该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
3.3系统功能需求分析
任务需求分析是每个系统开发设计必不可少的一部分,系统质量的好坏可以直接影响系统的存活问题,所以我们必须要将任务需求分析做到位,人员信息管理系统的设计在初期的分析是尤为重要的,通过任务分析可以更顺利的进行系统设计,并且保证了用户的满意度。
(1)员工功能需求
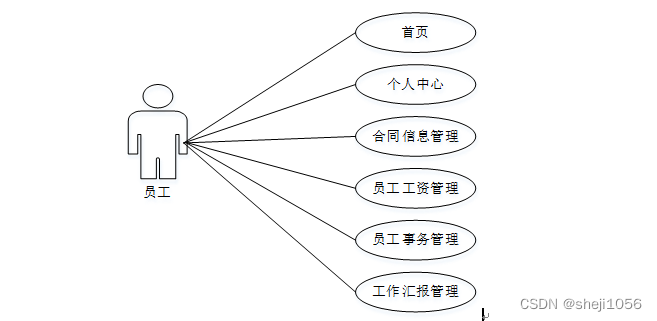
员工进入系统可以查看首页、个人中心、合同信息管理、员工工资管理、员工事务管理、 工作汇报管理等操作。用户用例图如图3-1所示。

图3-1 员工用例图
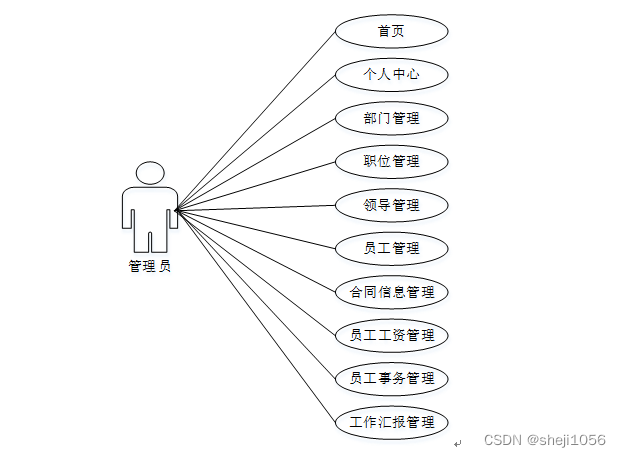
管理员登陆后,主要功能模块包括首页、个人中心、部门管理、职位管理、领导管理、员工管理、合同信息管理、员工工资管理、员工事务管理、 工作汇报管理等功能。管理员用例图如图3-2所示。

图3-2管理员用例图
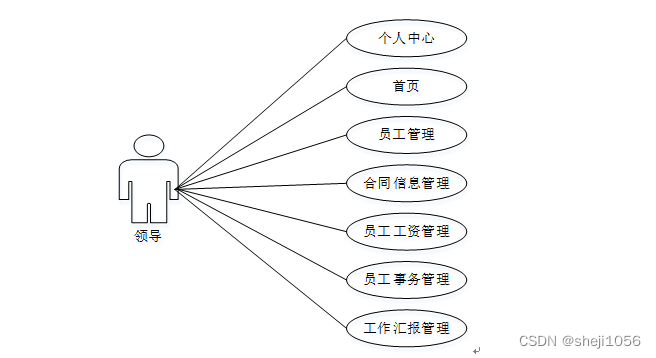
(3)领导进入系统可以查看首页、个人中心、员工管理、合同信息管理、员工工资管理、员工事务管理、工作汇报管理等操作。领导用例图如图3-3所示。

图3-3领导用例图
4.1系统的功能结构图
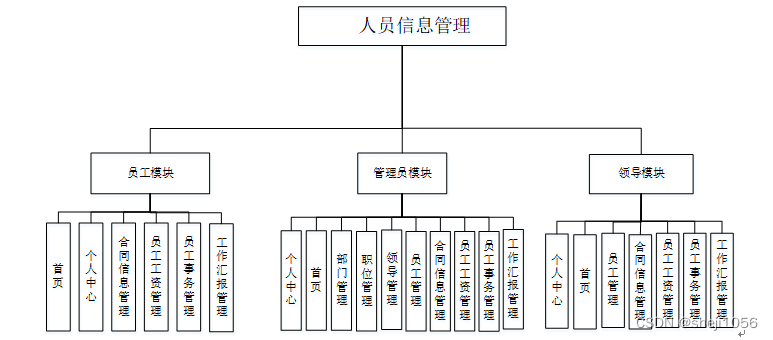
经过系统需求分析,该人员信息管理系统的设计与实现功能结构图如图4-1所示:

图4-1系统功能结构图
4.2数据库概念结构设计
4.2.1数据库E-R图
概念设计主要是通过数据库的概念结构和模式进行建立数据库嗯逻辑结构,然后利用数据库的DBMS进行完成,它不需要计算机系统的支持。通过系统的整体来看,主要是对数据库进行管理、整理、更新等操作。数据库的功能是非常强大的,每个系统的开发肯定离不开数据库,通过数据库可以看得出整个系统的质量和效率,根据以上的系统分析,对系统中的主要实体进行规划。以下是几个关键实体的实体关系图:
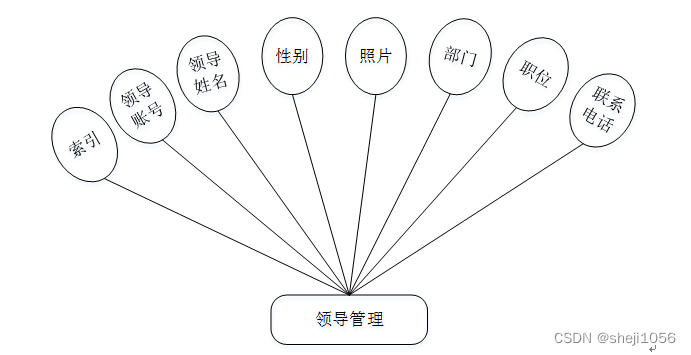
(1)领导管理实体E-R图如图4-2所示:

图4-2领导管理实体属性图
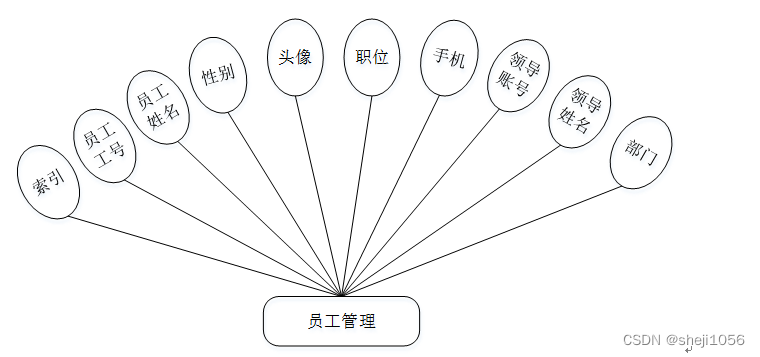
(2)员工管理实体E-R图如图4-3所示:

图4-3员工管理实体图
5.1管理员功能模块
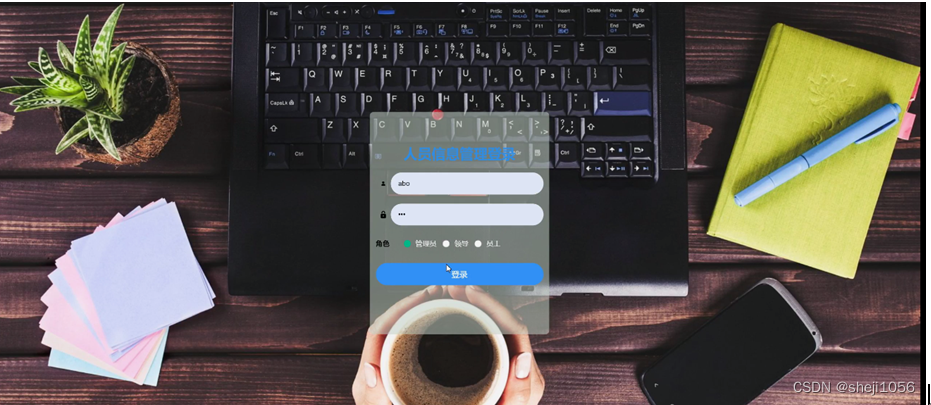
管理员登录;通过填写用户名、密码选择角色;进行登录如图5-1所示。

图5-1管理员登录界面图
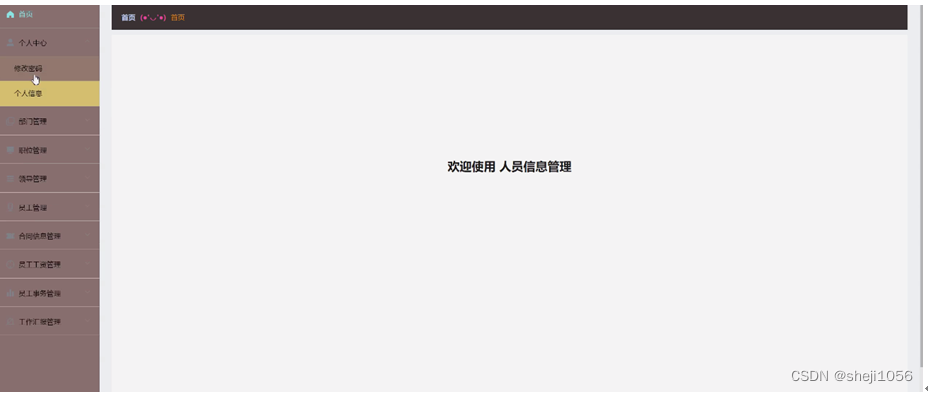
管理员登录页面中可以查看首页、个人中心、部门管理、职位管理、领导管理、员工管理、合同信息管理、员工工资管理、员工事务管理、 工作汇报管理等内容;如图5-2所示。

图5-2管理员功能界面图
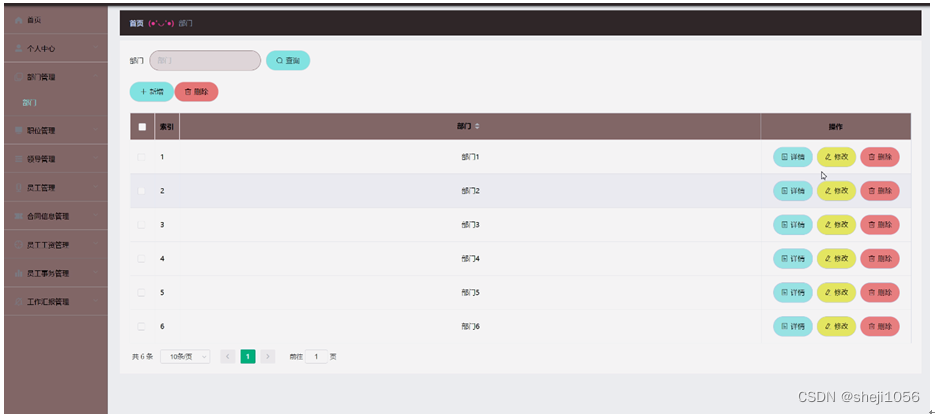
部门管理:在部门管理页面中可以对索引、部门等内容,进行详情、修改或删除等操作,如图5-4所示。

图5-3部门管理界面图
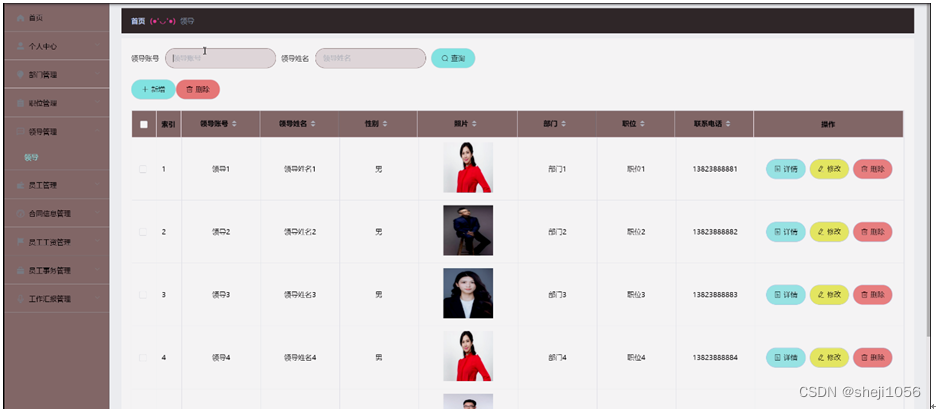
领导管理;在领导管理页面可以对索引、领导账号、领导姓名、性别、照片、部门、职位、联系电话地等内容,进行详情、修改或删除等操作;如图5-4所示。

图5-4领导管理界面图
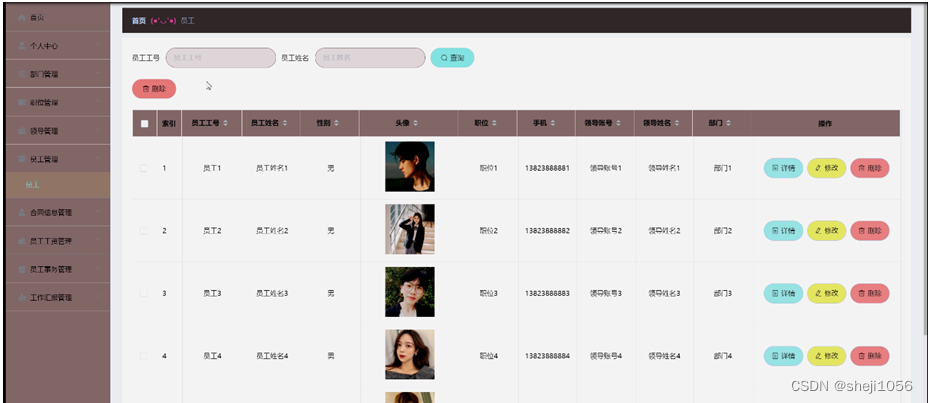
员工管理:在员工管理页面中可以对索引、员工工号、员工姓名、性别、头像、职位、手机、领导账号、领导姓名、部门等内容,进行详情、修改或删除等操作;如图5-5所示。

图5-5员工管理界面图
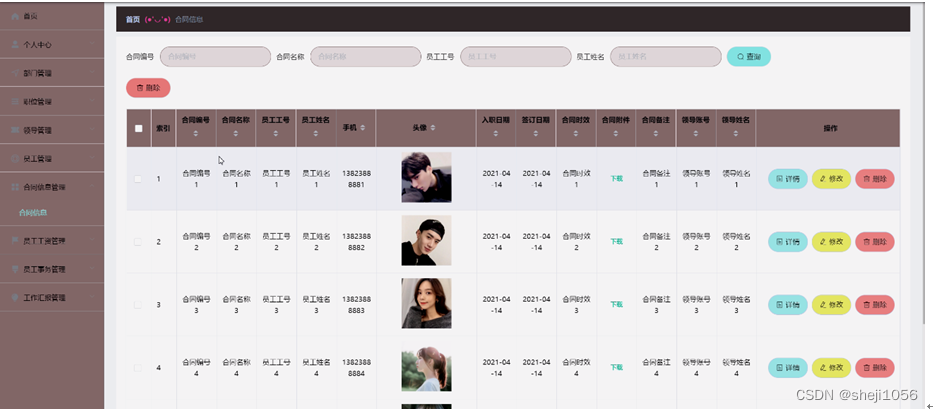
合同信息管理:在合同信息管理页面中可以对索引、合同编号、合同名称、员工工号、员工姓名、手机、头像、人职日期、签订日期、合同时效、合同附件、合同备注、领导账号、领导姓名等内容,进行详情、修改或删除等操作;如图5-6所示。

图5-6合同信息管理界面图
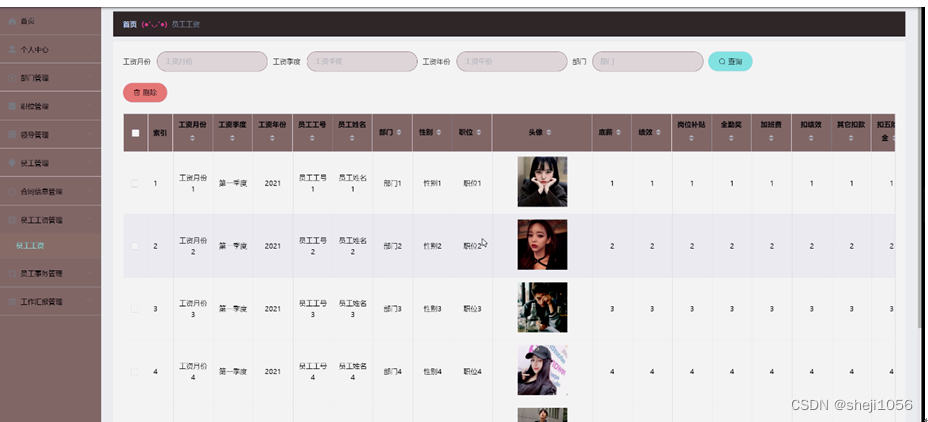
员工工资管理:在员工工资管理页面中可以对索引、工资月份、工资季度、工资年份、员工工号、员工 姓名、部门、性别、职位、头像、底薪、绩效、岗位补贴、全勤奖、加班费、扣绩效、其他扣款、扣五险一金、实发工资、工资备注、领导账号、领导姓名等内容,进行详情、修改或删除等操作;如图5-7所示。

图5-7员工工资管理界面图
员工事务管理:在员工事务管理页面中可以对索引、事务标题、事务类型、事务时间、事务附件、员工工号、员工姓名、手机、部门、职位、领导账号、领导姓名、审核回复、审核状态等内容,进行详情、修改或删除等详细操作;如图5-8所示。

图5-8员工事务管理界面图
工作汇报管理;在工作汇报管理页面中可以对索引、汇报、汇报备注、汇报日期、汇报文件、员工工号、员工姓名、部门、职位、领导账号、领导姓名、审核回复、审核状态等内容,进行详情、修改或删除等操作;如图5-9所示。

图5-9工作汇报管理界面图
5.2领导功能模块
领导:在领导页面中可以查看首页、个人中心、员工管理、合同信息管理、员工工资管理、员工事务管理、工作汇报管理等内容,如图5-10所示。

图5-10领导功能界面图
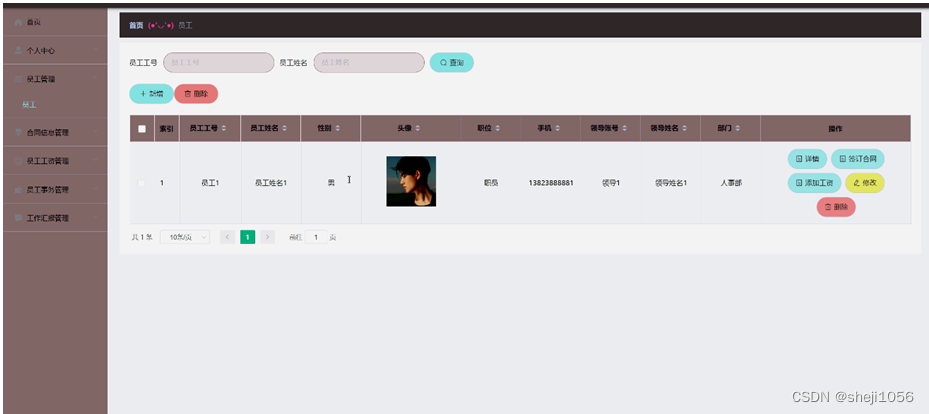
员工管理:在员工管理页面中可以对索引、员工工号、员工姓名、性别、头像、职位、手机、领导账号、领导姓名、部门等内容,进行详情、签订合同、添加工资、修改或删除等操作;如图5-11所示。

图5-11员工管理界面图
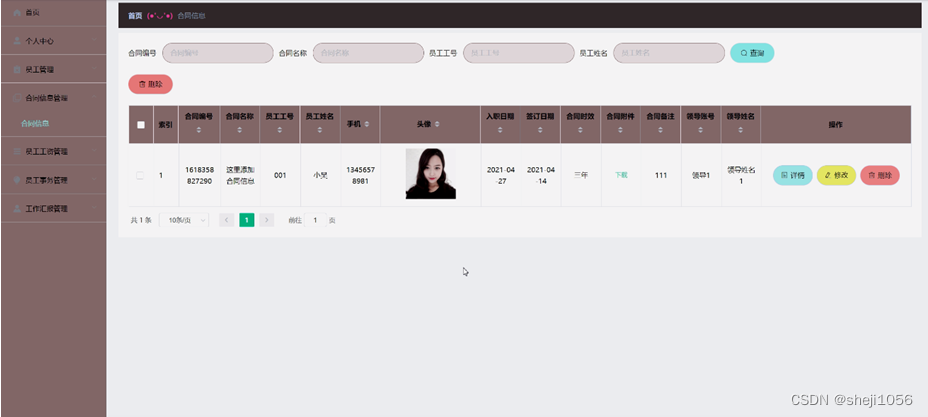
合同信息管理:在合同信息管理页面中可以对索引、合同编号、合同名称、员工工号、员工姓名、手机、头像、人职日期、签订日期、合同时效、合同附件、合同备注、领导账号、领导姓名等内容,进行详情、修改或删除等操作;如图5-12所示。

图5-12合同信息管理界面图






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








