本系统(程序+源码)带文档lw万字以上 文末可获取本课题的源码和程序
系统程序文件列表

系统的选题背景和意义
选题背景:
随着信息技术的飞速发展,教育行业也逐步向数字化、智能化方向迈进。在学生科技创新活动中,成绩管理是一个重要的环节,传统的手工记录和管理方式已经不能满足现代教育的需求。因此,基于Web的学生科创成绩管理系统应运而生。该系统利用前端技术HTML、CSS、JavaScript和Vue框架,结合后端Python和Flask框架,以及MySQL数据库,为学生、教师和管理员提供一个便捷、高效的在线成绩管理平台。通过这个系统,可以实现学生科创成绩的快速录入、查询、统计和分析,从而提高教学质量和管理效率。
选题意义:
基于Web的学生科创成绩管理系统具有重要的现实意义。首先,该系统可以大大提高教师的工作效率,减轻教师的工作负担。通过在线成绩管理,教师可以随时随地录入、修改和查询学生的科创成绩,避免了繁琐的手工操作和纸质文件的管理。其次,该系统可以为学生提供实时的成绩反馈,帮助学生了解自己的学习进度和不足之处,从而调整学习方法,提高学习效果。此外,系统还可以为学校管理层提供全面的成绩数据支持,有助于学校对学生科创活动的管理和指导。总之,基于Web的学生科创成绩管理系统不仅能够提高教育质量,还能促进学生创新能力的培养,对推动教育事业的发展具有重要意义。
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本成品的实际功能和技术以下列内容为准。
系统部署环境:
开发环境方面,我们选择了PyCharm作为主要的集成开发环境(IDE)。PyCharm是一个强大的Python IDE,它提供了丰富的开发工具和插件支持,包括对Flask框架的友好支持。这有助于提高开发效率,优化代码结构,并确保代码质量。
前端部分,系统继续采用Vue.js框架。Vue.js是一个渐进式的JavaScript框架,它非常适合构建动态的用户界面。Vue.js的轻量级特性、简单的上手难度以及强大的响应式数据绑定机制,使得前端开发既灵活又高效。
后端框架方面,我们决定采用Flask框架。Flask是一个用Python编写的轻量级Web应用框架。它基于Werkzeug WSGI工具箱和Jinja2模板引擎,提供了一个易于理解和扩展的架构。Flask的简洁性和灵活性使其成为快速开发小型项目的理想选择,同时也能够扩展以支持更复杂的应用需求。
开发技术:
本系统采用Python语言,并基于Flask框架构建。Flask是一个轻量级的Web应用框架,它提供了一个简单而灵活的架构,允许开发者快速搭建和部署Web应用程序。Python版本为3.7.7,这是一个稳定且广泛支持的版本,确保了系统的兼容性和安全性。
数据库方面,选择了MySQL 5.7,这是一个成熟且功能丰富的关系型数据库管理系统,适用于处理大量数据和复杂的查询操作。特别强调的是,系统必须使用MySQL 5.7版本,以确保与特定功能和性能优化的兼容性。
在数据库管理工具的选择上,使用了Navicat 11,这是一个用户友好且功能强大的数据库管理软件,它支持多种数据库系统,包括MySQL,并提供了图形化界面,使得数据库的管理和维护工作更加便捷。
开发流程:
1.在Windows系统上安装Python 3.7.7并配置环境变量,使用pip安装Flask等依赖库。
2.使用PyCharm作为IDE,创建基于flask框架的项目,并搭建后端应用。
3.利用Vue.js框架进行前端开发,构建用户界面。
4.使用Navicat 11连接本地MySQL 5.7数据库,创建和维护数据模型。
5.通过win10进行本地测试,确保前后端功能正常交互。
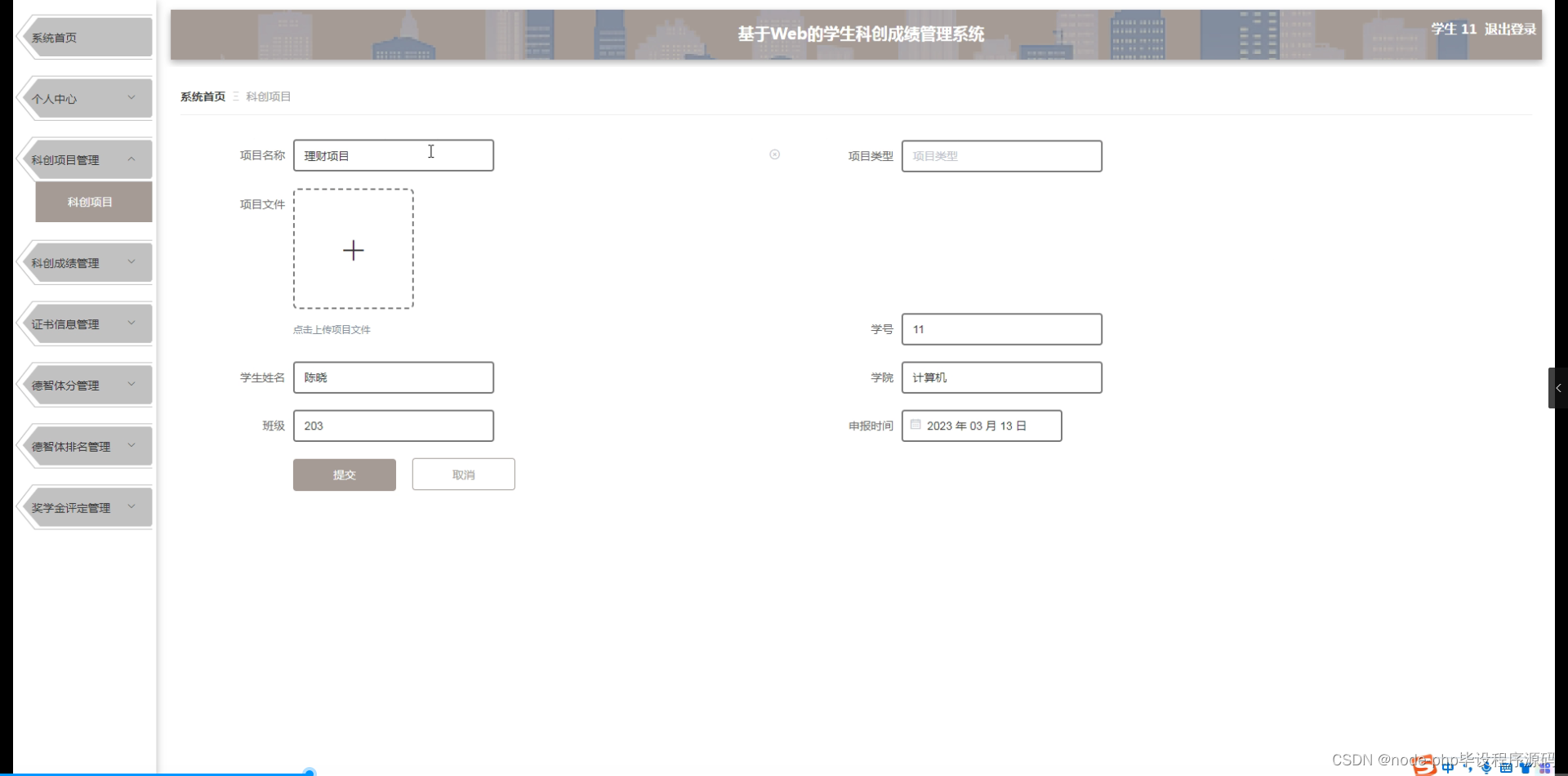
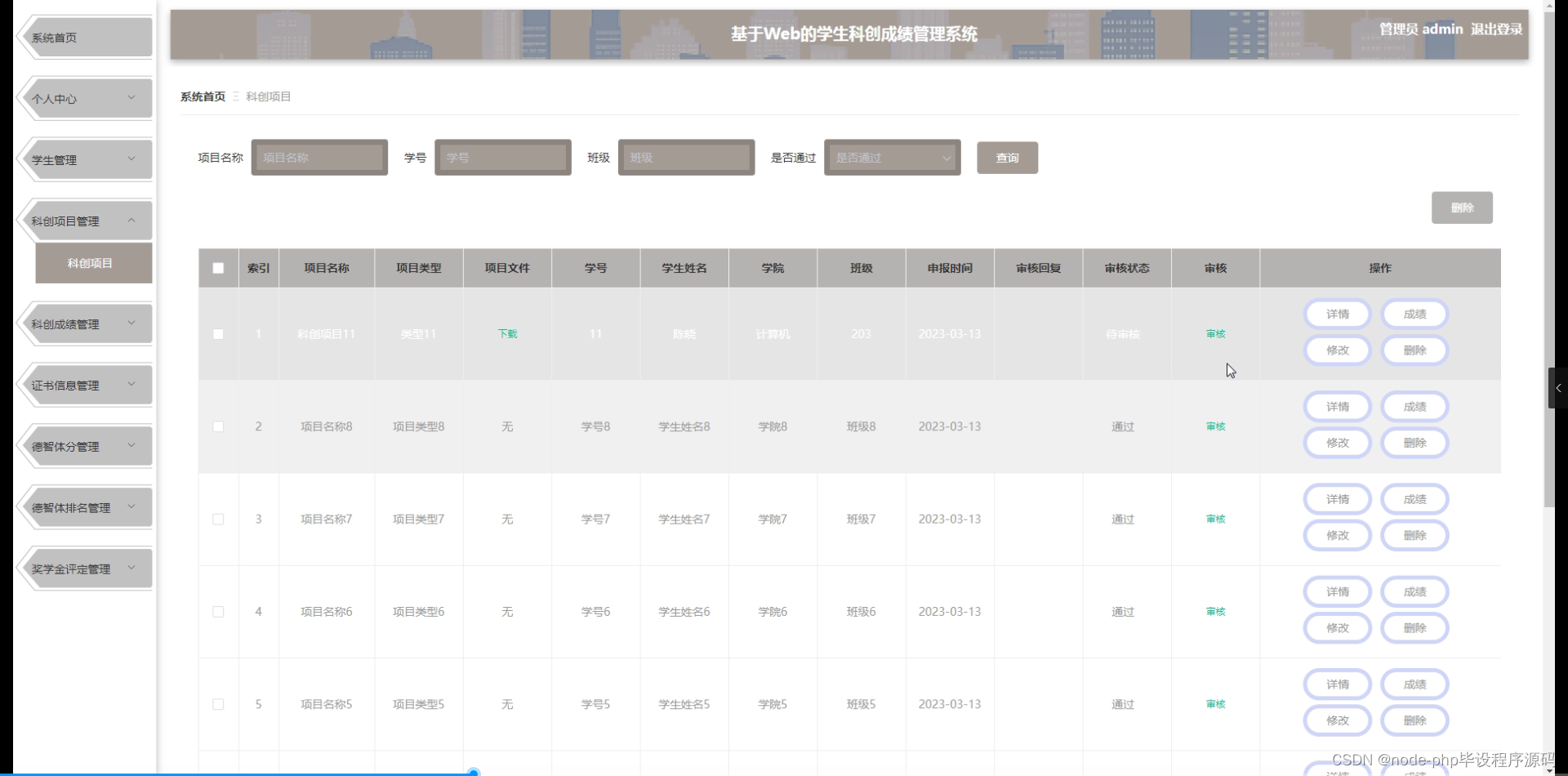
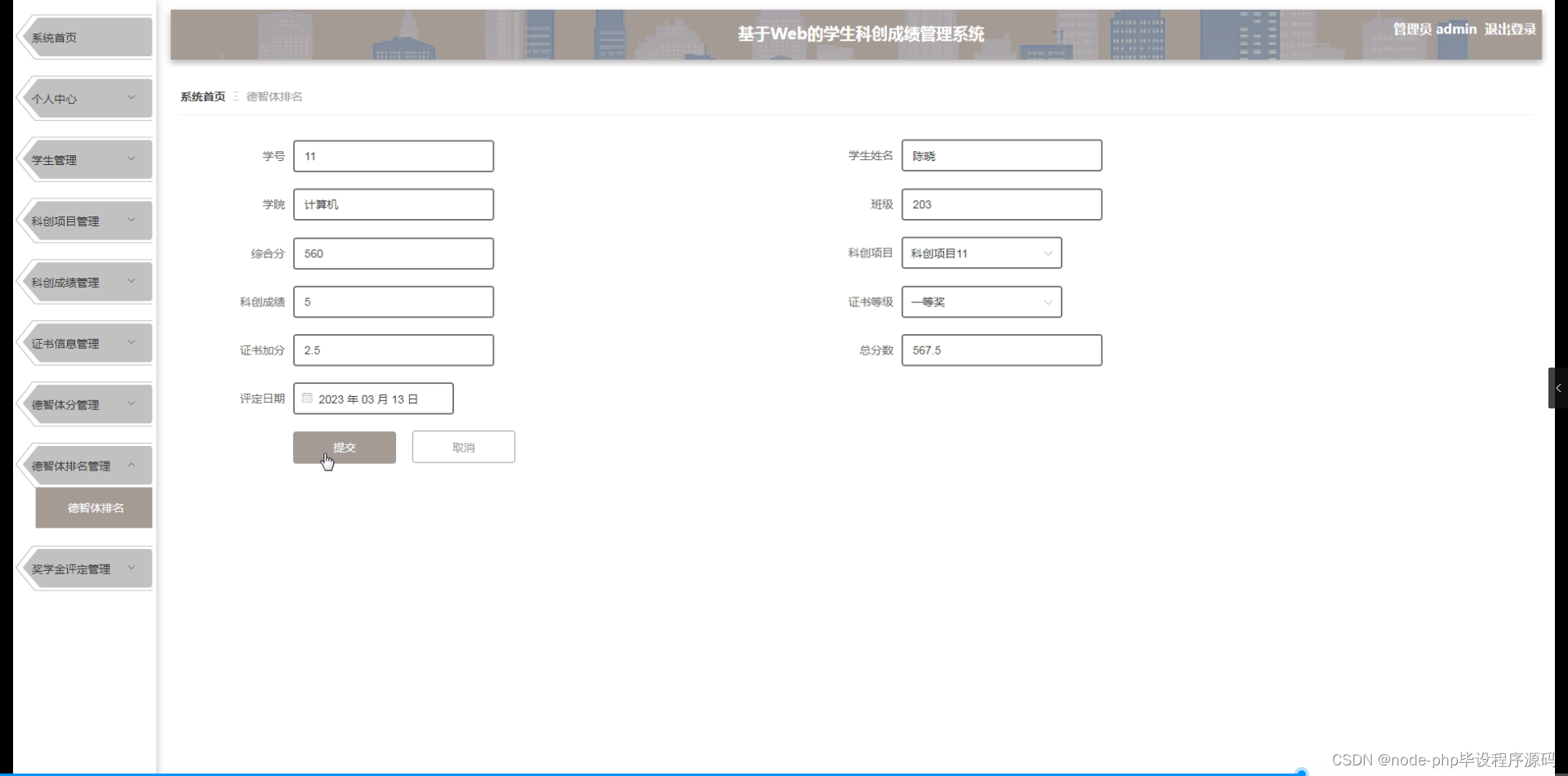
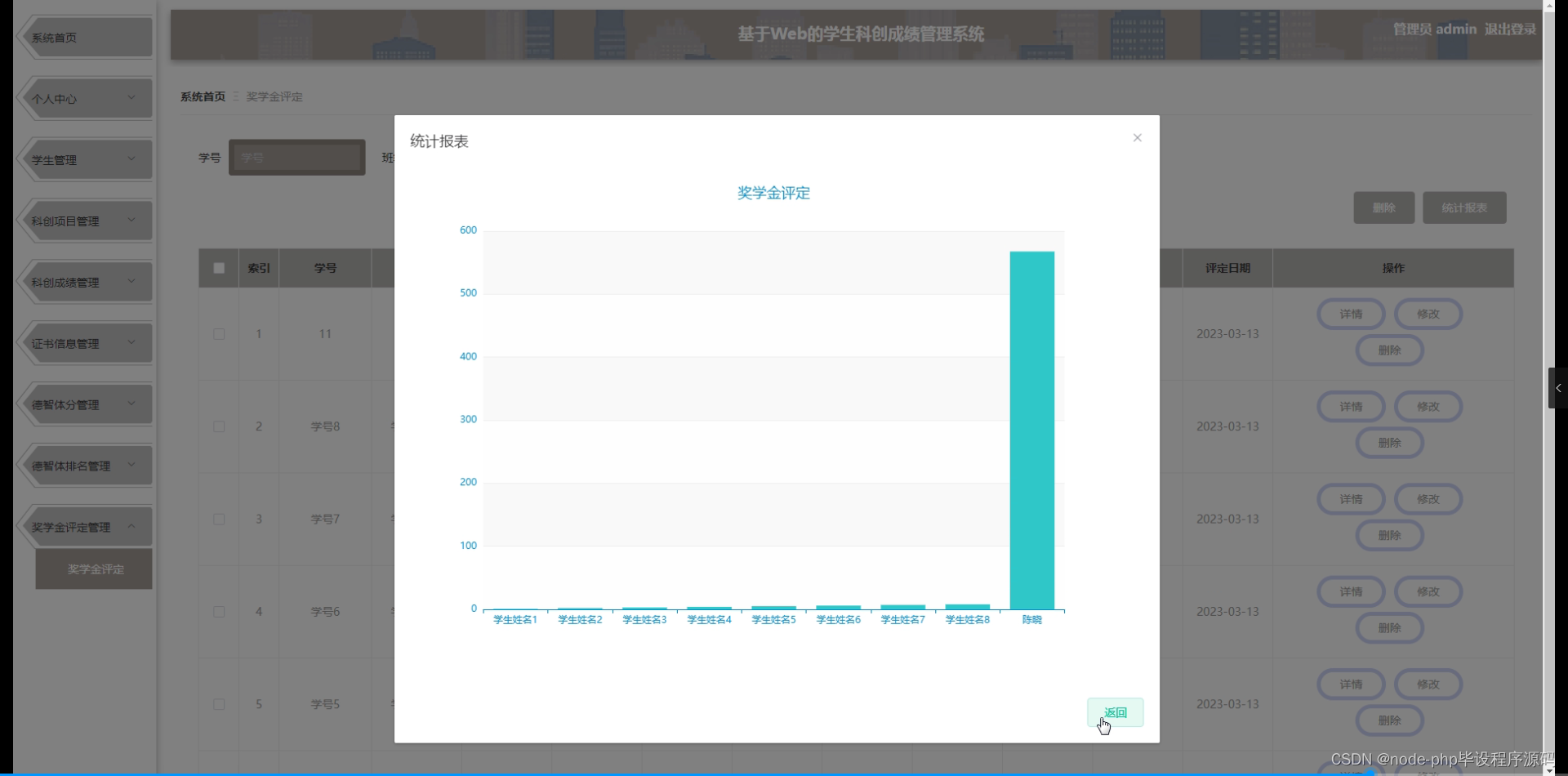
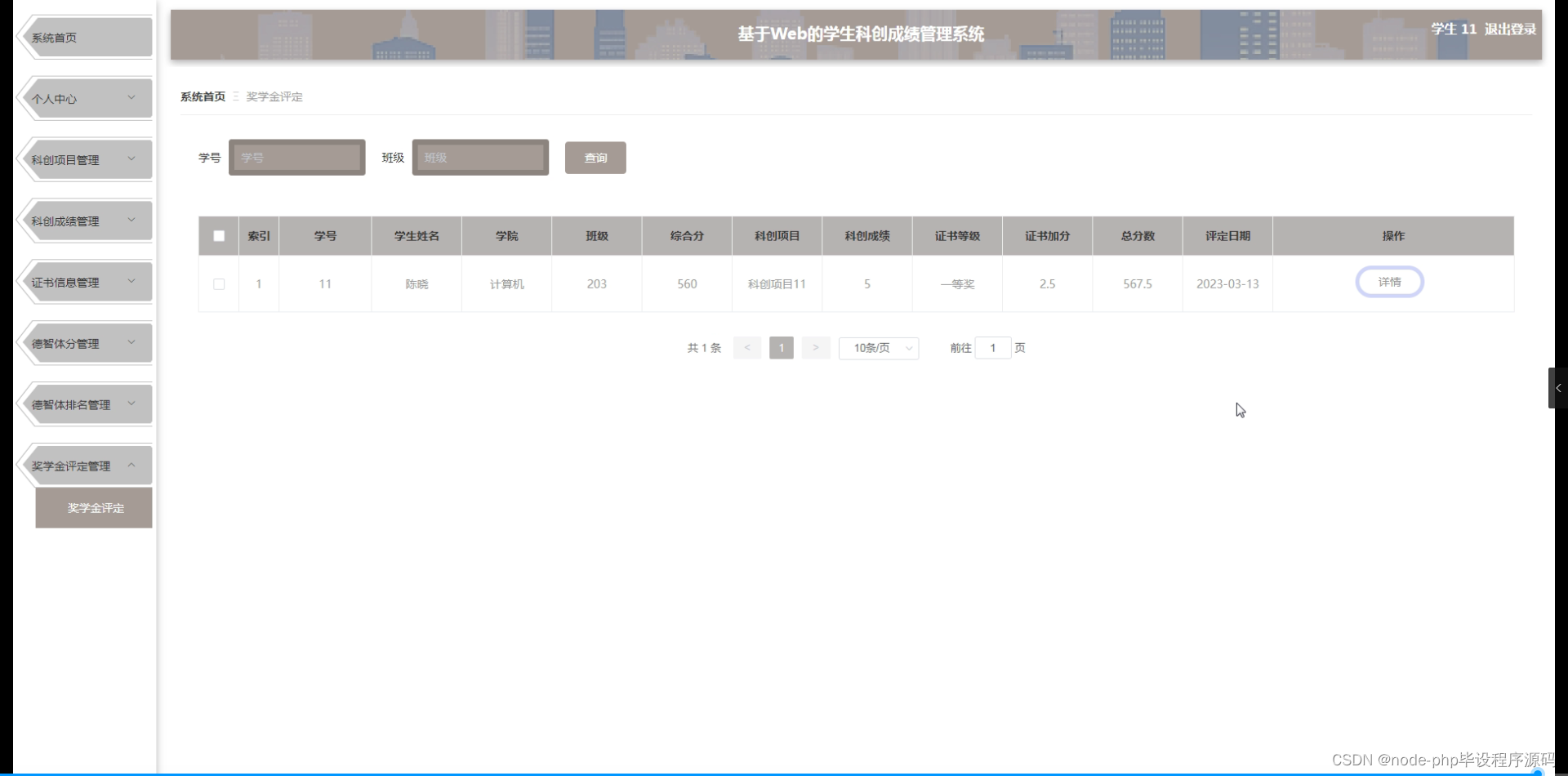
程序界面:





























 603
603











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








