项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
4.1员工功能模块
员工注册,通过注册页面输入员工工号、密码、确认密码、员工姓名、部门、职位、联系方式、邮箱、身份证等信息进行注册操作,如图4-1所示。

图4-1员工注册界面图
员工登录,通过登录页面输入用户名、密码、选择角色等信息进行登录操作,如图4-2所示。

图4-2员工登录界面图
员工登录进入医疗物资管理系统可以查看首页、个人中心、医疗物资管理、物资计划管理、物资采购管理、物资入库管理、物资调拨管理等信息进行详细操作,如图4-3所示。

图4-3员工功能界面图
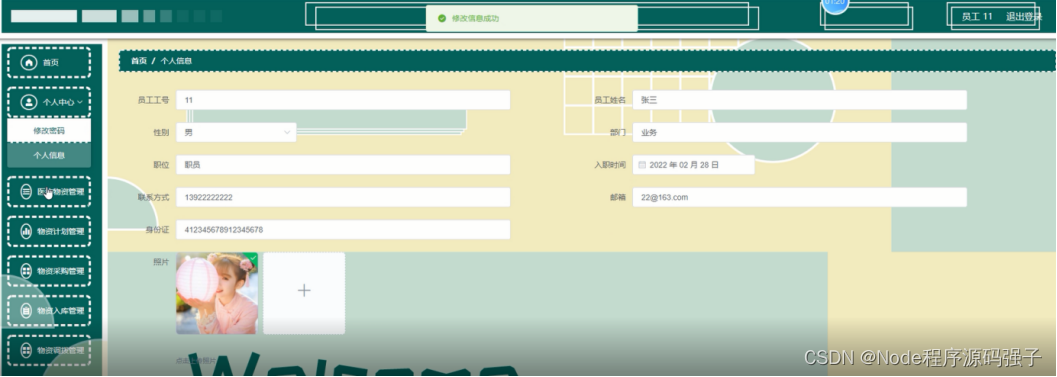
个人中心:员工在个人中心页面可以填写员工工号、员工姓名、性别、部门、职位、入职时间、联系方式、邮箱、身份证、照片等信息,可进行个人信息修改,如图4-4所示。

图4-4个人中心界面图
医疗物资管理;在医疗物资管理页面中可以查看物资编号、物资名称、物资类型、物资图片、适用范围、储存仓库、数量、规格、来源等内容,并进行详情、物资入库、物资调拨等操作;如图4-5所示。

图4-5医疗物资管理界面图
物资计划管理;在物资计划管理页面中可以新增申请编号、物资编号、物资名称、物资类型、适用范围、数量、规格、来源、员工工号、申请时间、审核回复、审核状态等内容,以及对物资计划管理进行修改和删除等操作;如图4-6所示。

图4-6物资计划管理界面图
物资采购管理;在物资采购管理页面中可以新增申请编号、物资名称、物资类型、物资图片、适用范围、数量、规格、来源、采购时间、登记时间、员工工号、采购合同、审核回复、审核状态等内容,以及对物资采购管理进行详情和删除等操作;如图4-7所示。

图4-7物资采购管理界面图
物资入库管理;在物资入库管理页面中可以查看物资编号、物资名称、物资类型、物资图片、适用范围、储存仓库、来源、申请编号、数量、规格、员工工号、入库时间、入库备注等内容,并进行详情和删除等操作;如图4-8所示。

图4-8物资入库管理界面图
物资调拨管理;在物资调拨管理页面中可以查看物资编号、物资名称、物资类型、物资图片、适用范围、储存仓库、数量、来源、规格、员工工号、出库时间等内容,并进行详情、删除等操作;如图4-9所示。

图4-9物资调拨管理界面图
4.2 主任功能模块
主任注册,通过注册页面输入主任账号、密码、确认密码、主任姓名、职称、电话、医院名称、医院地址等信息进行注册操作,如图4-10所示。

图4-10主任注册界面图
主任登录,通过登录页面输入用户名、密码、选择角色等信息进行登录操作,如图4-11所示。

图4-11主任登录界面图
主任登录进入医疗物资管理系统可以查看首页、个人中心、员工管理、物资类型管理、医疗物资管理、物资计划管理、物资采购管理、物资入库管理、物资调拨管理等信息进行详细操作,如图4-12所示。

图4-12主任功能界面图
员工管理;在员工管理页面中可以查看员工工号、员工姓名、性别、部门、职位、入职时间、联系方式、邮箱、身份证、照片等内容,并进行修改和删除等操作;如图4-13所示。

图4-13员工管理界面图
物资类型管理;在物资类型管理页面中可以新增物资类型信息等内容,以及对物资类型管理进行修改和删除等操作;如图4-14所示。

图4-14物资类型管理界面图
物资计划管理;在物资计划管理页面中可以对申请编号、物资编号、物资名称、物资类型、适用范围、数量、规格、来源、员工工号、申请时间、审核回复、审核状态、审核等内容,以及对物资计划管理进行修改和删除等操作;如图4-15所示。

图4-15物资计划管理界面图
医疗物资管理;在医疗物资管理页面中可以查看物资编号、物资名称、物资类型、物资图片、适用范围、储存仓库、数量、规格、来源等内容,并进行修改和删除等操作;如图4-16所示。

图4-16医疗物资管理界面图




















 86
86











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








