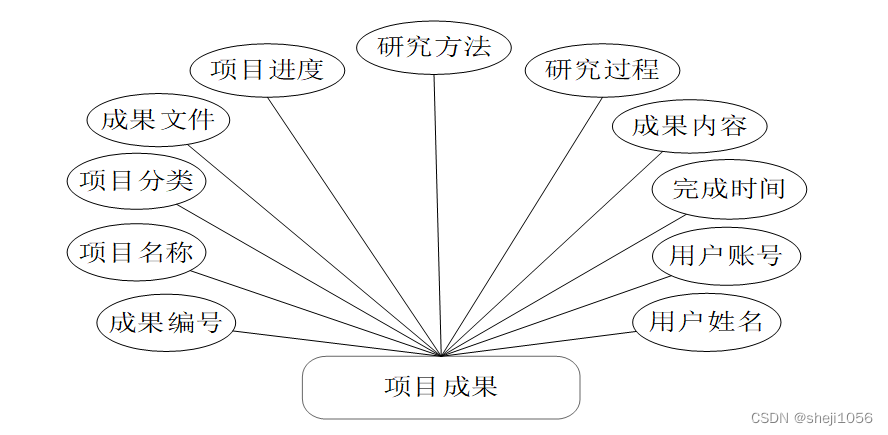
项目成果实体图如图4-3所示:
 图4-3项目成果实体图
图4-3项目成果实体图
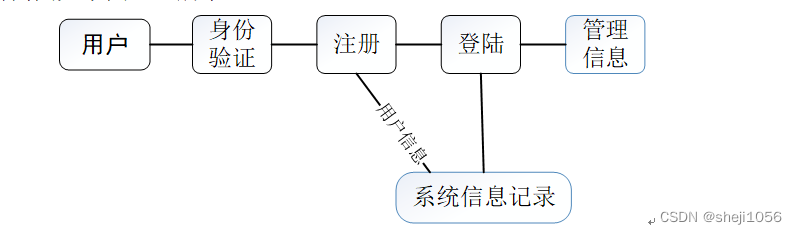
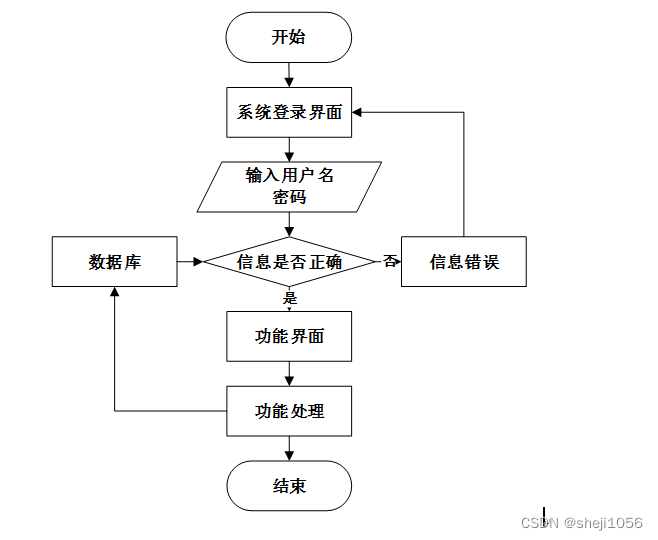
4.2.2系统流程图
下图是用户进入这个建设科技项目申报管理系统后,基本的操作流程。用户输入用户名和密码,登录到系统后台,可以修改个人信息和密码,可以对项目申报管理、项目成果管理、成果评审管理等功能模块进行操作,用户系统流程图如下图所示:

图4-4系统操作流程图
5系统详细设计
5.1管理员功能模块
管理员登录系统,管理员通过输入用户名、密码,选择角色并点击登录进行系统登录操作,如图5-1所示。

图5-1管理员登录界面图
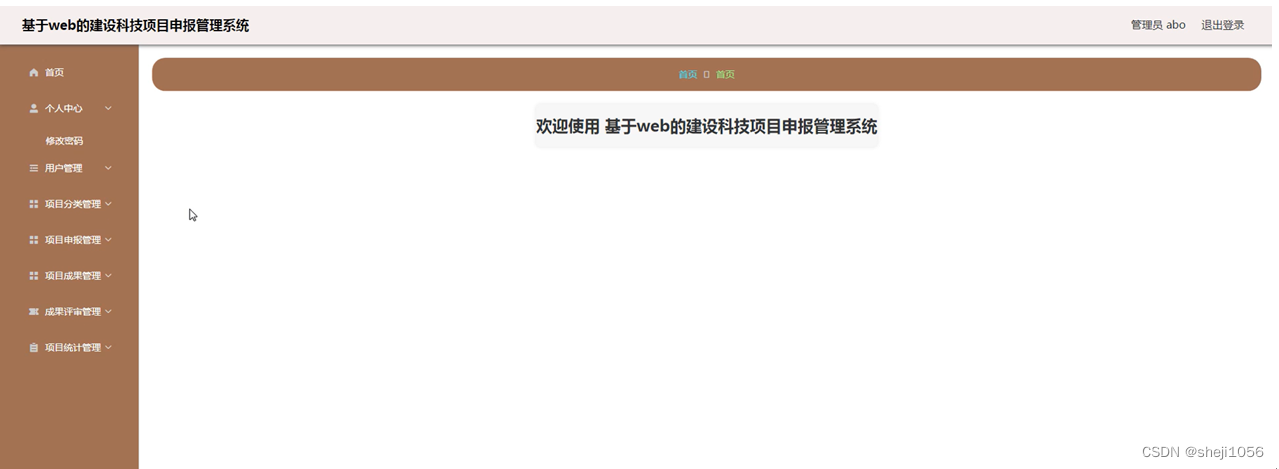
管理员登录系统后,可以对个人中心、用户管理、项目分类管理、项目申报管理、项目成果管理、成果评审管理、项目统计管理等功能模块进行相应操作,如图5-2所示。

图5-2管理员功能界图面
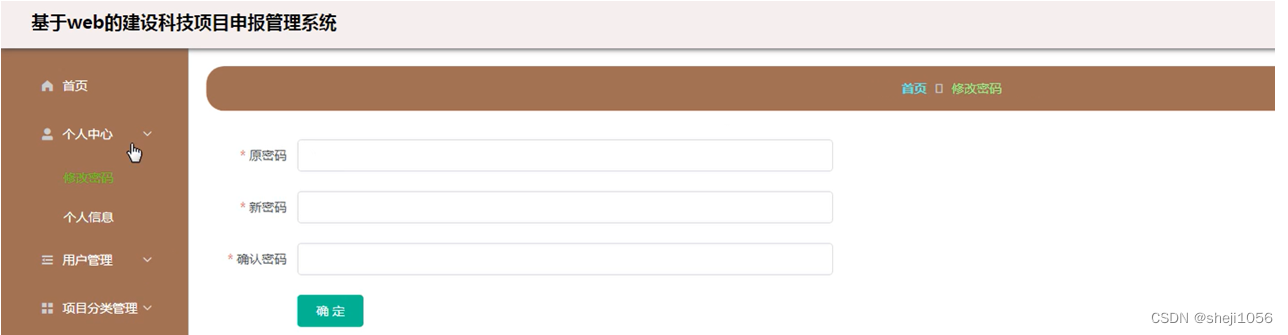
个人中心,在个人中心页面可以管理员可以对个人信息和密码进行修改,如图5-3所示。


图5-3个人中心界面图
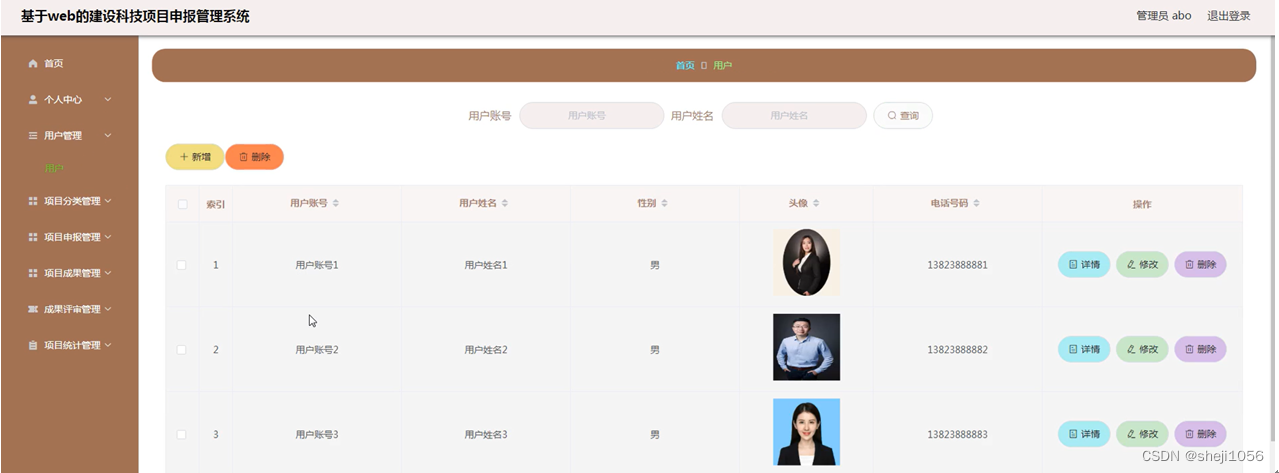
用户管理,在用户管理页面可以对用户账号、用户姓名、性别、头像、电话号码等内容进行查看、修改或删除、新增等操作,如图5-4所示。

图5-4用户管理界面图
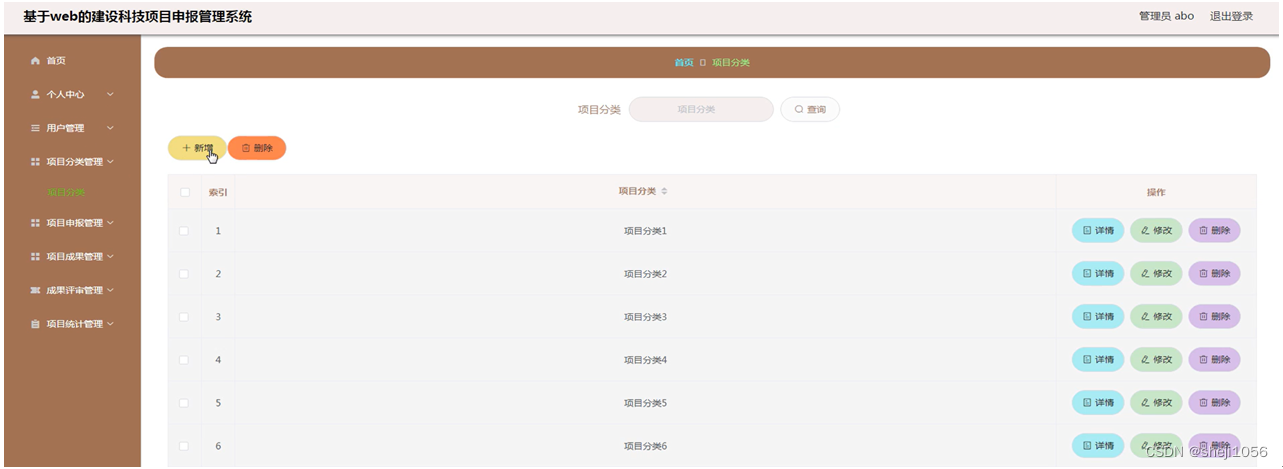
项目分类管理,在项目分类管理页面可以对项目分类名称进行查看详情、修改或删除、新增等操作,如图5-5所示。

图5-5项目分类管理界面图
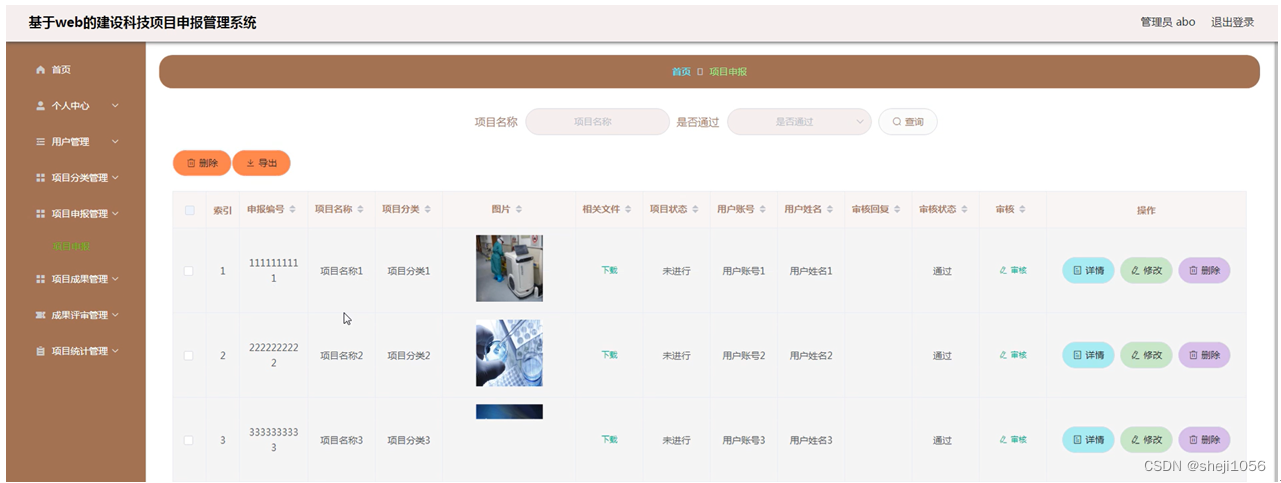
项目申报管理,在项目申报管理页面可以对申报编号、项目名称、项目分类、图片、相关文件、项目状态、用户账号、用户姓名、审核回复、审核状态等内容进行审核、查看详情、修改或删除、导出等操作,还能下载相关文件,项目申报管理页面如图5-6所示。

图5-6项目申报管理界面图
项目成果管理,在项目成果管理页面可以对成果编号、项目名称、项目分类、成果文件、项目进度、完成时间、用户账号、用户姓名、审核回复、审核状态等内容进行审核、查看详情、修改或删除等操作,如图5-7所示。

图5-7项目成果管理界面图
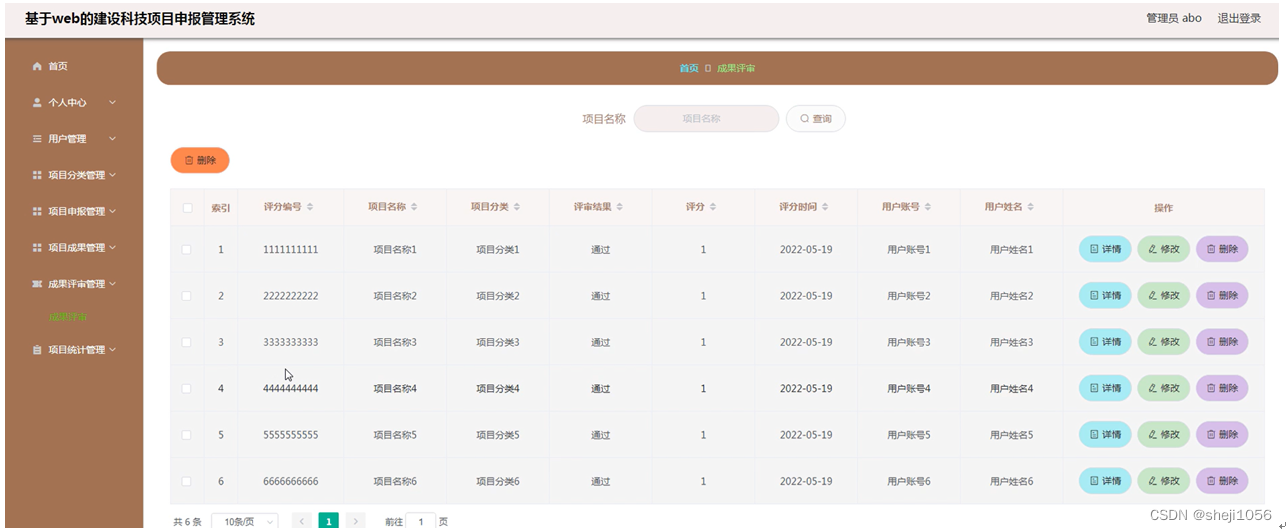
在成果评审管理页面,管理员可以对评分编号、项目名称、项目分类、评审结果、评分、评分时间、用户账号、用户姓名等进行查看详情、修改、删除等操作,如图5-8所示。

图5-8成果评审管理界面图
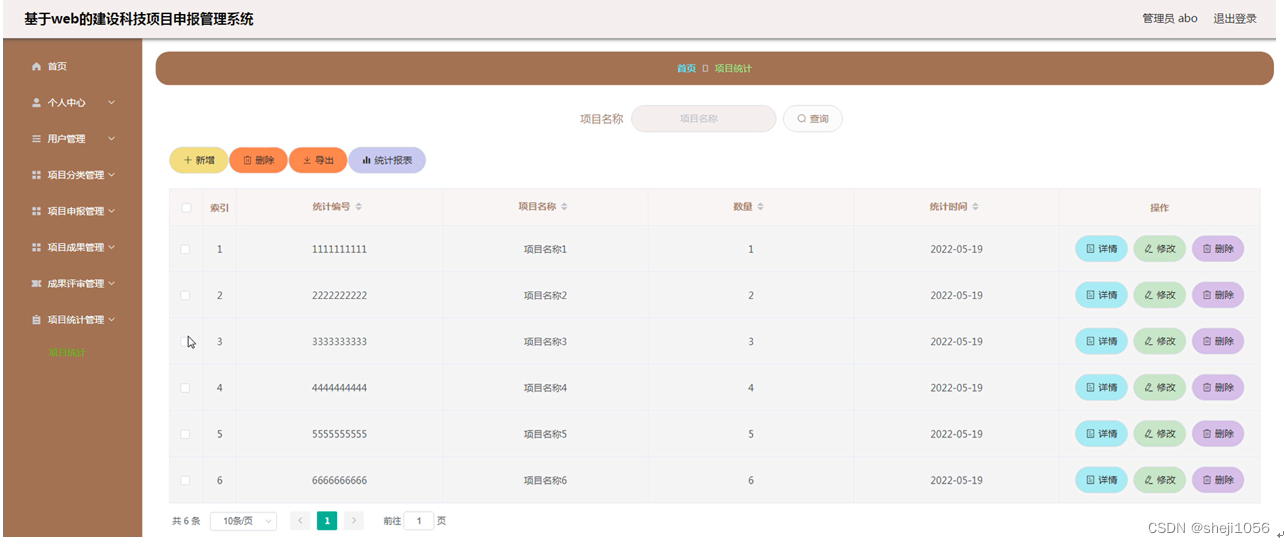
点击项目统计管理,管理员可以对统计编号、项目名称、数量、统计时间等进行查看详情、修改、删除、新增、导出、查看统计报表等操作,如图5-9所示。
图5-9项目统计管理界面图
5.2用户后台功能模块
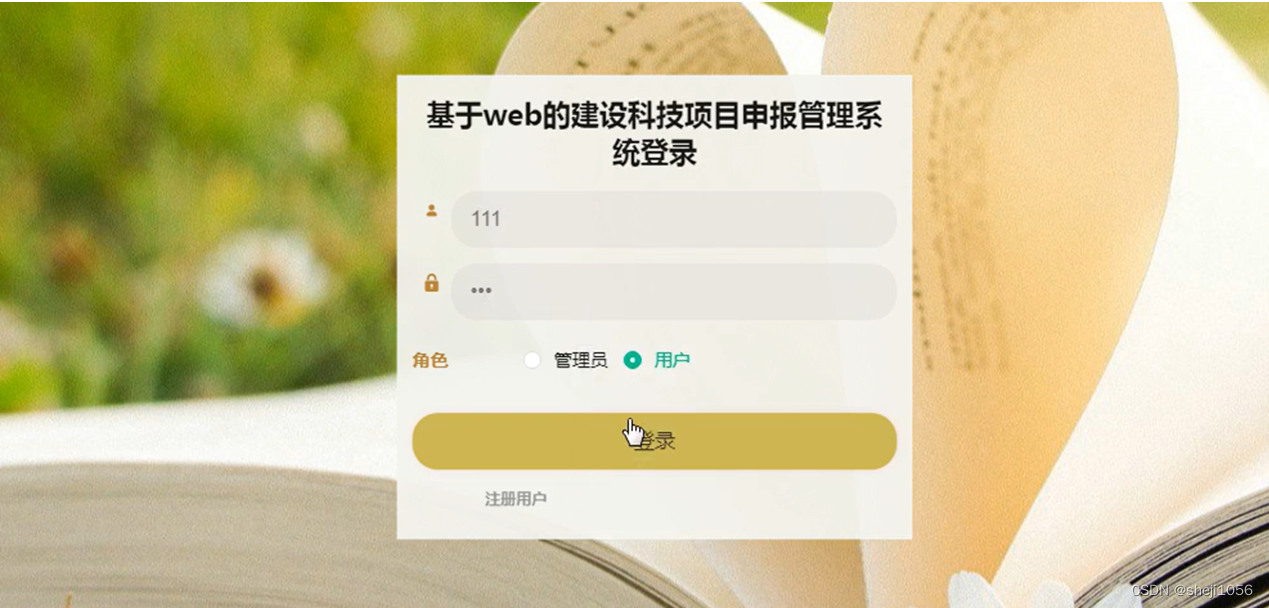
用户需要登录系统,得先通过输入用户账号、用户姓名、密码、确认密码、电话号码等信息进行注册,注册成功后,点击登录,输入相关信息即可进行登录的操作,用户注册及登录页面如图5-10所示。


图5-10用户注册及登录界面图
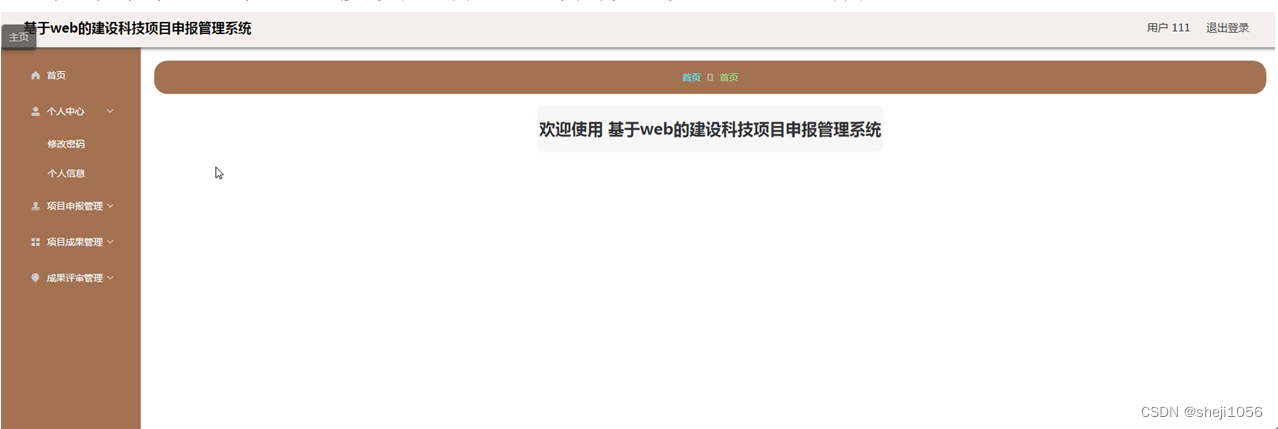
用户登录进入系统后台,可以对个人中心、项目申报管理、项目成果管理、成果评审管理等功能模块进行相应操作,如图5-11所示。

图5-11用户功能界面图
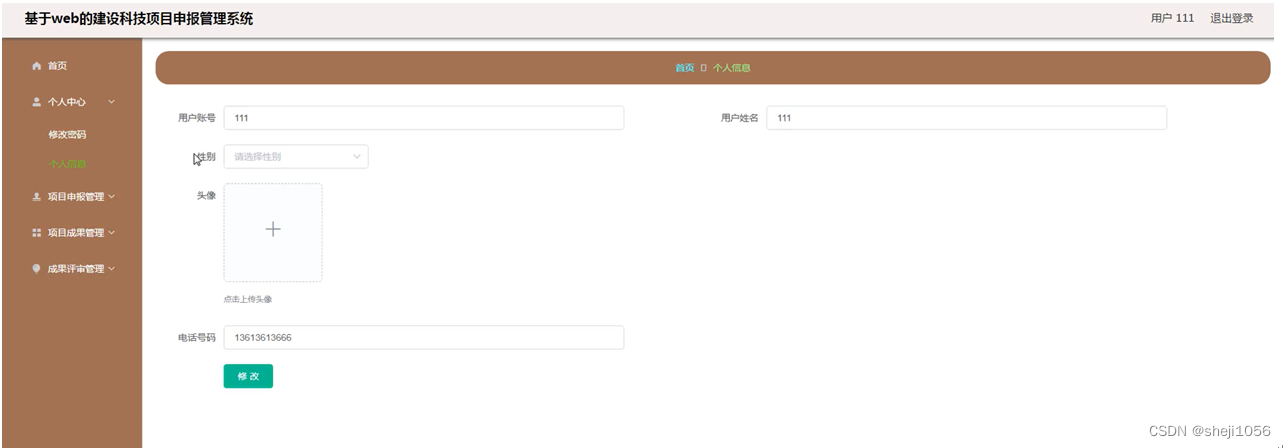
个人中心,在个人中心页面通过填写用户账号、用户姓名、性别、头像、电话号码等信息,点击提交进行个人信息修改,还能修改登录密码,如图5-12所示。

图5-12个人中心界面图
Node.js毕设帮助,指导,源码获取,调试部署






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








