该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
4.1系统功能模块
社区生鲜电商平台,在系统首页可查看首页、商品信息、公告资讯、个人中心、后台管理、购物车、在线客服等内容,如图4-1所示。。

图4-1系统首页界面图
用户注册, 用户通过输入用户账号、密码、用户姓名、用户电话等内容进行注册;注册完后通过输入账号、密码进行登录,如图4-2所示。

图4-2用户注册、登录界面图
商品信息,用户可在商品信息页面查看商品名称、价格、单次购买、库存、商品编号、生鲜类别、规格、产地、发布日期、保质期、点击次数、封面、商品详情等内容,还可进行评论、添加到购物车、立即购买或收藏等操作,如图4-3所示。

图4-3商品信息界面图
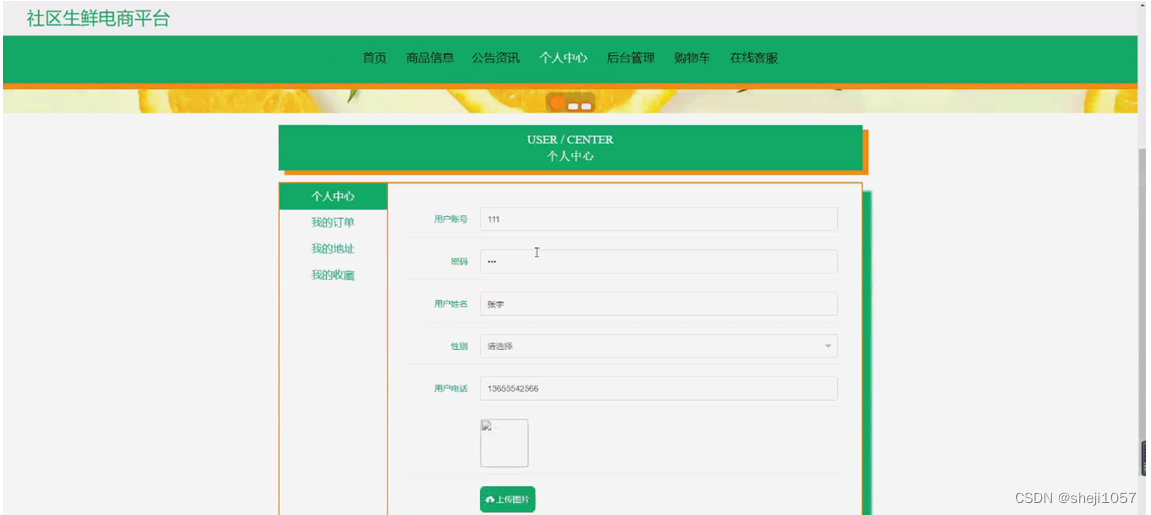
个人中心,用户可在个人中心页面通过输入用户账号、用户姓名、密码、性别、用户电话、上传图片、余额等内容进行更新信息或查看我的订单、我的地址、我的收藏等内容,如图4-4所示。

 图4-4个人中心界面图
图4-4个人中心界面图
收货地址添加,用户可通过输入联系人、手机号码、地址等内容进行添加等操作,如图4-5所示。

图4-5收货地址添加界面图
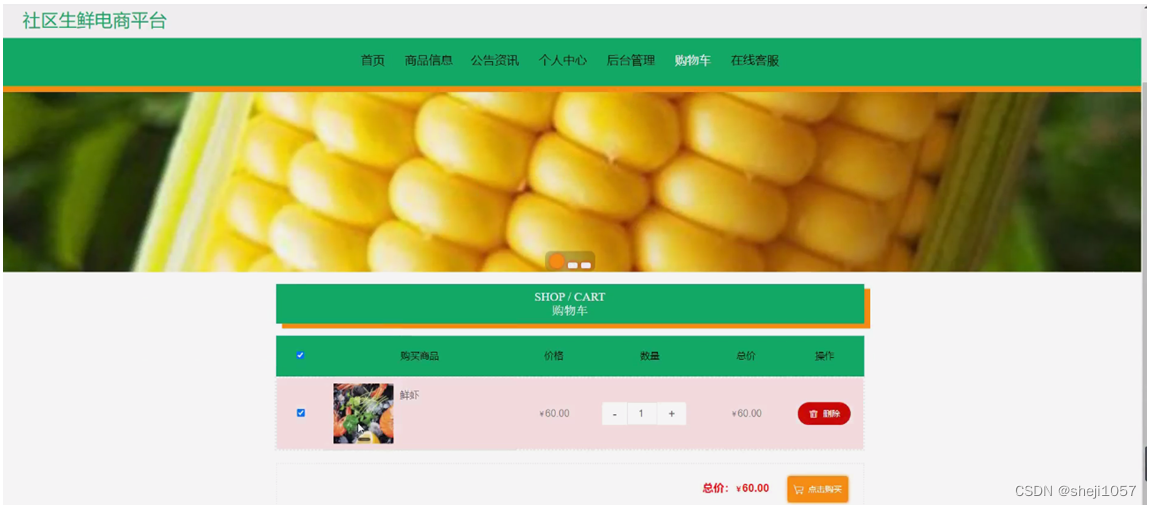
购物车,用户可在购物车页面查看购买商品、价格、数量、总价等内容,还可进行购买或删除等操作,如图4-6所示。
 图4-6购物车界面图
图4-6购物车界面图
我的收藏,用户可在我的收藏页面通过输入名称进行搜索等操作,如图4-7所示。
 图4-7我的收藏界面图
图4-7我的收藏界面图
4.2管理员功能模块
管理员通过输入用户名、密码、角色进行登录进入系统,如图4-8所示。

图4-8管理员登录界面图
管理员通过登录进入社区生鲜电商平台可查看个人中心、用户管理、生鲜类别管理、商品信息管理、系统管理、订单管理等内容,如图4-9所示。

图4-9管理员功能界面图
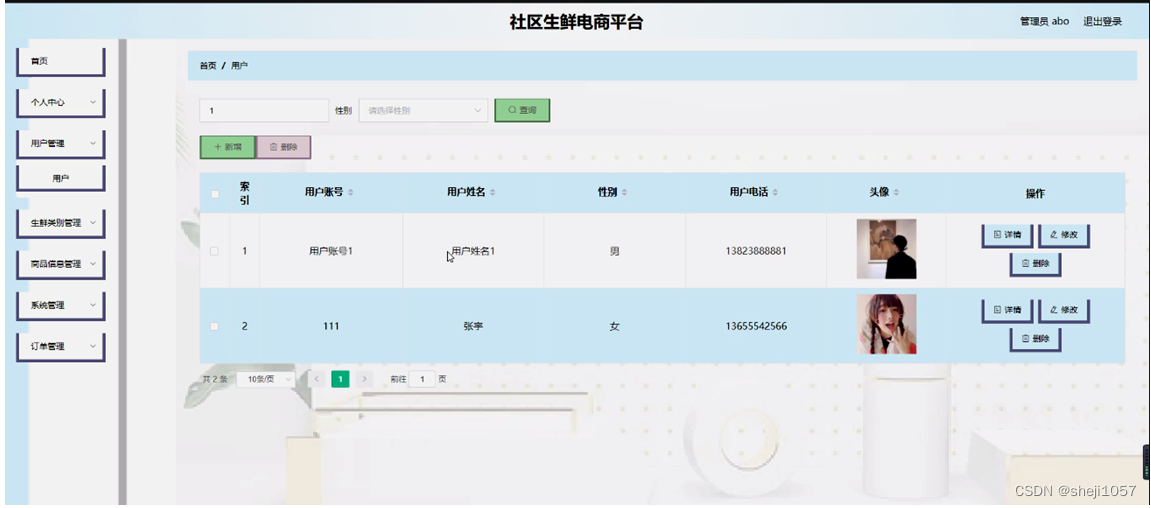
用户管理,管理员在用户管理页面可查看用户账号、用户姓名、性别、用户电话、头像等内容,还可进行新增、修改或删除等操作,如图4-10所示。

图4-10用户管理界面图
生鲜类别管理,管理员可在生鲜类别管理页面对生鲜类别进行查询、新增、修改或删除等操作,如图4-11所示。

图4-11生鲜类别管理界面图
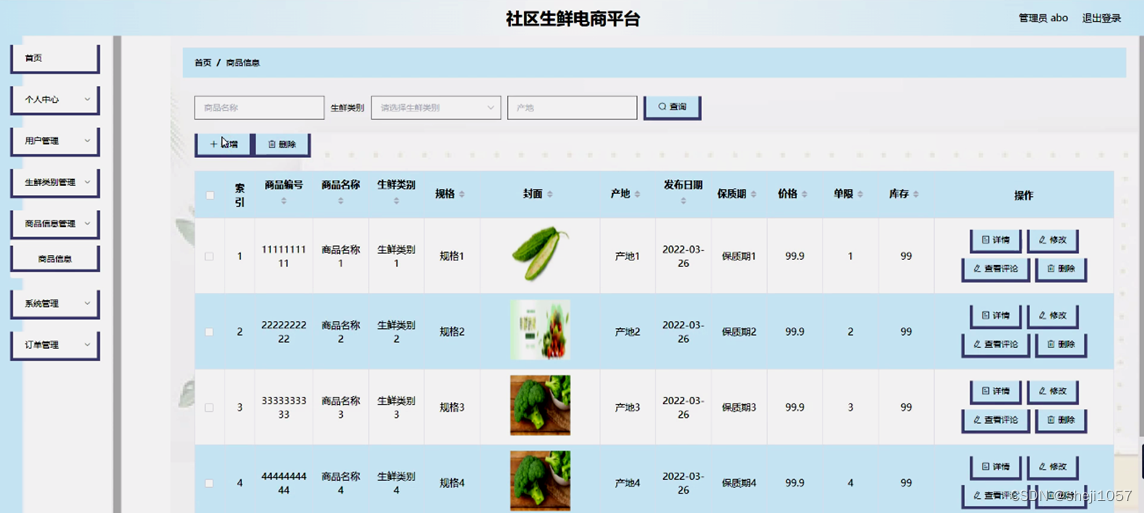
商品信息管理,管理员可在商品信息管理页面查看商品编号、商品名称、生鲜类别、规格、封面、产地、发布日期、 保质期、价格、单限、库存等内容,还可进行新增、修改、查看评论或删除等操作,如图4-12所示。

图4-12商品信息管理界面图





















 841
841











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








