该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
4.1总体设计
4.1.1设计的原则及目标
餐厅管理的工作量随着信息的不断发展和人们的自动化办公意识的不断增强变得越来越复杂,原有的系统已经满足不了用户的使用需求。为了解决这一问题,并且方便信息行业实施餐厅管理的工作,提高工作的效率,有必要利用现有餐厅管理行业的资源,开发出更好、更方便的基于SSM的餐厅管理系统。
本基于SSM的餐厅管理系统是把IT技术用到餐厅信息的管理中,它具有标准基于SSM的餐厅管理系统所具备的现实生活中完整的餐厅管理过程,完全地实现了虚拟现实。它可以收集和保存用户的信息,真正的实现了节约资源、提高使用效率、处理业务的同时实现了餐厅管理的功能。
本系统采取的原则有:
a)开发采用的是B/S模式。B/S模式的优点是处理前台与后台时层次分明,并且符合现在大部分用户习惯的网页搜索的方法。
b)运用面向对象的开发与设计思想。只有对系统的整体充分了解才能使用面向对象的技术,通过面向对象的技术可以保证系统的框架,从而使系统更加稳定,提高运行的效率。
c)采用结构化的设计方法。将系统分成各个功能模块,正确的处理模块之间和模块内部的联系以及与数据库的联系,定义各模块之间的内部结构,通过对不同模块的设计和模块与模块之间关系的设计来实现整个系统的功能。
d)系统的界面简单清晰。系统的界面设计简单,方便用户快速的操作使用。
4.1.2系统的主要的功能结构
基于SSM的餐厅管理系统的主要功能的结构如图4-1所示。

图4-1 系统功能结构图
4.2系统设计
4.2.1数据表E-R图
E-R图为实体-关系图,本系统的E-R图展现了各个实体之间的关系,在本数据库中,各个实体之间的关系均为多对多的关系,如下图:
公告信息实体属性图如图4-2所示。

图4-2公告信息实体属性图
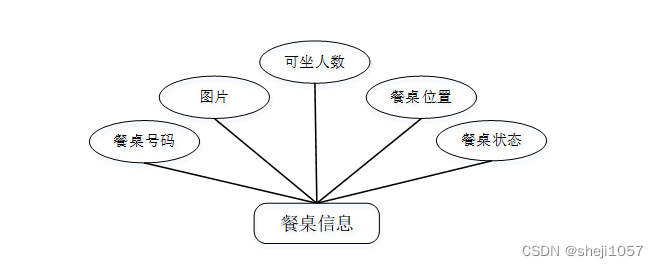
餐桌信息实体属性图如图4-3所示。

图4-3餐桌信息实体属性图
5.1前台模块设计
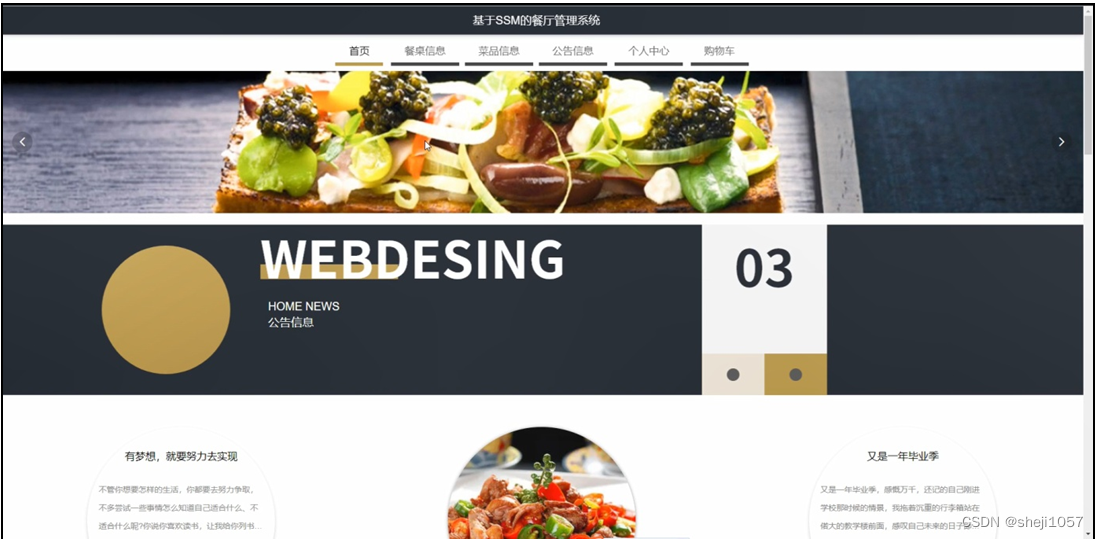
系统首页的主要功能展示了首页,餐桌信息,菜品信息,公告信息,个人中心,购物车等,用户可根据权限进行相应操作。运行结果如图5-1所示。

图5-1 系统首页界面图
用户在没有注册的情况下登录系统,只可以对系统首页的功能进行浏览,如果需要进行其他操作,则需要注册。点击用户注册,通过填写注册信息完成注册操作,如图5-2所示。

图5-2用户注册界面图
餐桌信息,在餐桌信息页面可以查看餐桌号码,可坐人数,餐桌位置,餐桌状态等内容,并进行使用操作;如图5-3所示。

图5-3餐桌信息界面图
菜品信息;在菜品信息页面中可以查看菜品名称,价格,会员价,菜品类型,口味,预计时间,电话,详细地址等内容,并进行添加到购物车,立即购买,评论或收藏操作;如图5-4所示。

图5-4菜品信息界面图
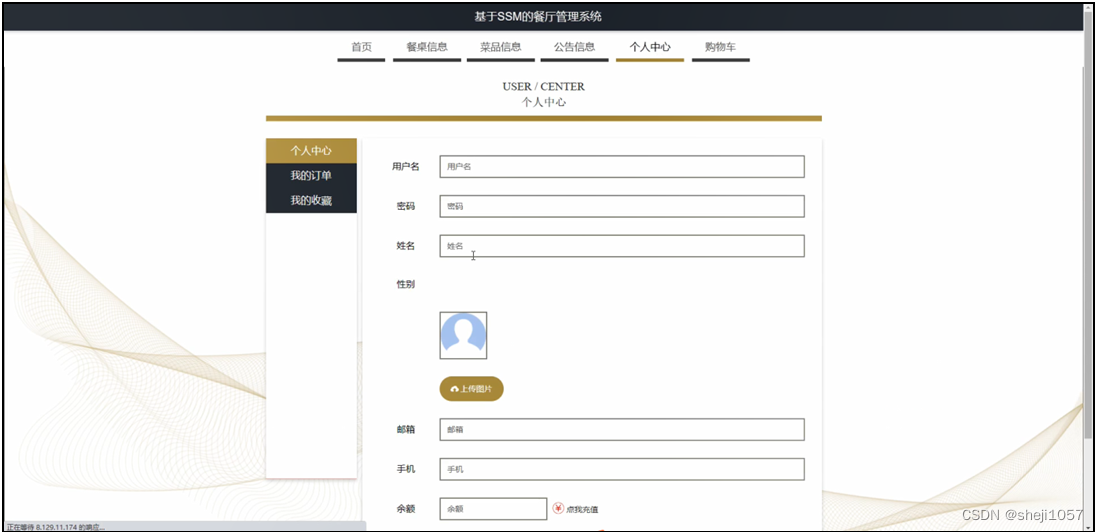
个人中心;在个人中心页面中输入用户名,密码,姓名,性别,上传图片,邮箱,手机,余额,会员等内容进行更新信息,并可以根据需要对我的订单,我的收藏进行详细的操作管理,如图5-5所示。

图5-5个人中心界面图
5.2管理员功能模块
管理员进入系统前在登录页面根据要求填写用户名和密码等信息,点击登录进行登录操作,如图5-6所示。

图5-6管理员登录界面图
管理员登录系统后,可以对首页,个人中心,用户管理,餐桌信息管理,餐桌使用管理,菜品类型管理,菜品信息管理,系统管理,订单管理等功能进行相应的操作管理,如图5-7所示。

图5-7管理员功能界面图
用户管理,在用户管理页面可以对索引,用户名,姓名,性别,头像,邮箱,手机,是否会员等内容进行详情,修改或删除等操作,如图5-8所示。

图5-8用户管理界面图
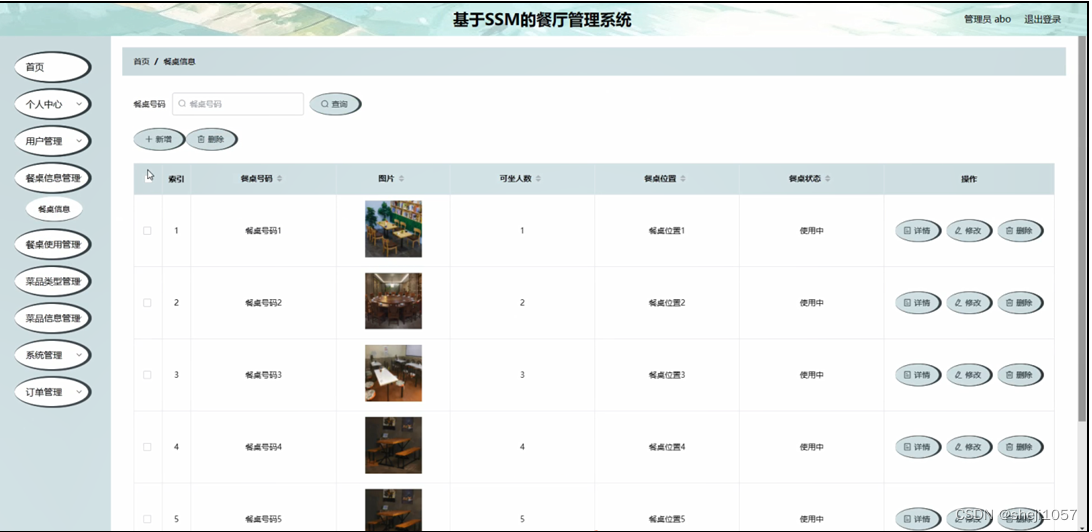
餐桌信息管理,在餐桌信息管理页面可以对索引,餐桌号码,图片,可坐人数,餐桌位置,餐桌状态等内容进行详情,修改或删除等操作,如图5-9所示。

图5-9餐桌信息管理界面图
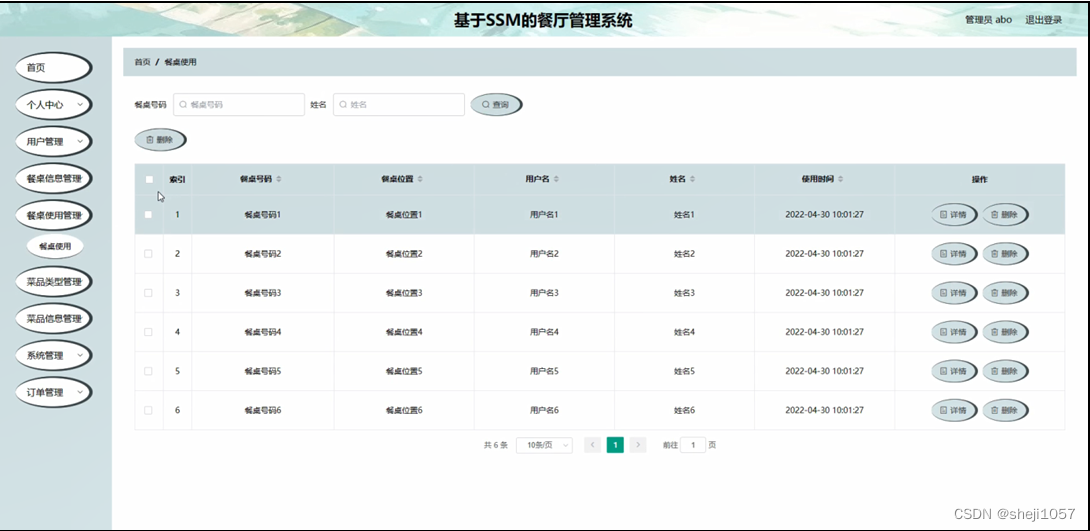
餐桌使用管理,在餐桌使用管理页面可以对索引,餐桌号码,餐桌位置,用户名,姓名,使用时间等内容进行详情或删除等操作,如图5-10所示。

图5-10餐桌使用管理界面图
菜品类型管理,在菜品类型管理页面可以对索引,菜品类型等内容进行修改或删除等操作,如图5-11所示。

图5-11菜品类型管理界面图
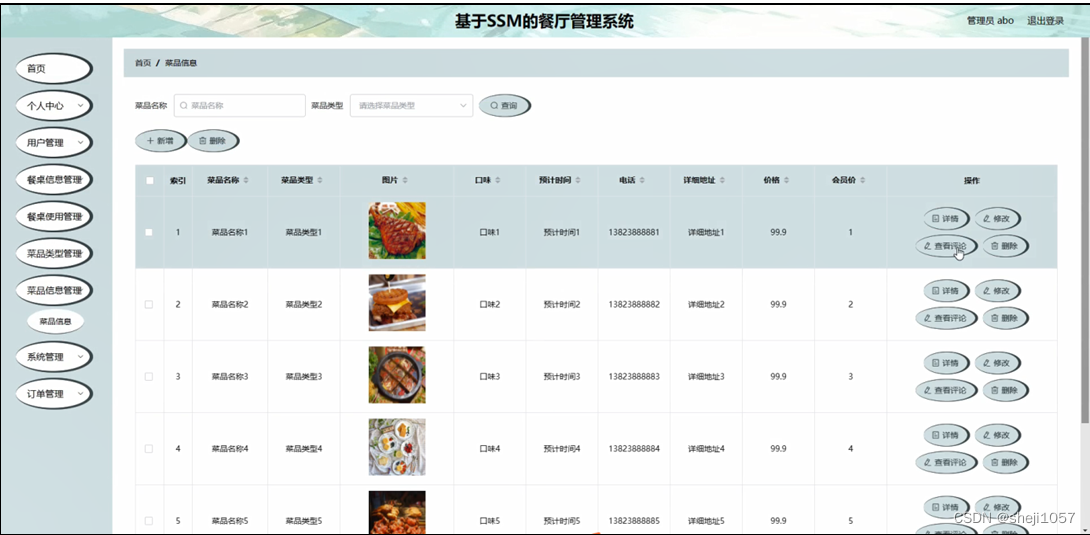
菜品信息管理,在菜品信息管理页面可以对索引,菜品名称,菜品类型,图片,口味,预计时间,电话,详细地址,价格,会员价等内容进行详情,修改,查看评论或删除等操作,如图5-12所示。

图5-12菜品信息管理界面图
系统管理,在公告信息页面可以对索引,标题,图片等内容进行详情,修改和删除等操作,还可以对轮播图管理进行详细操作;如图5-13所示。

图5-13系统管理界面图





















 91
91











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








