项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1用户端
用户登录,用户通过输入用户名和密码,选择角色并点击登录进行系统登录操作,如图5-1所示。
 图5-1用户登录界面图
图5-1用户登录界面图
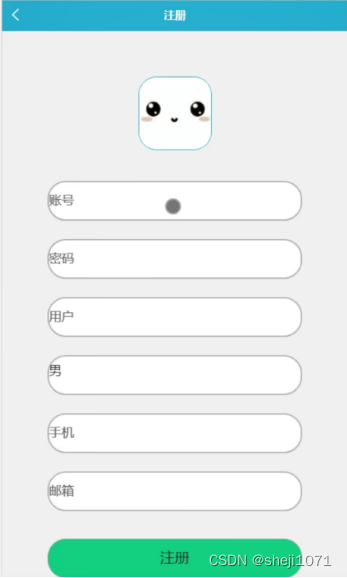
用户注册,在用户注册页面通过填写账号、密码、用户、性别、手机、邮箱等信息进行注册操作,如图5-2所示。
 图5-2用户注册界面图
图5-2用户注册界面图
用户登陆系统后,可以对首页、商品信息、我的等功能模块进行操作,如图5-3所示。
 图5-3系统首页界面图
图5-3系统首页界面图
商品信息,在商品信息页面可以查看商品名称、图片、价格、商品类别、商家、点击次数、商品介绍等信息进行加入购物车、立即购买、评论或收藏等操作,如图5-4所示。
 图5-4商品信息界面图
图5-4商品信息界面图
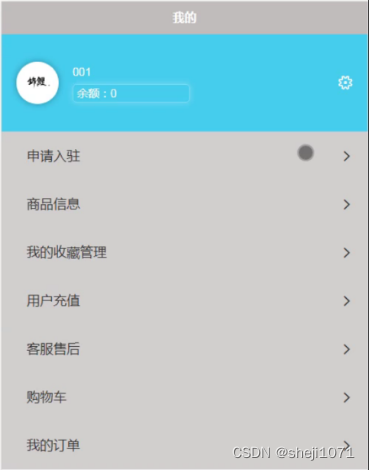
我的,在我的页面可以对申请入驻、商品信息、我的收藏管理、用户充值、客服售后、购物车、我的订单等详细信息进行操作,如图5-5所示。
 图5-5我的界面图
图5-5我的界面图
用户信息,在用户信息页面可以填写账号、密码、用户、性别、手机、邮箱、头像等详细信息进行保存操作,如图5-6所示。
 图5-6用户信息界面图
图5-6用户信息界面图
5.2管理员功能模块(PC端)
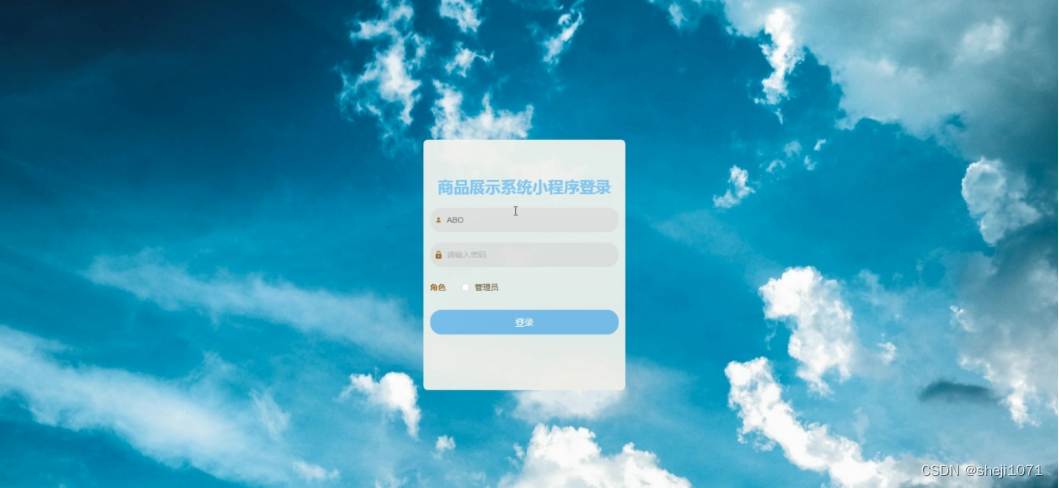
管理员登录,管理员通过输入账号和密码,选择角色并点击登录进行系统登录操作,如图5-7所示。
 图5-7管理员登录界图面
图5-7管理员登录界图面
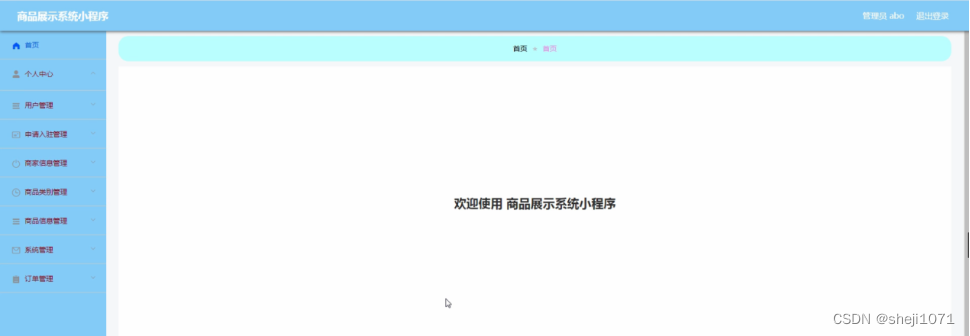
管理员登陆系统后,可以对首页、个人中心、用户管理、申请入驻管理、商家信息管理、商品类别管理、商品信息管理、系统管理、订单管理等功能模块进行相应操作,如图5-8所示。
 图5-8管理员功能界图面
图5-8管理员功能界图面
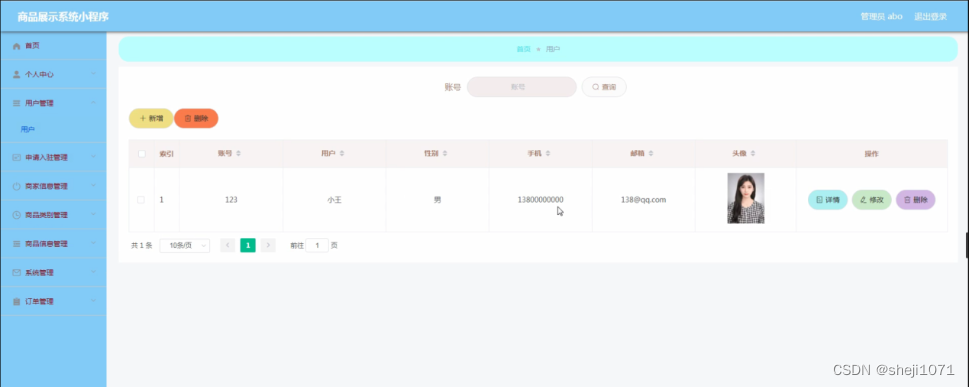
用户管理,在用户管理页面可以对索引、账号、用户、性别、手机、邮箱、头像等内容进行详情,修改或删除等操作,如图5-9所示。
 图5-9用户管理界面图
图5-9用户管理界面图
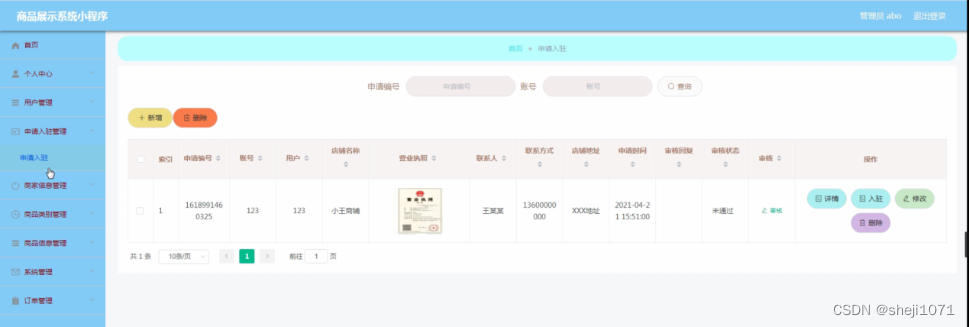
申请入驻管理,在申请入驻管理页面可以对索引、申请编号、账号、用户、店铺名称、营业执照、联系人、联系方式、店铺地址、申请时间、审核回复、审核状态、审核等内容进行详情、入驻、修改或删除等操作,如图5-10所示。
 图5-10申请入驻管理界面图
图5-10申请入驻管理界面图
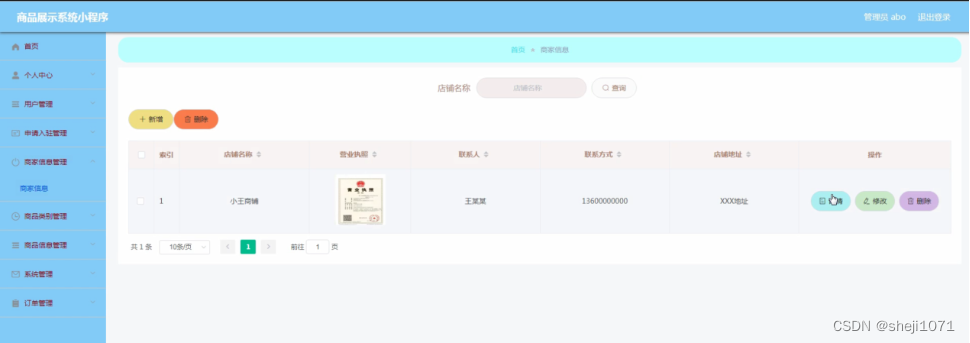
商家信息管理,在商家信息管理页面可以对索引、店铺名称、营业执照、联系人、联系方式、店铺地址等内容进行详情,修改或删除等操作,如图5-11所示。
 图5-11商家信息管理界面图
图5-11商家信息管理界面图
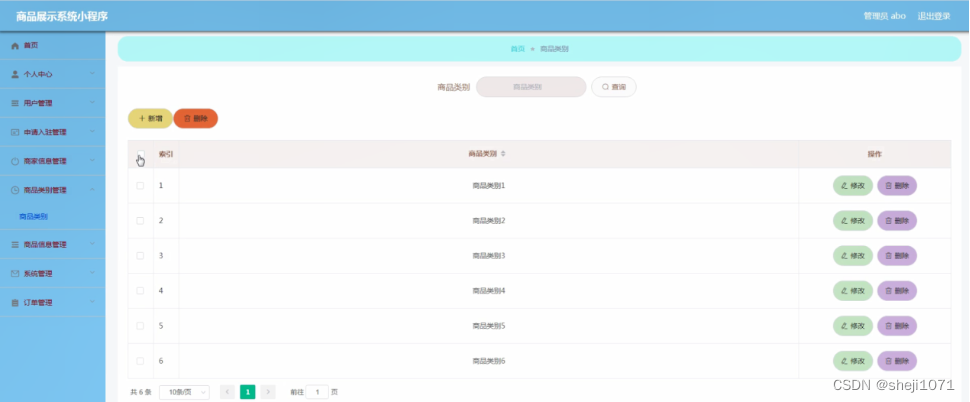
商品类别管理,在商品类别管理页面可以对索引、商品类别等内容进行修改或删除等操作,如图5-12所示。
 图5-12商品类别管理界面图
图5-12商品类别管理界面图
商品信息管理,在商品信息管理页面可以对索引、商品名称、商品类别、商品图片、商家、价格等内容进行详情、查看评论、修改或删除等操作,如图5-13所示。
 图5-13商品信息管理界面图
图5-13商品信息管理界面图
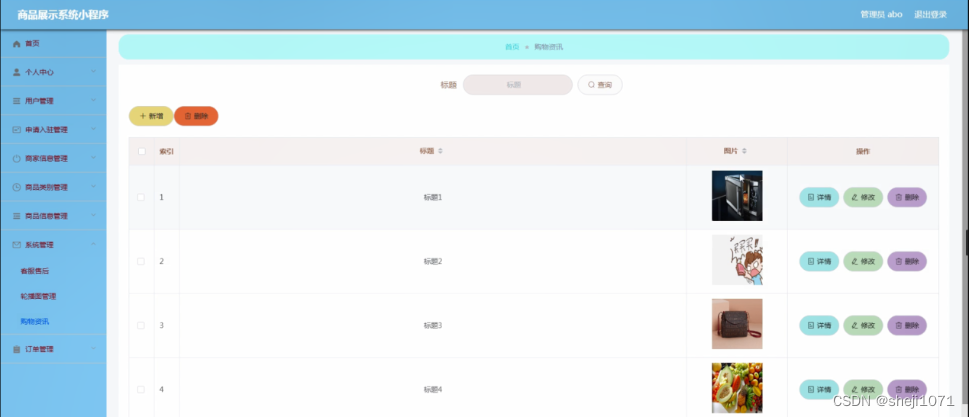
系统管理,在购物资讯页面可以对索引、标题、图片等内容进行详情,修改或删除等操作,还可以根据需要对客服售后、轮播图管理进行相应操作;如图5-14所示。
 图5-14系统管理界面图
图5-14系统管理界面图
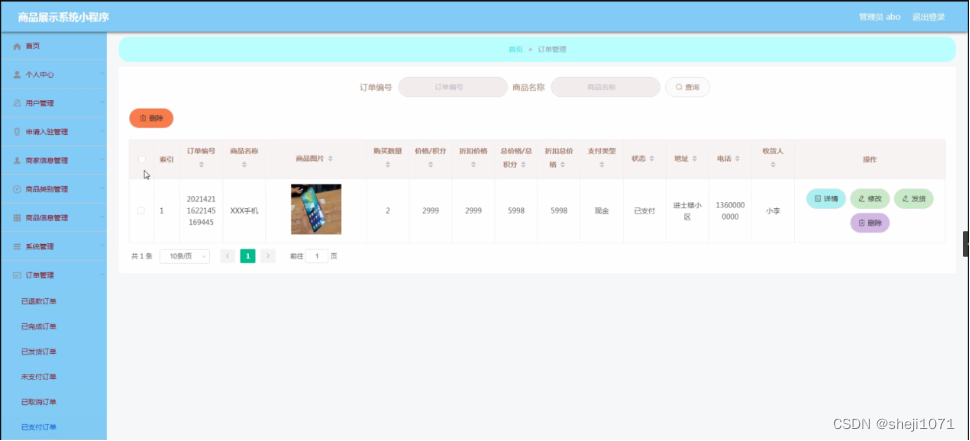
订单管理,在已支付订单页面可以对索引、订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址、电话、收货人等内容进行详情、修改、发货或删除等操作,还可以根据需要对已退款订单、已完成订单、已发货订单、未支付订单、已取消订单进行相应操作;如图5-15所示。

图5-15订单管理界面图





















 326
326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








