该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
phpStudy+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
原生PHP ++ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是小皮phpstudy最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
PHP毕设帮助,指导,本源码(见文末),调试部署
3.3 功能需求分析
系统功能需求分析是通过软件开发者在参与市场调研,与物品交换管理者及物品交换交流后经过详细缜密的思考,再讨论研究后得出的初步系统开发所需实现功能。这是开发系统的开始,也是相当关键的一步,如果不在这个阶段制定系统所需模块,日后会带来不必要的麻烦。因此,必须严肃认真,全身心投入去做好这个步骤。
本系统采用从上往下的步骤开发,基本功能如下:
本课题要求实现一套物品交换平台,系统主要包括(管理员,持物者和置换者)三个模块等功能。
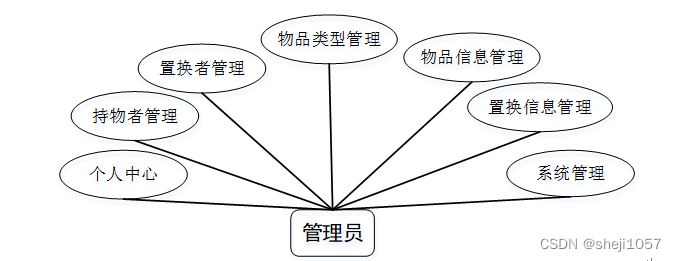
(1)管理员用例图如下所示:

图3-1管理员用例图
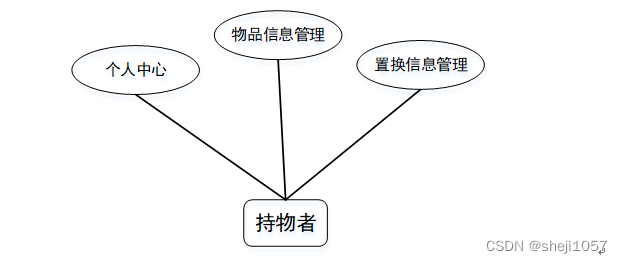
(2)持物者用例图如下所示:

图3-2持物者用例图
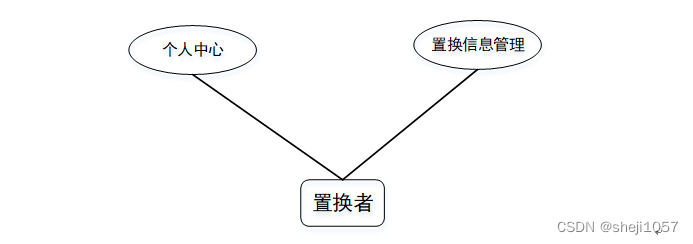
(3)置换者用例图如下所示:

图3-3置换者用例图
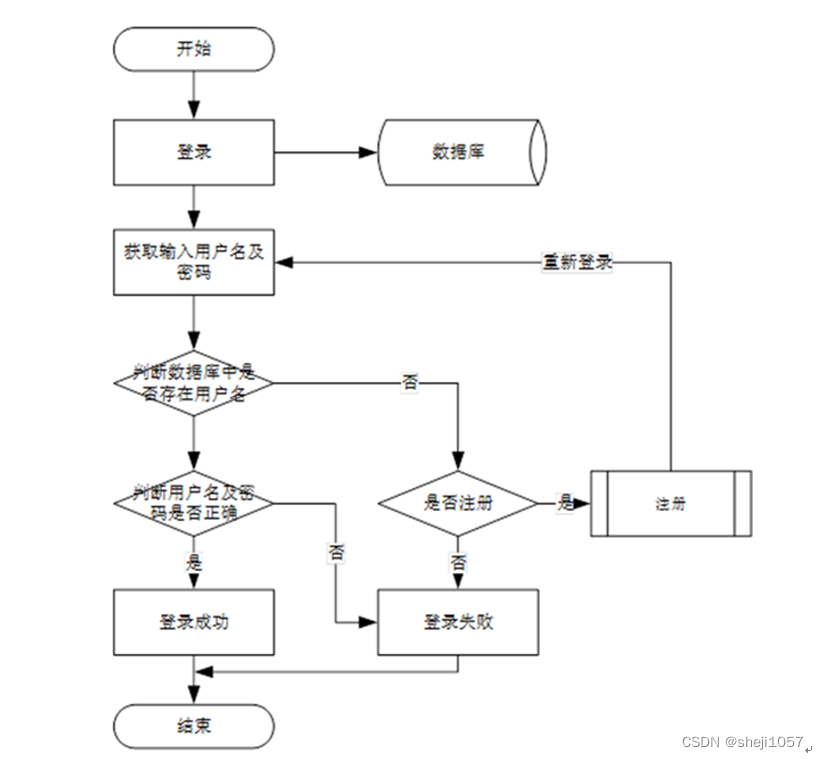
3.5系统流程分析
3.5.1操作流程

图3-4登录流程图
3.5.2添加信息流程
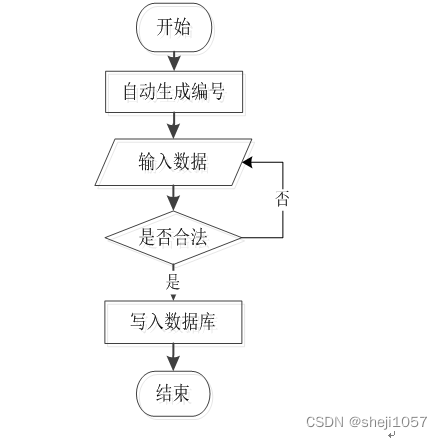
添加信息流程图,如图所示:

图3-5添加信息流程图
3.5.3删除信息流程
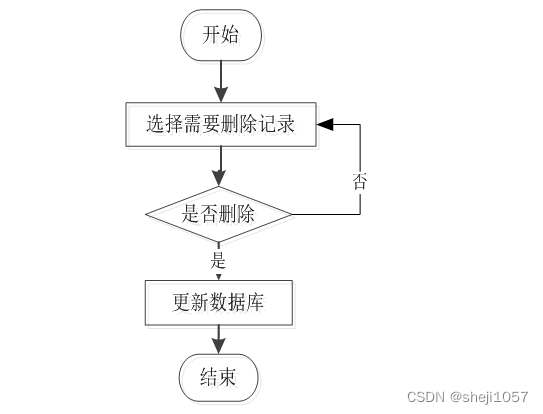
删除信息流程图,如图所示:

图3-6删除信息流程图
4.1 系统设计主要功能
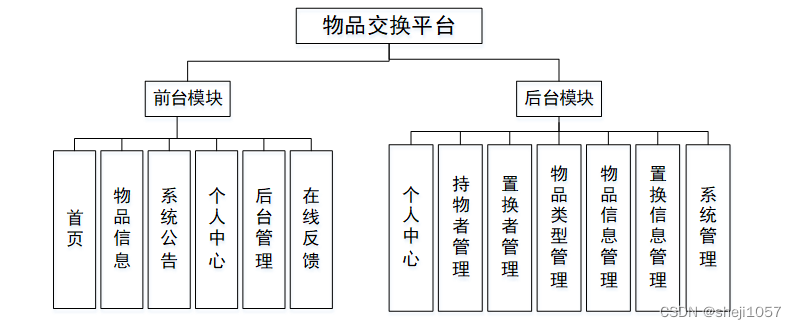
通过市场调研及咨询研究,了解了物品交换及管理者的使用需求,于是制定了管理员,持物者和置换者等模块。功能结构图如下所示:
 图4-1系统功能结构图
图4-1系统功能结构图
4.2 数据库设计
4.2.1 数据库设计规范
数据可设计要遵循职责分离原则,即在设计时应该要考虑系统独立性,即每个系统之间互不干预不能混乱数据表和系统关系。
数据库命名也要遵循一定规范,否则容易混淆,数据库字段名要尽量做到与表名类似,多使用小写英文字母和下划线来命名并尽量使用简单单词。
4.2.2 E/R图
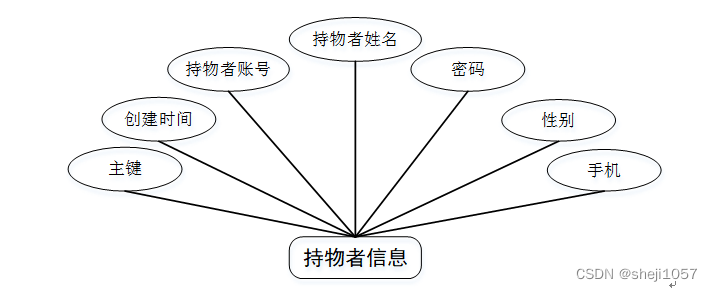
持物者信息E/R图,如下所示:

图4-2 持物者信息E/R图
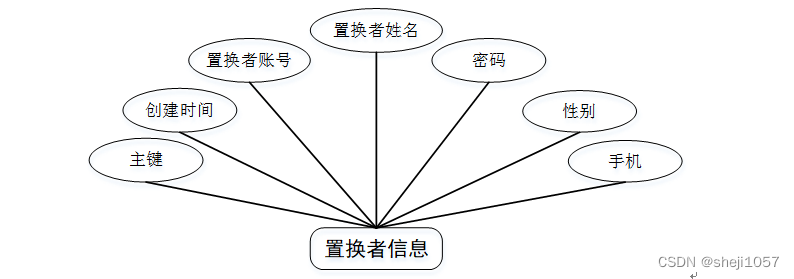
置换者信息E/R图,如下所示:

图4-3置换者信息E/R图
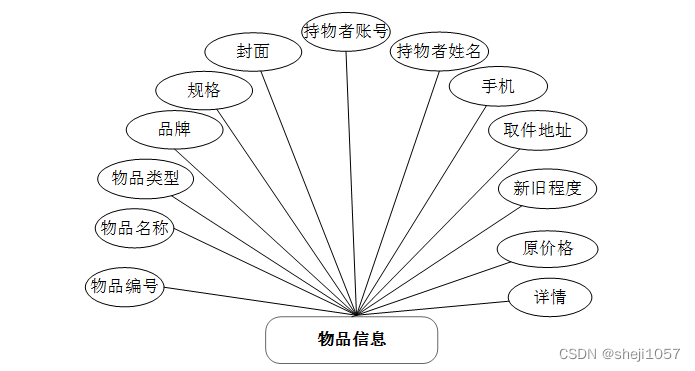
物品信息E/R图,如下所示。

图4-4物品信息E/R图
5.1系统前台功能模块
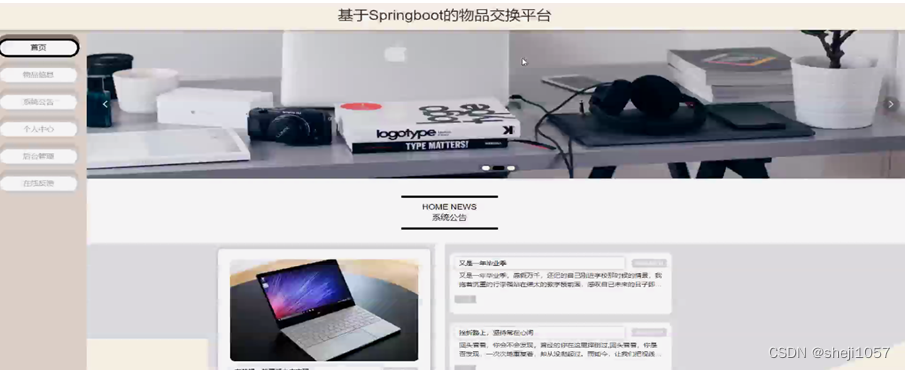
用户以游客的身份登录物品交换平台的设计与实现,可以查看首页、物品信息、系统公告、个人中心、后台管理、在线反馈等内容,如图5-1所示。

图5-1网站首页界面图
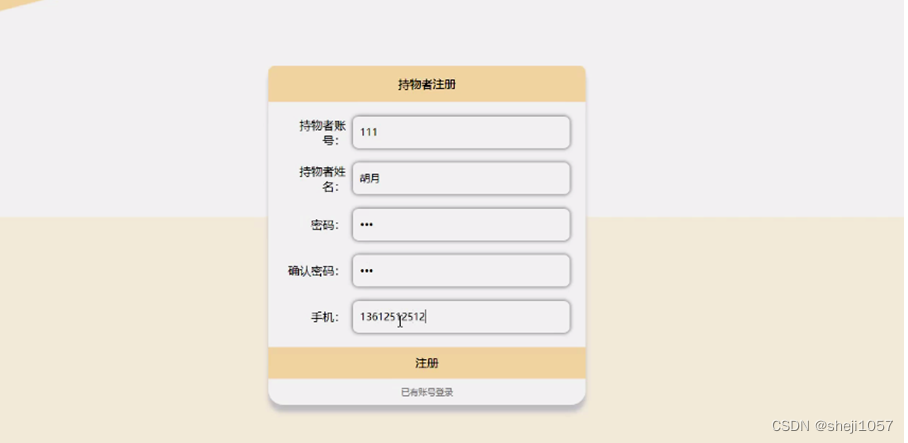
本物品交换平台主要由持物者和置换者进行登录,两个用户需要进入系统进行其他操作,则需要进行注册,持物者和置换者注册如图5-2所示。


图5-2持物者、置换者注册界面图
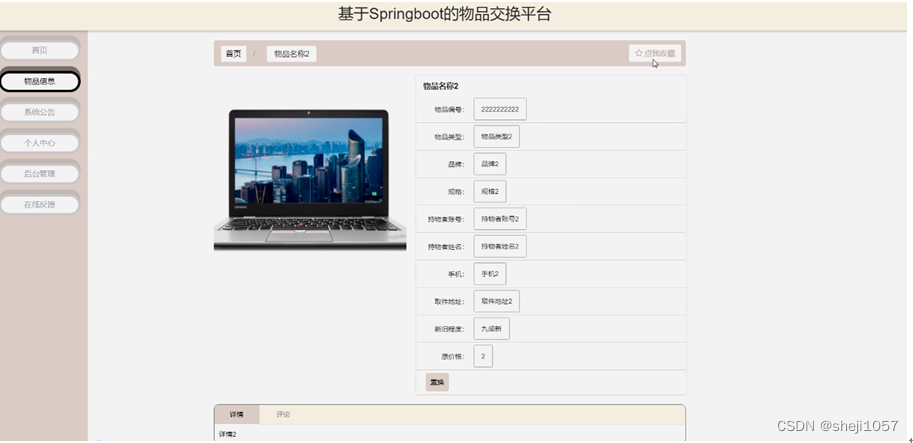
物品信息,在物品信息页面可以查看物品名称、物品图片、物品编号、物品类型、品牌、规格、持物者账号、持物者姓名、手机、取件地址、新旧程度、原价格、详情等内容,还可以对物品信息进行收藏、置换、评论等操作;点击租赁,通过填写租赁编号、器材名称、器材分类、每天价格、租赁天数、总金额、租赁日期、用户账号、用户姓名等信息进行在线租赁,如图5-3所示。

图5-3物品信息界面图
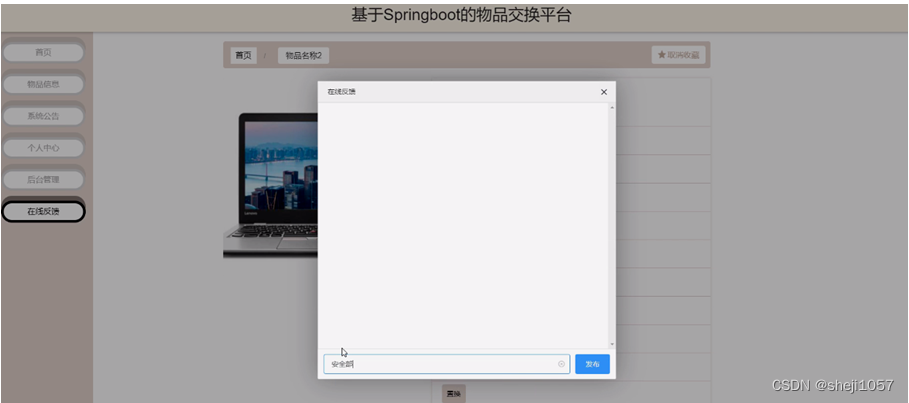
点击在线反馈,用户可以发布信息进行反馈,管理员可以在后台进行查看并回复;在线反馈操作页面如图5-4所示。

图5-4在线反馈界面图
个人中心,在个人信息页面通过填写持物者账号、持物者姓名、密码、性别、手机等信息进行更新个人信息,还可以根据需要对我的收藏进行相对应操作,个人中心管理如图5-5所示。

图5-5个人中心界面图
点击系统公告,用户可以查看公告名称、发布日期、内容等信息,系统公告详情如图5-6所示。

图5-6系统公告界面图
5.2系统后台管理模块
后台登录,管理员和置换者、持物者通过输入账号、密码,选择角色并点击登录进行系统登录操作,如图5-7所示。

图5-7后台登录界图面
5.2.1管理员功能模块
管理员登陆系统后,可以对个人中心、持物者管理、置换者管理、物品类型管理、物品信息管理、置换信息管理、系统管理等功能进行相应操作,如图5-8所示。
 图5-8管理员功能界图面
图5-8管理员功能界图面
持物者管理,在持物者管理页面可以对索引、持物者账号、持物者姓名、性别、手机等内容进行详情、修改或删除、新增等操作,持物者管理页面如图5-9所示。
图5-9持物者管理界面图
置换者管理,在置换者管理页面可以对索引、置换者账号、置换者姓名、性别、联系电话等内容进行详情,修改或删除、新增等操作,置换者管理页面如图5-10所示。
 图5-10置换者管理界面图
图5-10置换者管理界面图
物品类型管理,在物品类型管理页面可以对索引、物品类型进行详情、修改或删除、新增等操作,物品类型管理页面如图5-11所示。
图5-11物品类型管理界面图
物品信息管理,在物品信息管理页面可以对索引、物品编号、物品名称、物品类型、品牌、规格、封面、持物者账号、持物者姓名、手机、取件地址、新旧程度、原价格等内容进行详情,修改、查看评论或删除等操作,物品信息管理页面如图5-12所示。
 图5-12物品信息管理界面图
图5-12物品信息管理界面图





















 364
364











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








